- Главная
- Гайды
Онлайн-чат для сайта: кому полезен, какой выбрать и как в нем продавать. Полный гайд

В этой статье мы собрали все, что нужно знать об онлайн-чате для сайта:
- зачем и кому он нужен, чем полезен;
- как и какой онлайн-чат выбрать для своего сайта;
- как с ним работать маркетологу;
- как в нем продавать;
- как повысить его эффективность;
- какие метрики важно анализировать при внедрении онлайн-чата.
Покажем все на примерах и кейсах наших клиентов, а начнем с определения.
Онлайн-чат — инструмент, который подключают к сайту или приложению. Он помогает текущим или потенциальным клиентам общаться с вашей компанией. Онлайн-чат можно интегрировать с мессенджерами и соцсетями, автоматизировать с помощью бота или автоответов, чтобы клиенты как можно быстрее получали обратную связь в удобном канале.
Больше материалов про онлайн-чат на сайте:
- Вы здесь 👉 Гайд по онлайн-чатам на сайте: кому полезен, какой выбрать и как в нем продавать
- Как установить онлайн-чат на сайт: инструкция
- Обзор онлайн-чатов: 19 лучших консультантов на сайт
- Российские онлайн-чаты на сайт: топ-5 сервисов
- Чаты для продаж: 3 российских сервиса
- Онлайн-чаты для поддержки пользователей: 4 сервиса
- Советы по продаже в чатах: 9 правил
- Метрики службы поддержки и чата, которые стоит начать измерять
- Как онлайн-чат помогает маркетологу: задачи и возможности
Почему онлайн-чат для сайта нужен бизнесу
Немного статистики:
- около 73% пользователей считают онлайн-чат на сайте наиболее удобной формой общения с компанией;
- клиенты, которые обращаются в онлайн-чат, тратят на покупки до 60% больше, чем те, кто этого не делает.
Мы провели свое исследование, проанализировали по когортам пользователей, которые подключили Carrot quest, и получили результаты:
- 30% пользователей, которые обращаются в онлайн-чат, оплачивают тариф после пробного периода;
- только 3% тех, кто не пишет в онлайн-чат, переходят к покупке.
Преимущества онлайн-чата:
- Общение строится в форме диалога, как в мессенджерах. Во многих онлайн-чатах для сайтов можно обмениваться картинками, ссылками и файлами. Это позволяет быстро помочь клиенту, и общение не растягивается на несколько дней, как это бывает при коммуникации через почту.
- Диалог можно перевести в удобные для клиента мессенджеры. У многих онлайн-чатов есть возможность интегрироваться с соцсетями. При этом для оператора все диалоги будут попадать в единое окно сервиса, и ему не придется каждый раз переключаться между соцсетями, чтобы ответить на все вопросы клиентов.
- Запросы пользователей можно обрабатывать автоматически. Например, если в сервисе можно подключить чат-бота или сохраненные ответы. С помощью чат-бота вы разгрузите операторов и клиенты смогут получать ответы на вопросы 24/7. А с помощью сохраненных ответов операторы смогут быстрее отвечать клиентам на популярные вопросы.
- Легко анализировать эффективность. Во многих сервисах доступна аналитика онлайн-чата. В отличие от консультаций по телефону, общение в онлайн-чате удобнее анализировать: история сообщений сразу отображается в сервисе и автоматически формируется статистика по диалогам. Поэтому не надо тратить время на прослушивание телефонных разговоров и сбор аналитики.
Кому нужен онлайн-чат для сайта
Онлайн-чат подойдет бизнесу с сайтом или приложением, который хочет:
- увеличить продажи;
- быстрее и качественнее обрабатывать запросы пользователей, чтобы продвигать их по воронке;
- вовлекать пользователей в диалог и помогать с выбором, чтобы приблизить их к покупке;
- снять нагрузку с кол-центра и автоматизировать обработку обращений;
- автоматически квалифицировать лидов, чтобы находить целевых.
Онлайн-чат на сайте будет полезен:
- маркетингу — чтобы собирать целевых лидов и прогревать их до покупки;
- поддержке — чтобы оперативно отвечать на вопросы и решать проблемы клиентов;
- продажам — чтобы консультировать, продавать и лучше понимать потребности клиентов.
Как выбрать онлайн-чат для бизнеса: 5 важных критериев
При выборе онлайн-чата для сайта, убедитесь, что:
- Онлайн-чат можно интегрировать с соцсетями, мессенджерами и другими необходимыми программами.
- Для операторов есть мобильное приложение и приложение для компьютера.
- Есть пробный период.
- Можно менять оформление онлайн-чата для сайта.
- Есть чат-бот.
7 онлайн-чатов для сайта, которые подойдут любому бизнесу
В ситуации кризиса, которая складывается последний месяц, стало труднее выбрать сервис с онлайн-чатом для сайта. Популярные зарубежные компании уходят с российского рынка, но отечественные продукты им не уступают. Мы собрали топ-7 российских сервисов с онлайн-чатами для сайта и описали, какие полезные функции есть у каждого чата.
- интеграции с популярными соцсетями, мессенджерами и CRM-системами;
- интеграция с WordPress, чтобы быстро установить онлайн-чат на сайт, собранный на этой платформе;
- сохраненные ответы и чат-бот для быстрого реагирования на запросы;
- возможность автоматически и вручную назначать диалоги операторам;
- история переписки;
- подробная статистика по операторам и аналитика по онлайн-чату;
- чат для мобильного приложения;
- кастомизация онлайн-чата под оформление сайта;
- приложения для операторов: десктопное для Windows, web-приложение, для Android, для iOS;
- триал 7 дней;
- дополнительные инструменты: поп-ап окна, email-маркетинг, база знаний, push для мобильных.
Подробнее о преимуществах и возможностях онлайн-чата для сайта от Carrot quest можно посмотреть в нашем видео:
- Jivo:
- интеграции с соцсетями и CRM-системами.
- мобильный чат;
- статистика по диалогам и операторам;
- прием платежей в чате;
- триал 14 дней.
- онлайн-чат для сайта;
- интеграции с соцсетями и мессенджерами;
- обратный звонок;
- чат-бот;
- статистика по операторам и оценк качества обслуживания;
- триал 14 дней;
- дополнительные инструменты: поп-ап окна, конструктор квизов, форма заявки.
- интеграции с соцсетями, мессенджерами и телефонией;
- система обратного звонка;
- триал 7 дней;
- дополнительные инструменты: формы для сбора лидов.
- интеграции с соцсетями, мессенджерами, CRM-системами и другими сервисами;
- чат-бот;
- совместный браузинг, чтобы помочь клиенту разобраться на вашем сайте;
- подробная статистика и веб-аналитика;
- конструктор вкладок для чата;
- триал 14 дней.
- интеграции с соцсетями, мессенджерами, SMS-провайдерами и телефонией;
- автоматическое распределение заявок по операторам;
- аналитические отчеты по диалогам в онлайн-чате;
- история переписки.
- интеграции с соцсетями, мессенджерами, CRM и другими сервисами для разных сфер бизнеса;
- возможность автоматически и вручную назначать диалоги операторам;
- автоответы для стандартных запросов клиентов;
- гибкие отчеты по продуктивности, времени ответа, удовлетворенности клиентов, отчеты по отделу и сотрудникам;
- история переписки;
- чат для мобильного приложения;
- триал 7 дней.
Спасибо! Мы уже отправили все на почту
Вам подарок — бесплатный аудит вашего сайта. Подскажем, как собирать больше лидов без увеличения рекламного бюджета.
Заказать консультацию
4 лучших онлайн-чата для команды поддержки
Подробнее о том, почему эти онлайн-чаты подходят для команды поддержки и какие преимущества есть у каждого из них, можно почитать в нашей статье про онлайн-чаты для поддержки.
Топ-3 онлайн-чата для команды продаж
Подробнее о каждом сервисе можно почитать в подборке онлайн-чатов для продаж. Она поможет понять, какой из сервисов лучше подойдет для вашей команды продаж.
Топ-6 онлайн-чатов для ecommerce
3 лучших чата для онлайн-сервисов
Поможем подобрать онлайн-чат на сайт под ваши задачи и бюджет
Расскажем про чаты от разных компаний, ответим на ваши вопросы. Это бесплатная консультация по телефону или онлайн.
Чем онлайн-чат для сайта полезен маркетологу
Онлайн-чат позволяет маркетологам быстро связаться с пользователями прямо на сайте, когда те принимают решение о покупке. В онлайн-чате можно снять возражения, ответить на вопросы и мотивировать к покупке.
Пользователи, которые пишут в онлайн-чат на сайте, покупают продукт с вероятностью 82%.
Разберем подробнее, в каких случаях онлайн-чат для сайта полезен маркетологу.
Собирать больше лидов на том же объеме трафика:
- вовлекать в диалог пользователей, которые не любят разговаривать по телефону;
- вовлекать в диалог тех, кто долго выбирает товар на сайте, предлагать им помощь, чтобы приблизить к покупке;
- автоматически отвечать на вопросы пользователей и передавать готовых к покупке лидов в отдел продаж;
- автоматически собирать контакты 24/7 с помощью чат-бота.
Передавать команде продаж только целевых лидов, чтобы вместе быстрее выполнять план по продажам:
- разгрузить отдел продаж от нецелевых заявок с помощью квалификации через чат-бота;
- собирать информацию о пользователях, чтобы вместе с командой продаж делать индивидуальные коммерческие предложения и закрывать сделки быстрее.
Продвигать пользователей по воронке продаж:
предлагать им релевантную информацию, которая приблизит к покупке;
вовлекать, удерживать и активировать пользователей.
В нашей статье вы можете почитать подробнее о том, как онлайн-чат помогает маркетологу.
Как продавать в онлайн-чате на сайте: 9 советов
- назначьте ответственных менеджеров продаж по общению с клиентами в онлайн-чате;
- используйте чат-бота;
- пропишите в шапке онлайн-чата время ответа операторов;
- ставьте на аватарки реальные фото менеджеров;
- поместите онлайн-чат на страницы с высоким интентом, если трафика много;
- поместите онлайн-чат на все страницы, если трафика мало;
- используйте автоответы для частотных запросов;
- интегрируйте онлайн-чат с инструментами, которые уже используете;
- будьте собой.
Подробнее изучить все советы по продаже в чатах и узнать, как их использовать команде продаж, можно в нашей статье.
Протестируйте онлайн-чат для сайта от Carrot quest. Для этого зарегистрируйтесь в сервисе. 7 дней бесплатно.
Как использовать онлайн-чат на сайте: успешные кейсы и механики
Клиенты Carrot quest успешно используют онлайн-чат на своих сайтах, а мы делимся их результатами в блоге. Здесь мы собрали самые яркие примеры кейсов про онлайн-чаты на сайтах.
Интернет-магазин Vlastah.ru
Клиент настроил на сайте поп-ап, который предлагал перейти в онлайн-чат с оператором, чтобы подобрать товар. Поп-ап показывали пользователям, которые просмотрели страницу с каталогом определенных товаров больше трех раз.
Результат:
- 3% пользователей, которые видели поп-ап, начинали диалог в онлайн-чате;
- треть из них сделали заказ.
Онлайн-сервис Mottor
Команда Mottor подключила онлайн-чат на сайт Carrot quest, чтобы:
- быстро и удобно общаться с клиентами;
- оповещать их через автосообщения об обновлениях, акциях и мероприятиях;
- вовлекать в диалог в зависимости от их действий на странице.
Результаты:
- команда поддержки Mottor обрабатывает 250 диалогов в день,
- количество обращений по телефону уменьшилось до 10–20 в день.
Онлайн-сервис InstaHero
Клиент хотел внедрить на сайт автоматические сценарии, чтобы продвигать пользователей по воронке и увеличить количество продаж. Вместе с командой внедрения Carrot quest он подключил на сайт триггерные сценарии с чат-ботом. Бот подсказывал, какую пользу может принести InstaHero, и стимулировал зарегистрироваться:
Результаты:
- увеличили конверсию в регистрацию в сервисе через онлайн-чат на 70%;
- повысили доход в 5 раз.
Как повысить эффективность онлайн-чата на сайте
- Настройте проактивные автосообщения. Не ждите, пока клиент напишет вам. С помощью сообщения в чате на сайте спросите, чем он интересуется, нужна ли помощь. Предложите бонус, промокод на скидку, чтобы мотивировать к покупке.
- Настройте сегментацию. Разделите лидов в вашей базе на по необходимым характеристикам и отправляйте им персонализированные сообщения из онлайн-чата. Это могут быть бесплатные материалы для прогрева, бонусы и скидки, анонсы обновлений в продукте и предложения протестировать новую фичу. Если вы будете отправлять клиентам интересную информацию, это поможет продвинуть их по воронке.
- Настройте чат-бота. Он освободит операторов от часто задаваемых вопросов, соберет и квалифицирует лидов, поможет выявить целевых из них для передачи команде продаж.
- Адаптируйте онлайн-чат под дизайн сайта, чтобы он сочетался с фирменным стилем сайта и не раздражал пользователя.
Как общаться с клиентами в онлайн-чате: 5 простых советов
- Пишите первыми. Предлагайте помощь до того, как у пользователя возникнет проблема. Например, настройте автосообщение в онлайн-чат для пользователей, которые выбирают в каталоге товар дольше 5 минут, предложите им помочь с выбором. Это повысит лояльность клиентов.
- Общайтесь с клиентом как человек, а не как робот. Пользователь пишет в онлайн-чат, чтобы ему оказали качественную помощь, помогли разобраться в проблеме, подобрать товар. Не обязательно всегда отвечать по скрипту, будьте человечными, если не хотите, чтобы клиент от вас ушел.
- Оставайтесь профессионалом в любой ситуации. У клиента могут возникнуть проблемы при использовании вашего продукта, или он просто может быть не в духе по личным причинам. Главное — не грубить в ответ. Как только вы поможете ему решить проблему, он сразу подобреет и поблагодарит вас. Лояльность клиентов — наше все.
- Не переусердствуйте с эмоциями. Смайлики, мемы и локальные шутки можно использовать в разговоре с клиентом, только если вы уверены, что он к этому готов. Настроение у клиента бывает разное — мем от оператора может его рассмешить, а может и разозлить.
- Следуйте tone of voice компании и заботьтесь о клиентах. Оператор — представитель вашей компании и тот, кто создает впечатление о ней. Важно, чтобы общение соответствовало общему стилю коммуникаций в компании и не выходило за рамки дозволенного.
Старайтесь не передавать диалог с пользователем от оператора к оператору, если в этом нет необходимости. А если такое случается, то для пользователя это должно быть максимально безболезненно. Особенно обидно, когда пользователю приходится каждый раз заново объяснять проблему разным операторам.
Ошибки операторов в онлайн-чате, которые отпугивают клиентов
Мы написали в онлайн-чаты на сайтах разных компаний и выявили ошибки, которые допускают операторы. Избегайте их, чтобы не упускать потенциальных клиентов.
- Долго отвечают клиентам или не отвечают совсем.
- Не вовлекают пользователей в диалог.
- Спамят сообщениями в онлайн-чате.
- Закрывают диалог, не убедившись, что решили проблему пользователя.
- Не придерживаются tone of voice компании.
- Не определяют задачу клиента и предлагать нерелевантные товары, услуги, решения.
- Общаются бездушно по скрипту.
Ключевые метрики онлайн-чата для сайта
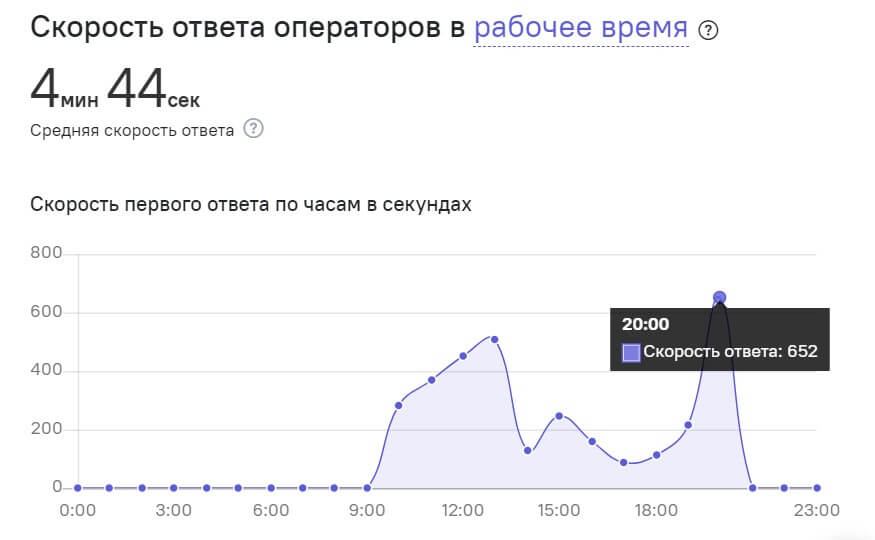
Скорость первого ответа
Помогает оценить, насколько быстро операторы отвечают пользователям в течение дня. Если оператор заставляет ждать ответ слишком долго, то вы можете упускать клиентов. Они «остывают» в ожидании или могут найти за это время подходящий продукт у конкурентов.
Если вы видите, что оператор ежедневно отвечает медленно в определенный промежуток времени, возможно, в этот период ему поступает слишком много обращений, и он не успевает их быстро обрабатывать.

Чем быстрее пользователь получает ответ, тем лучше. Вы можете ориентироваться на данные отчета Live Chat Benchmark Report 2020:
| Индустрия | Скорость первого ответа (в секундах) |
| Услуги для бизнеса | 84 сек. |
| ecommerce | 113 сек. |
| Технологии | 96 сек. |
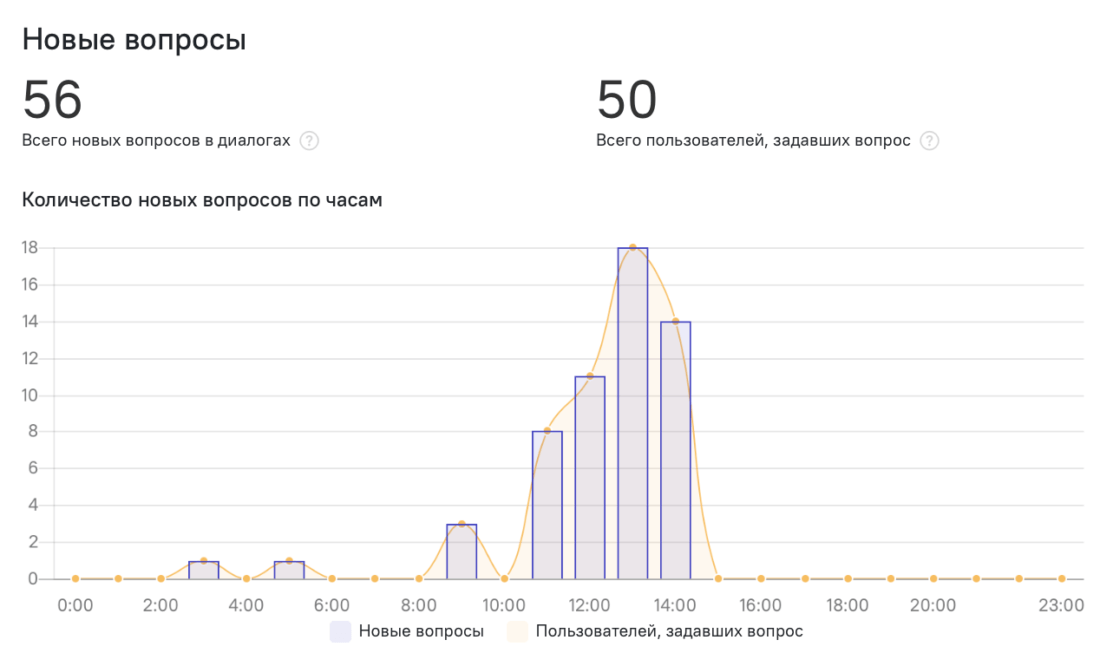
Количество новых вопросов
Показывает, сколько всего вопросов за день поступило в онлайн-чат, и в какой период их было больше всего. Например, рост вопросов может быть связан с релизом новой фичи и тем, что клиенты не понимают, как ей пользоваться. Тогда следует добавить подсказки в продукт или написать поясняющую статью в базе знаний. Проанализируйте, с чем может быть связан всплеск, и примите необходимые меры.

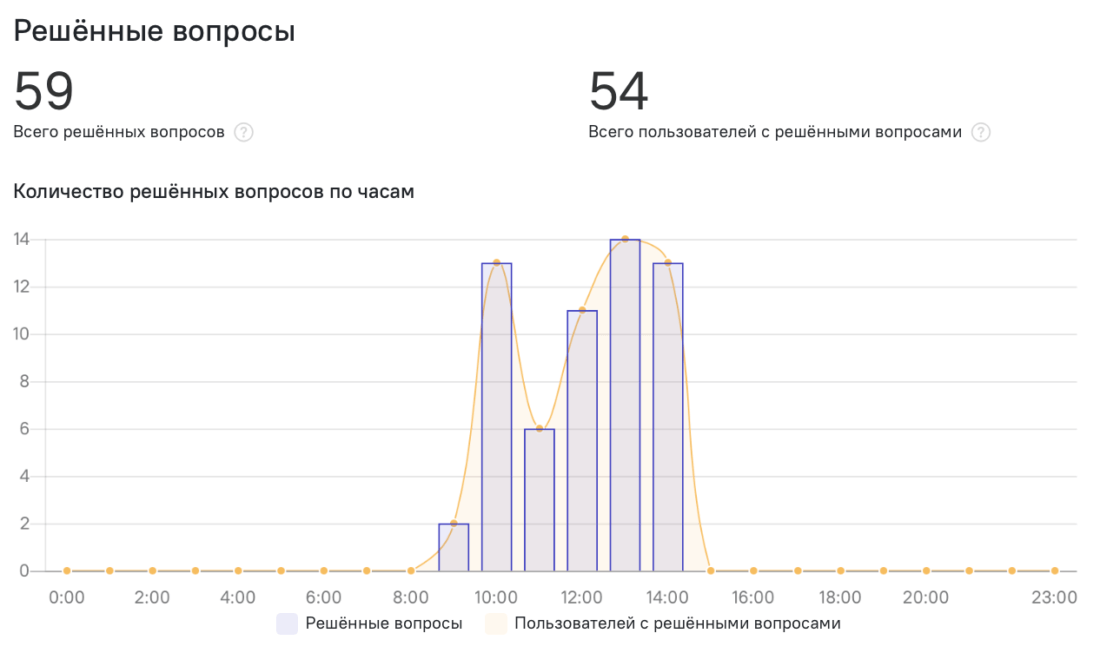
Количество решенных вопросов
Помогает оценить нагрузку на операторов. Количество закрытых вопросов должно стремиться к количеству открытых. Если разрыв слишком велик, ваша команда поддержки не справляется с нагрузкой. Также можно посмотреть количество решенных вопросов с разбивкой по часам.

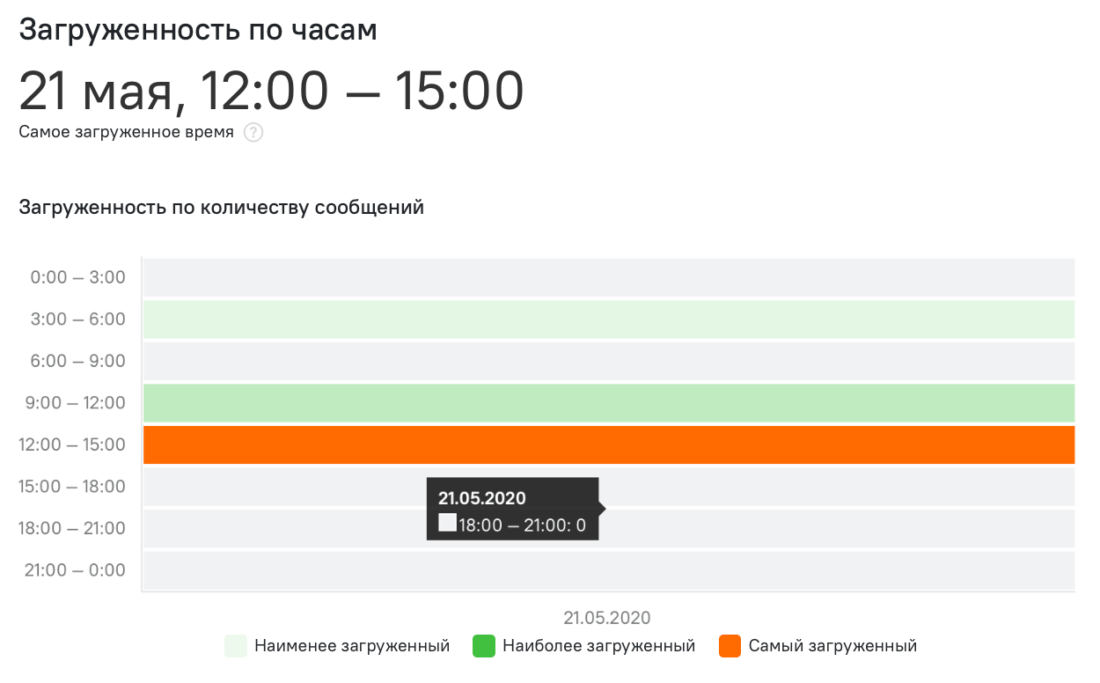
Загруженность по часам
Также помогает оценить нагрузку операторов в отрезок времени. Показывает с разбивкой по часам, сколько вопросов поступает операторам в течение дня. Зная, в какое время в онлайн-чат поступает больше всего запросов, вы сможете скорректировать количество операторов на линии и их режим работы.

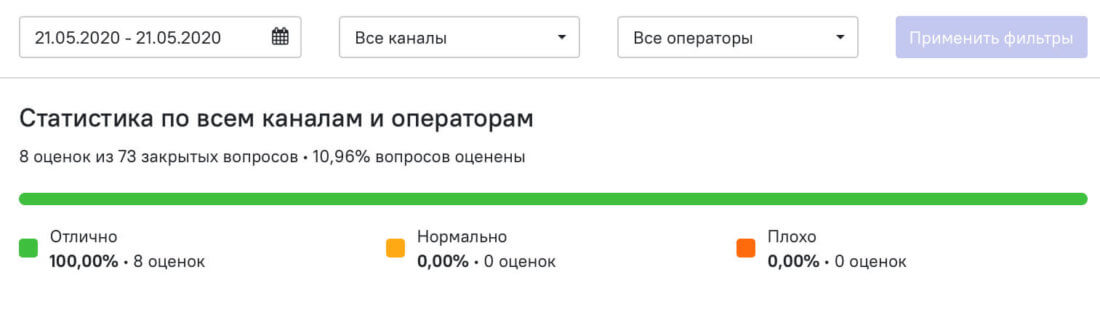
Оценка работы операторов
Складывается из оценок пользователей, помогает анализировать работу всех операторов вместе и каждого по отдельности. Если в онлайн-чате работают несколько команд: продажи, маркетинг, поддержка — отчет позволяет оценить эффективность каждой. Если оператор получает много плохих оценок, возможно, нужно провести для него обучение, или он просто не справляется с работой.

Для оценки показателей ориентируйтесь на данные отчета Live Chat Benchmark Report 2020:
| Индустрия | Удовлетворенность пользователей |
| Услуги для бизнеса | 89,47% |
| есommerce | 86,06% |
| Технологии | 90,13% |
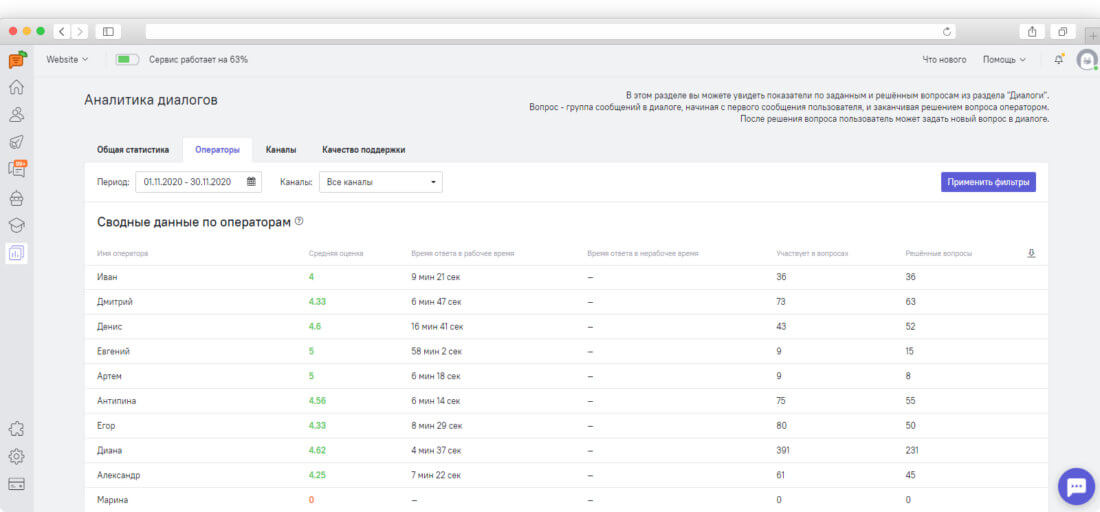
Статистика по операторам
Помогает детально проанализировать работу каждого оператора по:
- средним оценкам пользователей;
- времени ответа;
- количеству открытых и решенных вопросов.

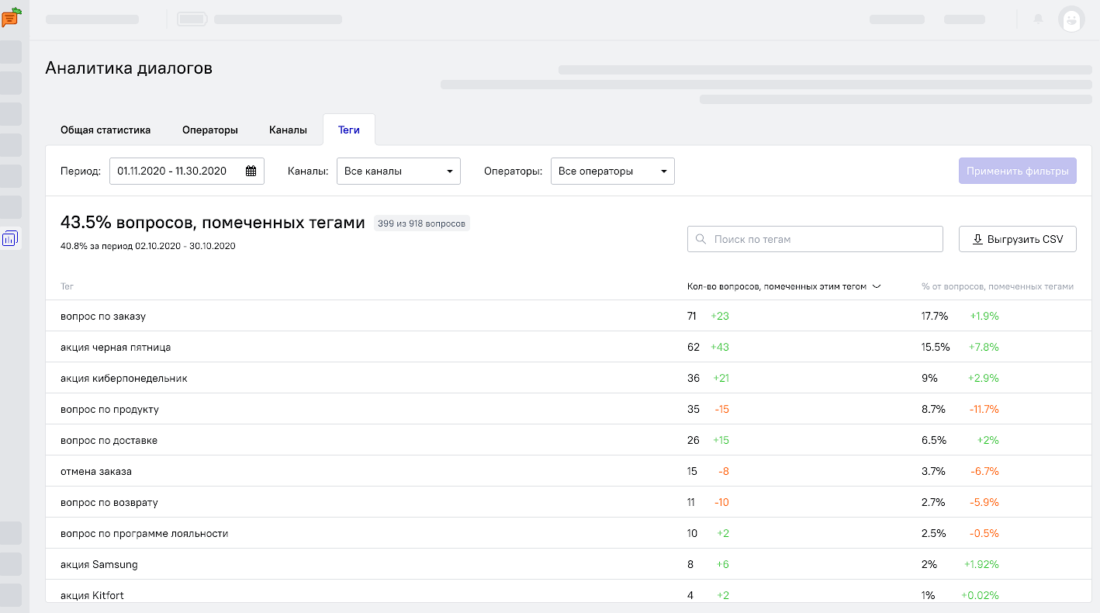
Статистика по тегам диалогов
Оператор ставит тег на диалоги в соответствии с темой обращения. По статистике тегов вы сможете отследить, на какие темы чаще всего задают вопросы, и написать про это инструкции или дать подсказки в продукте.

Подробнее о ключевых метриках онлайн-чата на сайте и о том, как их улучшить, можно почитать в нашей статье про метрики службы поддержки.
Повышайте продажи и улучшайте поддержку клиентов с помощью онлайн-чата на сайте
— собирайте и квалифицируйте лидов;
— продвигать пользователей по воронке;
— разгрузите кол-центр;
— автоматизируйте поддержку, разгрузите операторов и отвечайте пользователям 24/7;
— вовлекайте, консультируйте, удерживайте пользователей, ведите их к покупке и увеличивайте продажи.
Все эти задачи помогает решить онлайн-чат Carrot quest. В сервисе также можно настроить:
- поп-апы,
- триггерные email-рассылки,
- базу знаний,
- чат и push для мобильных приложений.
Благодаря такому набору инструментов вы можете строить автоворонки, которые позволят взаимодействовать с пользователями внутри и снаружи сайта.
Поможем подобрать онлайн-чат на сайт под ваши задачи и бюджет
Расскажем про чаты от разных компаний, ответим на ваши вопросы. Это бесплатная консультация по телефону или онлайн.
FAQ и шпаргалка для запоминания
Чтобы все вышесказанное уложилось в голове, закрепим основные моменты.
Онлайн-чат на сайте — инструмент, который подключают к сайту или приложению. Он помогает текущим или потенциальным клиентам общаться с вашей компанией.
Если подключить онлайн-чат на сайте, можно:
— увеличить продажи;
— быстрее и качественнее обрабатывать запросы пользователей, чтобы продвигать их по воронке;
— вовлекать пользователей в диалог и помогать с выбором, чтобы приблизить их к покупке;
— снять нагрузку с кол-центра и автоматизировать обработку обращений;
— автоматически квалифицировать лидов, чтобы находить целевых.
Онлайн-чат на сайте будет полезен:
— маркетингу — чтобы собирать целевых лидов и прогревать их до покупки;
— поддержке — чтобы оперативно отвечать на вопросы и решать проблемы клиентов;
— продажам — чтобы консультировать, продавать и лучше понимать потребности клиентов.
— Настройте проактивные автосообщения;
— настройте сегментацию;
— настройте чат-бота;
— адаптируйте онлайн-чат под дизайн сайта.
— Пишите первыми;
— общайтесь с клиентом как человек, а не как робот;
— оставайтесь профессионалом в любой ситуации;
— не переусердствуйте с эмоциями;
— следуйте tone of voice компании и заботьтесь о клиентах.
— Назначьте ответственных менеджеров продаж по общению с клиентами в онлайн-чате;
— используйте чат-бота;
— пропишите в шапке онлайн-чата время ответа операторов;
— ставьте на аватарки реальные фото менеджеров;
— поместите онлайн-чат на страницы с высоким интентом, если трафика много;
— поместите онлайн-чат на все страницы, если трафика мало;
— используйте автоответы для частотных запросов;
— интегрируйте онлайн-чат с инструментами, которые уже используете;
будьте собой.
Чтобы установить онлайн-чат на сайт от Carrot quest, нужно вставить наш скрипт в код вашего сайта так же, как скрипты аналитики.
Благодаря интеграции с WordPress вы можете быстро и легко установить онлайн-чат на сайт, собранный на этой платформе.
Также вы можете установить приложения для операторов, чтобы удобно и оперативно общаться с пользователями:
— десктопное для Windows,
— web-приложение,
— для Android,
— для iOS.
Покажем, где вы теряете лидов, и составим план улучшений
Подпишитесь на рассылку Carrot quest
1 письмо в неделю со свежими материалами о маркетинге, поддержке и продажах
Нажимая на кнопку, вы даете согласие на обработку персональных данных




