Быстро запускайте поп-ап окна на сайте, собирайте лиды и увеличивайте продажи

Вам не нужно писать код — с помощью конструктора поп-апов можно самостоятельно создать всплывающее окно с индивидуальным дизайном.

Конструктор поп-апов Carrot quest:
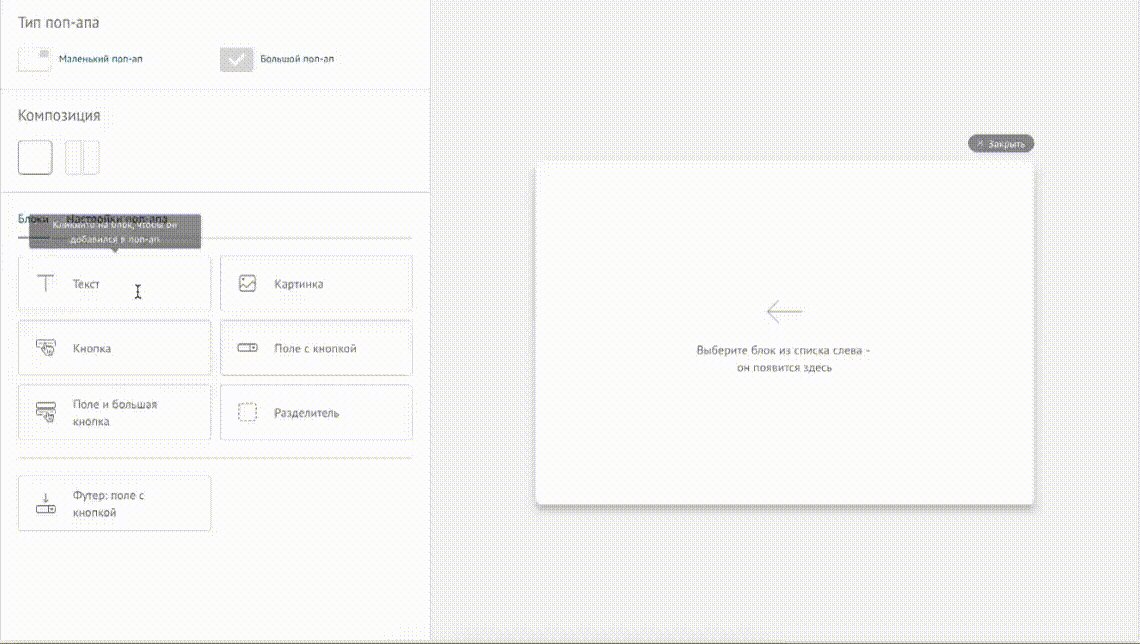
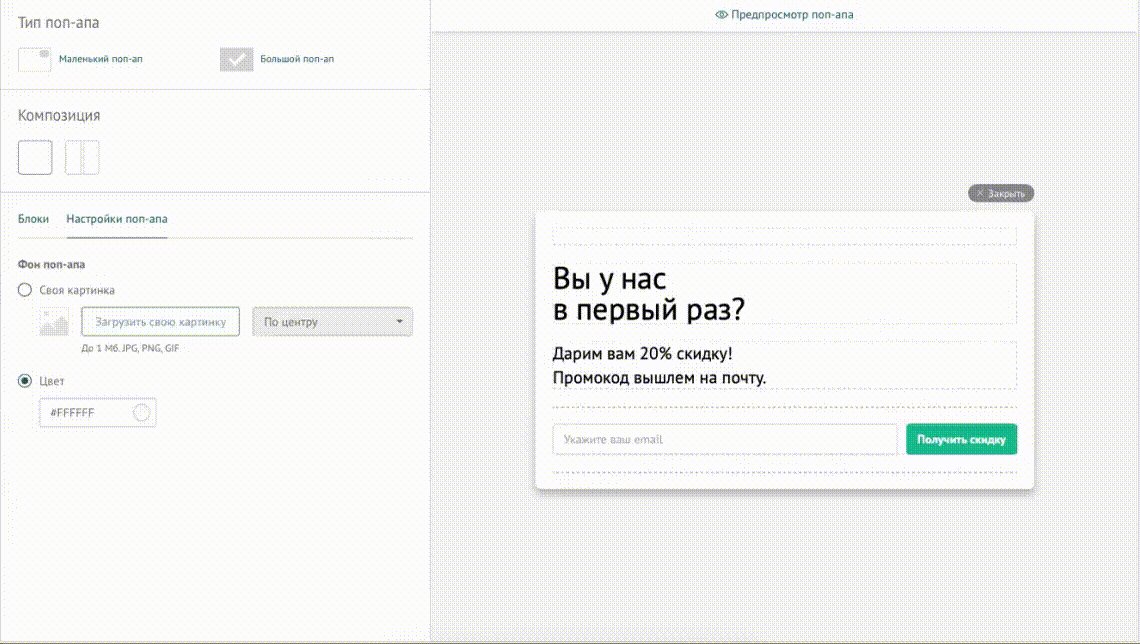
Неограниченное количество кнопок и полей, возможность редактирования фона и стилей разных блоков — всё это доступно в конструкторе поп-апов без участия программистов, дизайнеров
и верстальщиков
и верстальщиков
Конструктор поп-апов помогает создавать красивые всплывающие окна, которые привлекут внимание клиентов и с большей вероятностью мотивируют их совершить целевое действие.
Вы можете добавлять в конструкторе поп-апов текст, поля, кнопки и иллюстрации, а также фоны и дополнительные блоки.
Вы можете добавлять в конструкторе поп-апов текст, поля, кнопки и иллюстрации, а также фоны и дополнительные блоки.

Задачи, которые решают всплывающие окна
 Cбор лидов
Cбор лидов Квалификация лидов
Квалификация лидов Увеличение конверсии
Увеличение конверсии Активация и удержание пользователей
Активация и удержание пользователей
Готовые сценарии поп-апов:

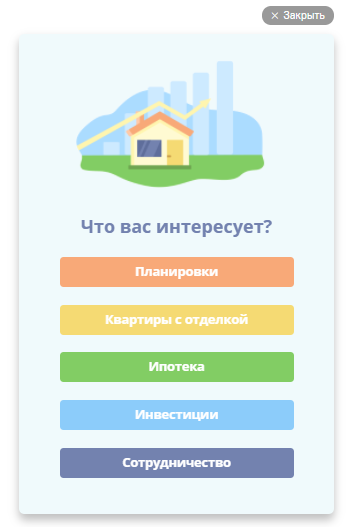
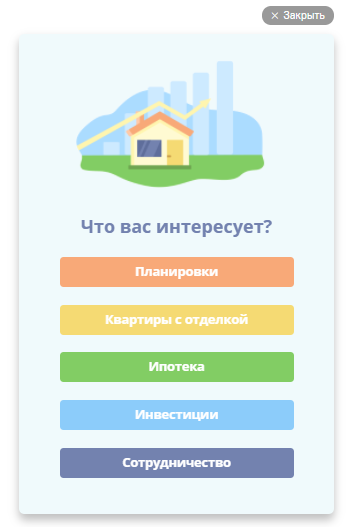
Квалифицируйте

Делите пользователей на группы по определенному признаку и составляйте для каждой группы специальное предложение:
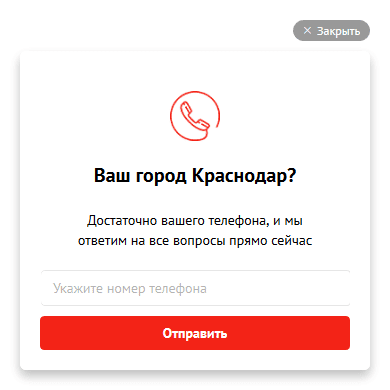
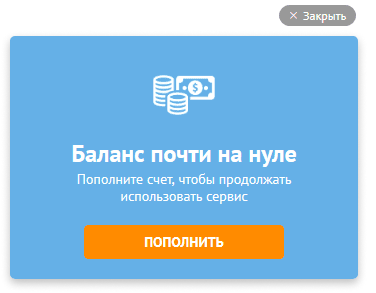
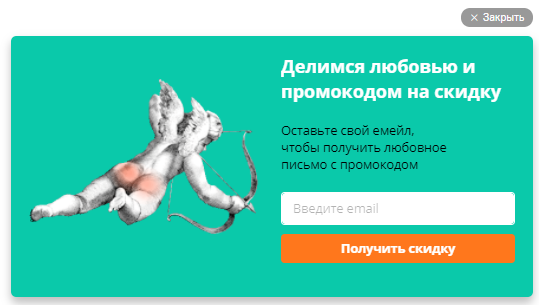
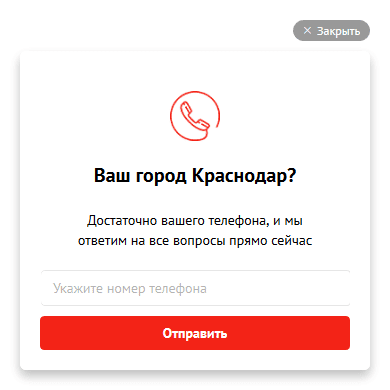
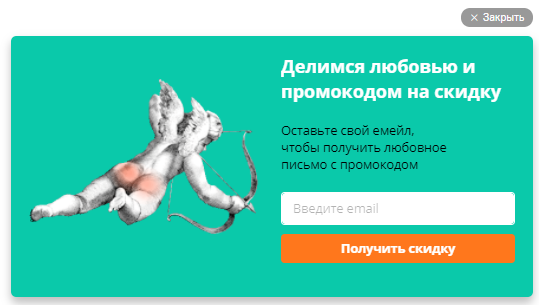
Собирайте лидов:
Вы можете показывать всплывающие окна только жителям определенного города. Это очень удобно для федеральных сетей: контакт будет сразу попадать в поддержку или колл-центр региона.
Настройте онбординг
шаг за шагом познакомьте с сервисом, рассказывайте
о новых фичах и отправляйте транзакционные сообщения
о новых фичах и отправляйте транзакционные сообщения
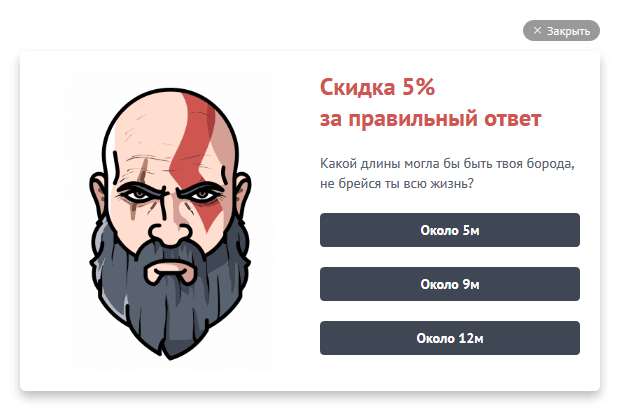
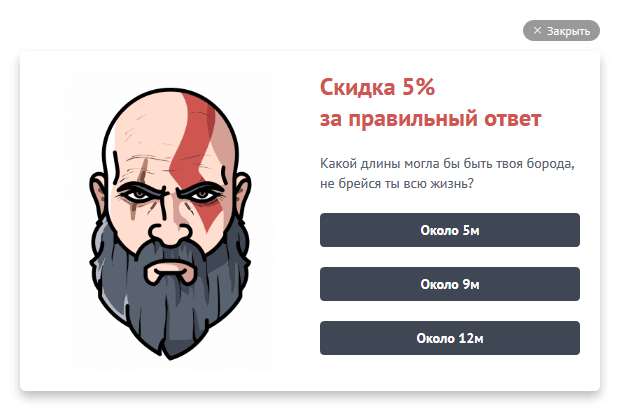
Повышайте вовлеченность с помощью игр и квизов:



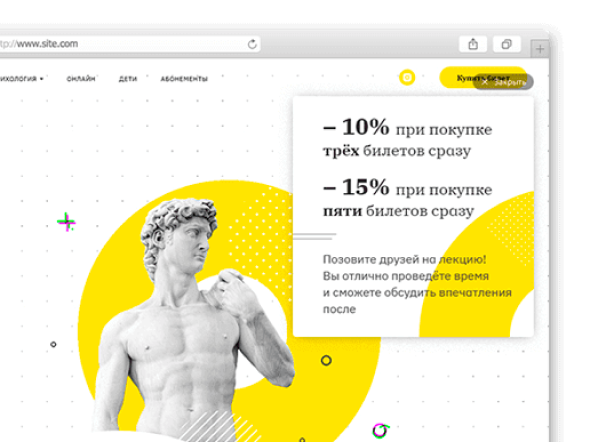
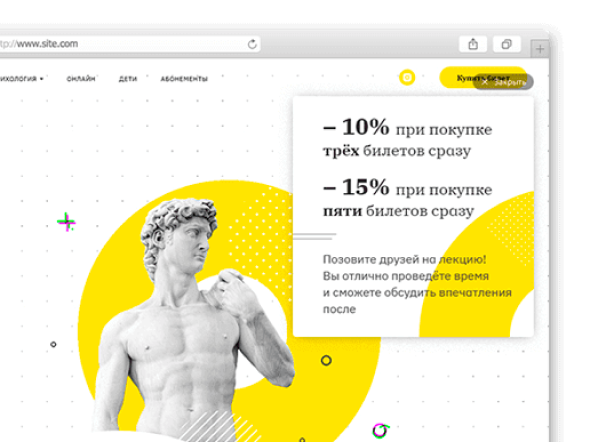
Увеличивайте средний чек:

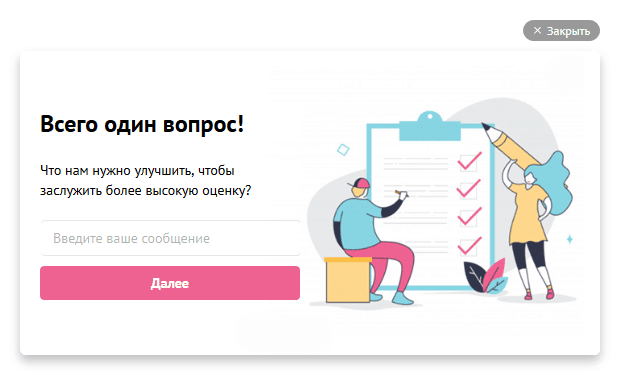
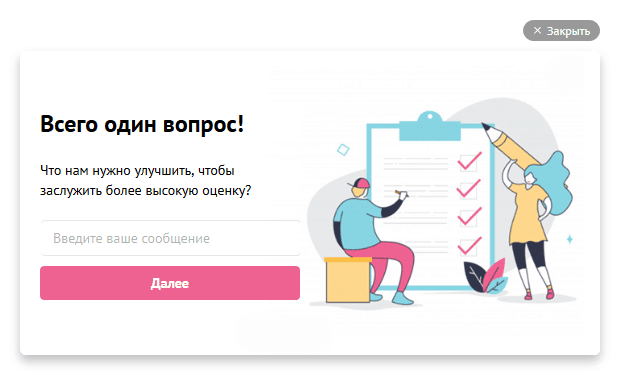
Собирайте отзывы и возвращайте клиентов:

Собирайте лидов:


Квалифицируйте

Делите пользователей на группы по определенному признаку и составляйте для каждой группы специальное предложение:
Собирайте лидов:
Вы можете показывать всплывающие окна только жителям определенного города. Это очень удобно для федеральных сетей: контакт будет сразу попадать в поддержку или колл-центр региона.
Настройте онбординг
шаг за шагом познакомьте с сервисом, рассказывайте
о новых фичах и отправляйте транзакционные сообщения
о новых фичах и отправляйте транзакционные сообщения
Повышайте вовлеченность с помощью игр и квизов:



Увеличивайте средний чек:

Собирайте отзывы и возвращайте клиентов:

Собирайте лидов:

Еще больше сценариев, которые можно реализовать за 5 минут, мы описали в статье
Автоматически передавайте собранные данные в CRM или свою инфраструктуру

Более 30 готовых интеграций. Открытый API для web, iOS и Android

Часто задаваемые вопросы
Как сделать всплывающее окно на сайте?
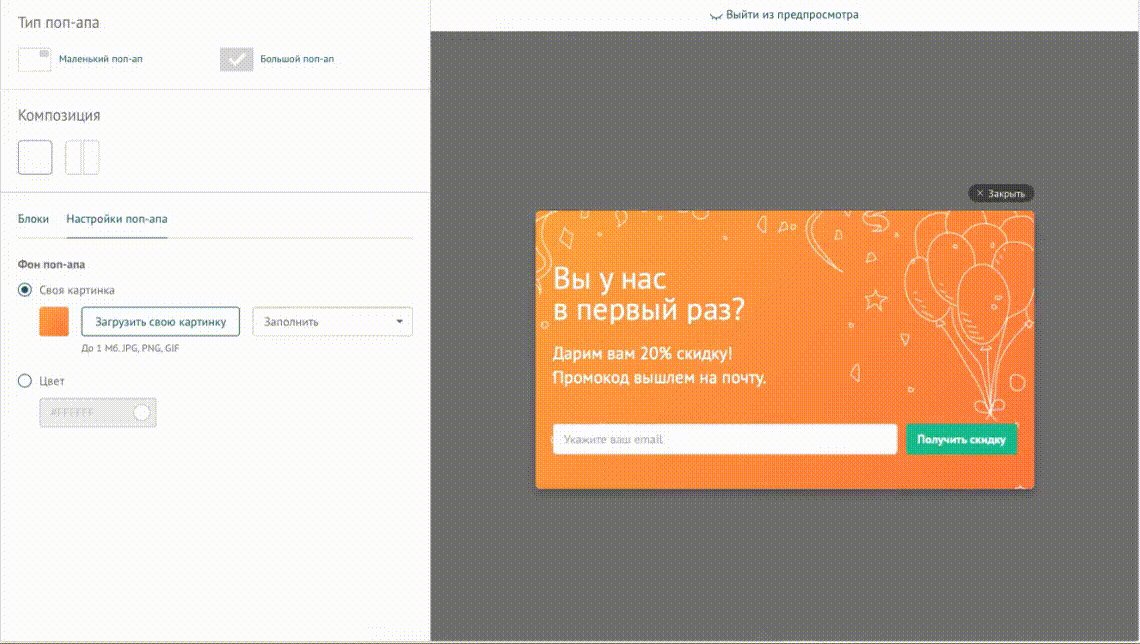
Выберите размер в конструкторе поп-апов:
Мы собрали вдохновляющие примеры поп-апов в статье, вы можете использовать эти идеи для своего сайта.
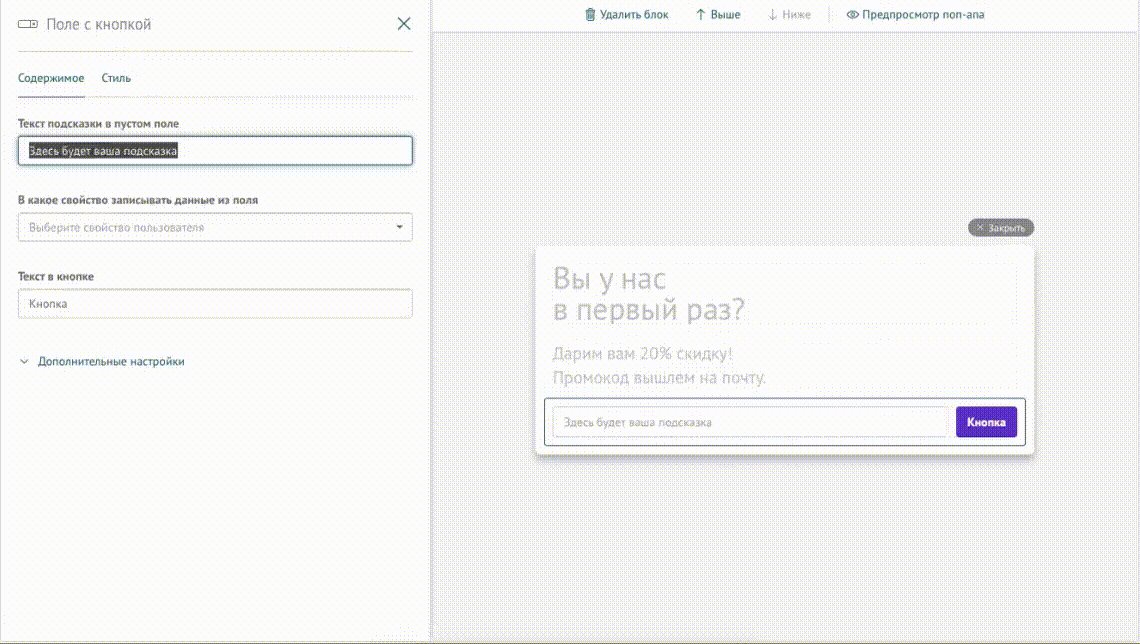
Установите для каждой кнопки своё событие в конструкторе поп-апов. Событие будет записано в карточку лида, позже вы сможете использовать его для сегментации и в качестве триггеров для следующих цепочек сообщений и построения воронок.
Поставьте рядом с кнопкой поле для сбора емейлов, телефонов и другой информации о клиенте. В блоке с большой кнопкой можно создавать неограниченное количество полей. С помощью конструктора поп-апов составляйте опросы для пользователей, а информацию из каждого поля записывайте в отдельное свойство лида.
- Большой поп-ап показывается по центру экрана и блокирует остальные объекты. Лучше всего привлекает внимание.
- Маленький поп-ап показывается сбоку и не мешает взаимодействовать с сайтом.
Мы собрали вдохновляющие примеры поп-апов в статье, вы можете использовать эти идеи для своего сайта.
Установите для каждой кнопки своё событие в конструкторе поп-апов. Событие будет записано в карточку лида, позже вы сможете использовать его для сегментации и в качестве триггеров для следующих цепочек сообщений и построения воронок.
Поставьте рядом с кнопкой поле для сбора емейлов, телефонов и другой информации о клиенте. В блоке с большой кнопкой можно создавать неограниченное количество полей. С помощью конструктора поп-апов составляйте опросы для пользователей, а информацию из каждого поля записывайте в отдельное свойство лида.
Как сделать всплывающее окно о брошенной корзине?
Напоминайте посетителям сайта о товарах, которые находятся в их корзинах, чтобы повысить конверсию в заказ. Для этого просто добавьте в конструкторе поп-апов готовый блок «Товары в корзине». Когда вы запустите поп-ап на сайте, пользователю автоматически покажутся те товары, которые он добавил в корзину.
Чтобы товары подгружались в поп-ап, настройте сбор данных о товарах, находящихся в корзине пользователя. После настройки обязательно должны срабатывать события «Добавил товар в корзину», «Сделал заказ» и событие «Попытка ухода с сайта». Обычно поп-ап с товарами в корзине показывается пользователю при попытке ухода с сайта. Поэтому выбирайте в качестве триггера это событие.
Сегментируйте аудиторию, чтобы показывать всплывающее окно только тем, кто добавил товары в корзину и не сделал заказ в течение получаса. Для тех, кто сделал покупку, этот поп-ап будет неактуален. Можно настроить сегментацию более узко. Например, показывать только при первой покупке или если сумма товаров в корзине больше заданной.
Чтобы товары подгружались в поп-ап, настройте сбор данных о товарах, находящихся в корзине пользователя. После настройки обязательно должны срабатывать события «Добавил товар в корзину», «Сделал заказ» и событие «Попытка ухода с сайта». Обычно поп-ап с товарами в корзине показывается пользователю при попытке ухода с сайта. Поэтому выбирайте в качестве триггера это событие.
Сегментируйте аудиторию, чтобы показывать всплывающее окно только тем, кто добавил товары в корзину и не сделал заказ в течение получаса. Для тех, кто сделал покупку, этот поп-ап будет неактуален. Можно настроить сегментацию более узко. Например, показывать только при первой покупке или если сумма товаров в корзине больше заданной.
Как сделать всплывающее окно при попытке ухода с сайта?
Показывайте поп-ап при попытке ухода, чтобы удержать пользователя на сайте и получить его контакты. Для этого добавьте событие «Попытка ухода с сайта», которое будет являться триггером для автосообщения. Как это сделать, смотрите в этой статье. Укажите это событие в качестве триггера при создании поп-апа. Чтобы поп-ап не показывался каждый раз, когда пользователь пытается покинуть сайт, поставьте повторную отправку через 5 минут.
Запишитесь на бесплатную демонстрацию сервиса

Позвоните по телефону: +7 (495) 105-91-69


