Core Web Vitals от Google: как выиграть гонку за органический трафик

Google обновил алгоритмы ранжирования страниц. Теперь в топе будут сайты:
- которые одинаково удобны для пользователя на мобильном устройстве и ПК;
- отвечают запросу пользователя;
- быстро грузятся;
- просты в использовании и постоянно улучшают пользовательский опыт.
Если ваш сайт не отвечает этим критериям, то он упадет в выдаче. Чтобы такого не произошло, прочитайте, как работают алгоритмы и как эксперты советуют их улучшать.
Что такое Core Web Vitals
Еще в мае 2020 года Google рассказали, что занимаются разработкой критериев для ранжирования страниц. С помощью этих критериев Google будет оценивать удобство сайтов для пользователей.
В ноябре 2020 года они объявили, что новые критерии заработают в мае 2021 года. В мае релиз обновления сдвинули еще на месяц.
С середины июня при определении рейтинга страниц будут учитываться критерии, отражающие удобство страницы. Это обновление направлено на то, чтобы показывать пользователям релевантную выдачу и качественные, удобные сайты поднимать в топ. Возможно, для каких-то сайтов низкие показатели Core Web Vitals будут последней каплей, которая приведет к обвалу.
Поэтому владельцам сайтов, SEO-специалистам и разработчикам теперь обязательно знать про критерии ранжирования и о том, как их улучшать. К критериям относятся:

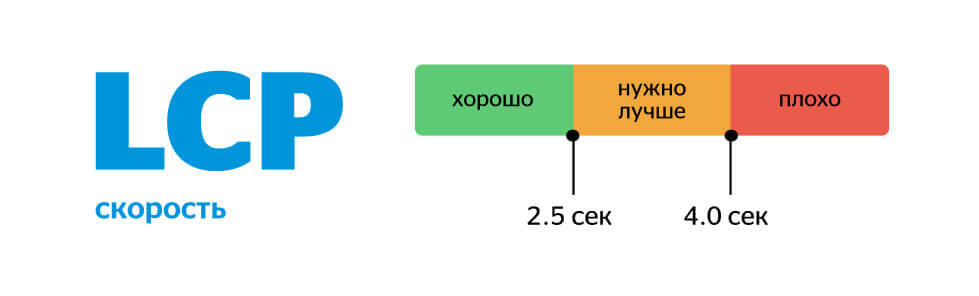
LCP (Largest Contentful Paint) показывает, за какое время отрисовался самый крупный элемент на странице: изображение или текст.
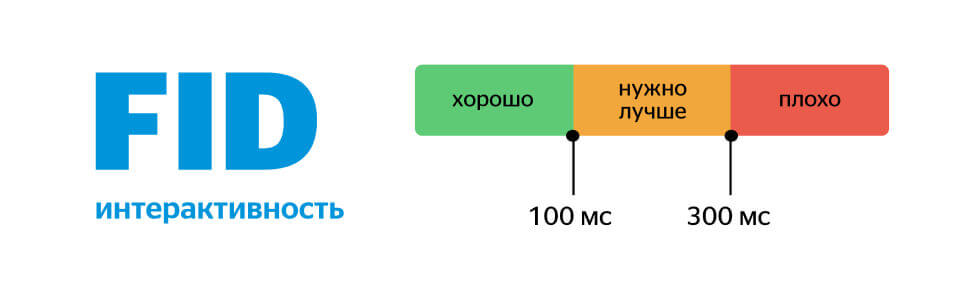
FID (First Input Delay) показывает среднее время, за которое браузер реагирует на первое действие пользователя.
CLS (Cumulative Layout Shift) — показатель смещения элемента на странице во время загрузки.
Где проанализировать страницу по этим показателям:
- Поверхностно в PageSpeed Insights.
- Более подробно в Google Search Console и Lighthouse.
- Очень подробно в WebPageTest.
- В режиме реального времени (по тем данным, которые попадают в Google Search Console) в Webvitals от LOADING.express.
- Расширение для браузера Google Chrome для отслеживания информации по core web vitals.
Как это повлияет на ранжирование страниц в поиске
Мы поговорили с SEO-специалистами из разных сфер и выяснили, как они оценивают текущую ситуацию с ранжированием и какие изменения прогнозируют после релиза обновления.
Евгений Калинский, Web-Master, SEO-specialist, SEO-оптимизация сайтов и улучшение показателей PageSpeed для сайтов на WordPress:
Если последовательно наращивать ссылочное, уделять внимание E-A-T, техническим факторам (в том числе Core Web Vitals), то сайты будут стабильно расти. Уже нельзя просто покупать ссылки. Нужно работать комплексно.
Нужно улучшать технические факторы по рекомендациям Google: скорость загрузки, удобство для пользователей. Все, что коротко называют требованиями PageSpeed Insights, позитивно сказывается на ранжировании сайта. Но наблюдается это не на всех сайтах. Если нет хорошего ссылочного, на сайте плохие тексты и в целом не проведена первичная оптимизация, разгон сайта не приведет к заметным изменениям. Я думаю, поэтому среди вебмастеров бытует мнение, что PageSpeed не нужен.
Все зависит от ниши и самого сайта. Есть примеры, когда сайты с нулевым ссылочным, но отличными техническими факторами и показателями Core Web Vitals хорошо ранжируются в топ-10 по сложным запросам.
Показатели Core Web Vitals (LCP, CLS, FID) уже есть в Search Console. Поэтому они однозначно являются фактором ранжирования. Более того, их влияние заметно уже с лета 2020. У моих клиентов есть примеры, когда сайт потерял позиции, но после проведения работ по улучшению скорости загрузки страниц позиции начали потихоньку восстанавливаться.
Метрики Core Web Vitals являются всего лишь одним из факторов ранжирования, поэтому ими стоит заниматься параллельно с другими работами над сайтом.
Всех интересует простой вопрос: обвалятся ли позиции сайтов с низкими баллами в тесте PageSpeed Insights после апдейта? Я думаю, массового и одновременного падения не будет. Все будет зависеть от совокупности факторов.
Юлия Кравченко, руководитель направления SEO IT-Agency:
Уже давно изменения в Google направлены на то, чтобы выше ранжировать сайты, которые лучше всего отвечают ожиданиям пользователей — как с точки зрения получения ответа на запрос, так и взаимодействия с сайтом. Мы считаем, что вряд ли что-то существенно изменится в этой позиции.
Ожидаем, что могут быть изменения после официального раскатывания обновления. Например, если будет пересчет весов отдельных факторов.
В целом, скорее тут выиграют сайты, которые:
— удобны для использования с телефона и планшета;
— дают полный ответ на запрос пользователя с учетом всех интентов;
— стабильны и не заставляют себя долго ждать: оптимизирована скорость отдачи первого байта, работы сервера и загрузки в целом);
— максимально упрощают путь пользователей по сайту и постоянно улучшают пользовательский опыт.
С чего начались обновления
1. Mobile-First Index
26 марта 2018 г. после многих месяцев тестирования Google объявил о внедрении Mobile-First Index. Наличие и работоспособность мобильной версии сайта стали важными факторами ранжирования в Google. Вебмастера стали получать уведомления в Google Search Console о том, что их сайты переведены на приоритетное мобильное индексирование.
С сентября 2020 года Google планировал применить Mobile-First ко всем сайтам. Из-за пандемии COVID-19 внедрение перенесли на март 2021 года.
Мы все, как сеошники, забываем про мобильный трафик. PC — красиво, интересно, но пользователи живут в мобильном экране. А мобильная версия как раз подразумевает под собой скорость. Но скорость — это не только технический, но и поведенческий фактор.
2. Медицинский апдейт (Флорида)
С 2018 года Google регулярно анонсирует core updates — обновления основного («корневого») алгоритма. Первым стал так называемый «медицинский» апдейт, который затронул сайты с контентом на медицинскую тематику и YMYL-сайты (Your Money Your Life): ecommerce, финансы, кредиты и так далее. Всплеск в выдаче наблюдался 1–2 августа 2018 года.
Поисковик начал строже оценивать сайты, которые касаются здоровья, жизни и финансового состояния человека. На таких ресурсах должна быть достоверная информация из авторитетных источников.
3. E-A-T (expertise-authoritativeness-trustworthiness)
Следующие обновления основного алгоритма Google с сентября 2018 по сентябрь 2019 года касались факторов, которые объединяют в аббревиатуру E-A-T:
E (expertise) — экспертный уровень автора контента. Все темы, которые касаются здоровья и благополучия пользователей должны освещать специалисты из соответствующих областей.
A (authoritativeness) — авторитетность автора или сайта в целом. Измеряется в цитируемости материалов эксперта или ресурса.
T (trustworthiness) — надежность сайта. Ресурс должен вызывать доверие посетителей за счет качественного контента, указания полной контактной информации, а также информации об оплате, доставке и гарантиях, если это необходимо.
С 2019 года для YMYL-сайтов началась новая эпоха. Чтобы выйти из-под апдейта алгоритма или не попасть под него, владельцы сайтов должны наполнять свои ресурсы авторитетным экспертным контентом.
4. Google BERT
22 октября 2019 Google анонсировал обновление алгоритма BERT (Bidirectional Encoder Representations from Transformers — двунаправленная нейронная сеть-кодировщик).
Алгоритм на основе нейронной сети лучше понимает фразы на естественном языке, поэтому теперь выдача будет формироваться на основе смысла запроса, а не значения конкретных ключевых слов. Учитываются:
- порядок слов,
- предлоги,
- контекст,
- интент поискового запроса.
5. May 2020 Core Update
Обновление алгоритма было запущено 4 мая 2020 года и повлияло на сайты YMYL-тематики и другие сферы. Среди изменений в выдаче:
- более частое появление ссылок из соцсетей в SERP;
- монополизация выдачи крупными порталами, даже по средне- и низкочастотным запросам.
Представители Google сообщили: чтобы проверить, соответствует ли сайт критериям качества, изучите асессорскую инструкцию Google и уделите внимание E-A-T-факторам.
6. Core Web Vitals: внедрение в 2021 году
Как мы уже говорили, летом 2020 года Google анонсировал Core Web Vitals — факторы, которые определяют качество ресурса. Под этим же названием поисковик планирует объединить сервисы, которыми можно проверить производительность сайта, в один общий: Lighthouse, Chrome DevTools, PageSpeed Insights, Search Console’s Speed Report и Chrome User Experience Report.
Какие метрики учитываются браузером Google
Показания Core Web Vitals снимают браузеры, когда пользователь посещает ваш сайт. В этом отличие от синтетических исследований, которые не решают реальных проблем и не могут ответить на вопросы о качестве сайта: аудитория может относиться к вашему сайту не так, как показывает искусственный тест.
Рассказываем, из чего состоят эти показания, и как их привести к «хорошим» значениям.
1. Largest Contentful Paint (LCP)

LCP показывает, за какое время самый большой элемент отрисовался на первом экране пользователя. Это может быть изображение или текст.
Со стороны пользователя этот показатель воспринимается как скорость интернета в секундах.
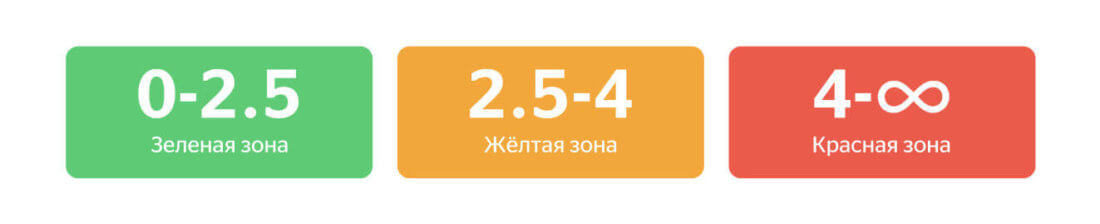
Значения LCP (сек):

0-2,5 сек — наиболее комфортное время ожидания для пользователя;
2,5-4 сек — допустимое время отрисовки, но лучше его оптимизировать.
4 и более сек — элемент грузится медленно, его нужно облегчать.
Какие элементы входят в LCP при его подсчете:
- < img >,
- < image > элементы внутри < svg > (могут входить),
- < video > (могут входить),
- элементы с фоновым изображением, загруженным с помощью CSS,
- элементы уровня блока, содержащие текстовые узлы или другие дочерние текстовые элементы встроенного уровня, например, div с текстом внутри.
Если элемент выходит за пределы области просмотра, элемент обрезан или имеет невидимое переполнение (например, часть текста спрятана под спойлер или скролл), то эти части не учитываются в размере элемента.

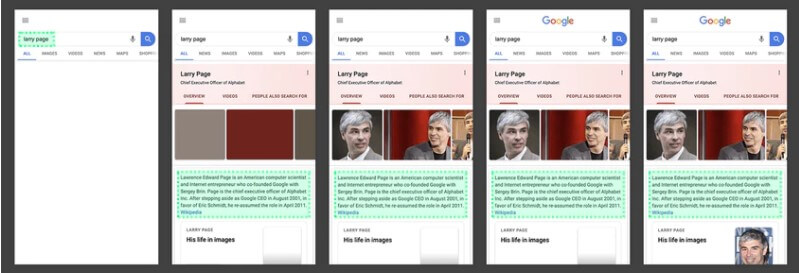
На странице результатов поиска Google самый большой элемент — абзац текста, который отображается до того, как любое из изображений или логотипа завершит загрузку. Все отдельные изображения меньше этого абзаца, поэтому он остается самым большим элементом на протяжении всего процесса загрузки.
Какие факторы влияют на показатель
- Медленное время ответа сервера: скорость работы базы данных и выполнения скриптов на сервере. Все, что происходит на бэкенде, удаленность сервера от пользователя и скорость интернета.
- JavaScript и CSS с блокировкой рендеринга.
- Время загрузки ресурса.
- Клиентский рендеринг (актуально для SPA).
Как измерить
LCP можно измерить с помощью лабораторных и полевых инструментов.
Полевые инструменты — анализируют опыт реальных пользователей:
Search Console (Core Web Vitals report)
Лабораторные инструменты — имитируют загрузку страницы и анализируют ее:
Как улучшить
1. Определитесь, какой элемент на странице является самым большим:
Изображение — проверьте, что оно не отложено, и добавьте в предзагрузку.
Текст — добавьте шрифты в прелоад и HTTP/2 Push. Этот механизм перестали поддерживать, он постепенно переходит на HTTP/3.
2. Уменьшите вес самого большого элемента. А лучше сразу делайте изображения подходящего размера и сжимайте их через https://tinypng.com/.
3. Не используйте вложенные элементы, — например, фоновые картинки .
4. Если не получается ускорить загрузку изображения — сместите фокус с медленного элемента.
5. Упростите дизайн первого экрана.
6. Примените PRPL (предварительная загрузка, ускорение отрисовки, кэширование, lazy loading).
7. Оптимизируйте процесс отрисовки, например, с помощью прогрессивного рендеринга страниц с подгрузкой JS-файлов по мере необходимости.
8. Оптимизируйте CSS: сделайте загрузку CSS асинхронной, подгружая файлы через JS.
9. Оптимизируйте веб-шрифты: избегайте невидимого текста, уменьшите размер шрифтов или включите сжатие.
10. Используйте оптимизацию JavaScript для сайтов с клиентским отображением — SPA-сайты, JS-frameworks, чтобы HTML-контент формировался в браузере пользователя с помощью JS, а не на сервере.
2. First Input Delay (FID)

Это максимальная потенциальная задержка после ввода. Метрика показывает, за какое время сайт среагировал на действие пользователя: клик, прокрутка и так далее. Обычно задержка ввода возникает из-за того, что основной поток браузера занят чем-то другим, поэтому он пока не может отвечать пользователю.
Со стороны пользователей воспринимается как скорость устройства. Но по факту тормозит фронтенд, и его нужно оптимизировать.
Значения FID (мс):

0-100 мс — рекомендуемый показатель, сайт реагирует быстро.
100-300 мс — допустимое время реагирования, но лучше его оптимизировать.
300 мс и более — сайт реагирует медленно, его обязательно нужно оптимизировать.
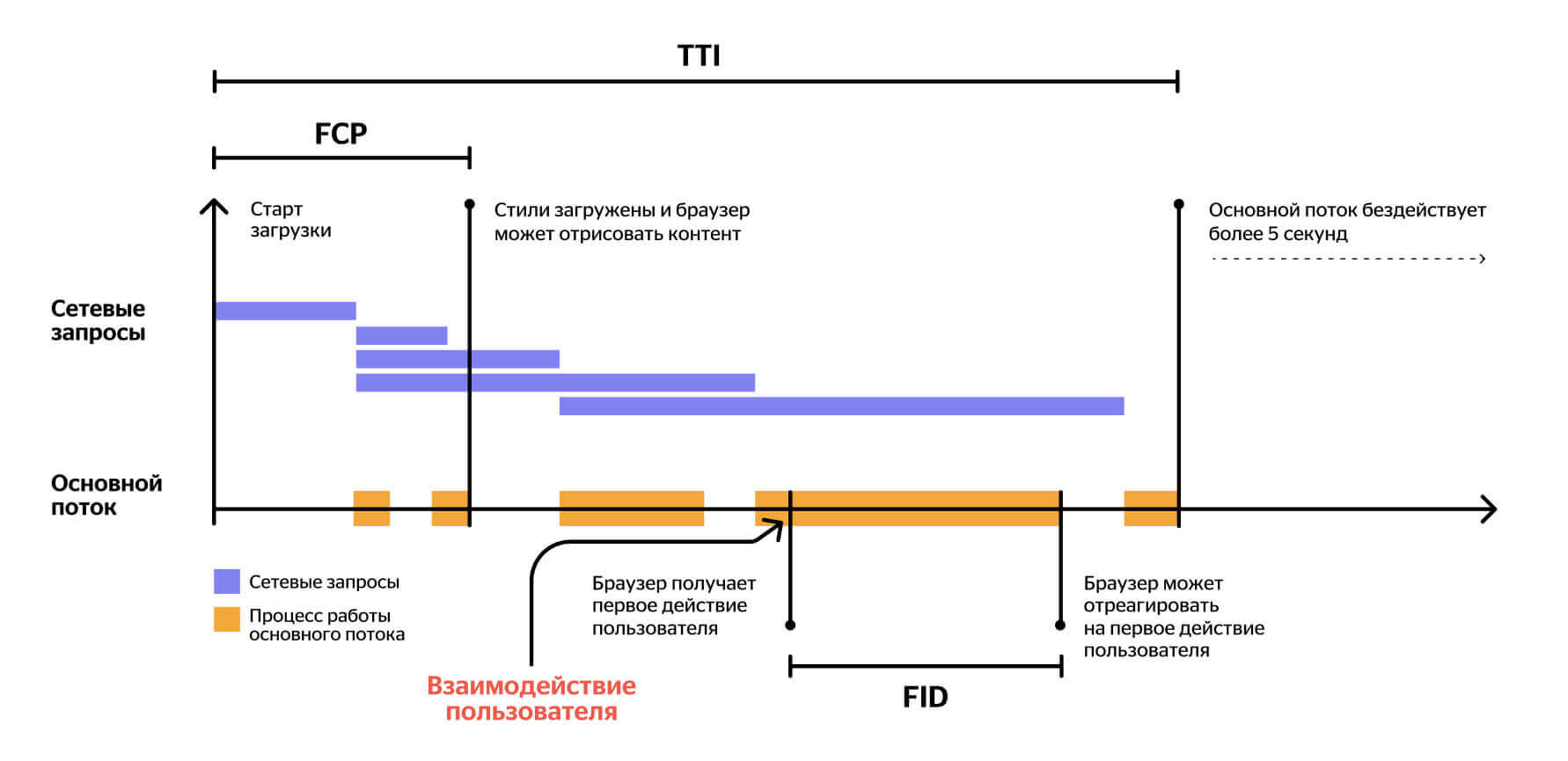
Как это работает:

FCP — первая отрисовка содержимого, не путать с LCP.
TTI — время до интерактивности.
Фиолетовые блоки — запросы на ресурсы, в основном CSS и JS.
Желтые блоки — периоды, когда основной поток для отображения страницы в браузере на некоторое время занят.
В примере выше пользователь случайно взаимодействовал со страницей в начале периода наибольшей нагрузки основного потока (указано стрелкой). Если бы пользователь взаимодействовал со страницей немного раньше, во время периода простоя, браузер мог бы ответить сразу.
Ввод произошел, когда браузер находился в процессе выполнения задачи. Браузеру нужно дождаться завершения задачи, прежде чем сможет ответить на ввод. Время ожидания — это и есть FID для этого пользователя на этой странице.
FID нельзя измерить в лабораторных условиях, так как необходимы данные об опыте реального пользователя. Но в лабораторных условиях есть схожий показатель — TBT. Это общее время блокировки, то есть время выполнения задачи в потоке, превышающее 50 мс. Улучшение TBT будет улучшать FID.

Как измерить
С помощью полевых инструментов:
Search Console (Core Web Vitals report)
С помощью лабораторных инструментов:
Как улучшить
- Разбейте выполнение JS на мелкие задачи.
- Оптимизируйте long tasks.
- Отложите функциональность, не нужную для отрисовки. Главное — чтобы страница стала интерактивной как можно раньше.
- Уменьшите влияние стороннего кода.
- Уменьшите основной рабочий поток: избегайте больших и сложных макетов, минимизируйте CSS, удалите неиспользуемый код.
Какие проблемы существуют
- Большинство сайтов — 90% — имеют завышенный показатель FID, потому что пользователь начинает взаимодействовать со страницей не в момент загрузки, а когда она уже загрузилась.
- FID не отображает реальный пользовательский опыт по той же причине: человек взаимодействует с сайтом после его полной загрузки.
- Во время выполнения задач FID может сильно меняться.
- Более показательный параметр — лабораторный TBT, лучше оптимизировать его.
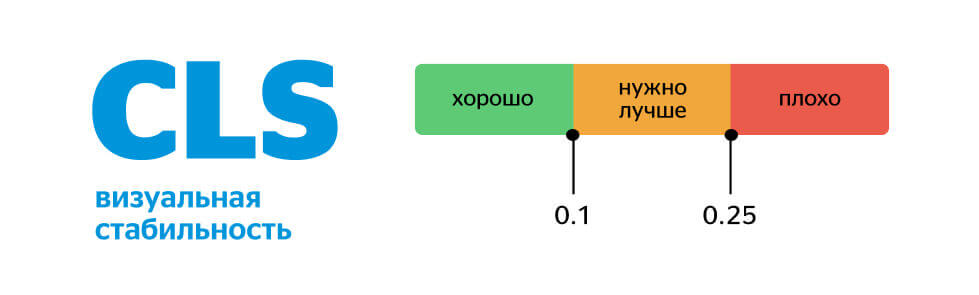
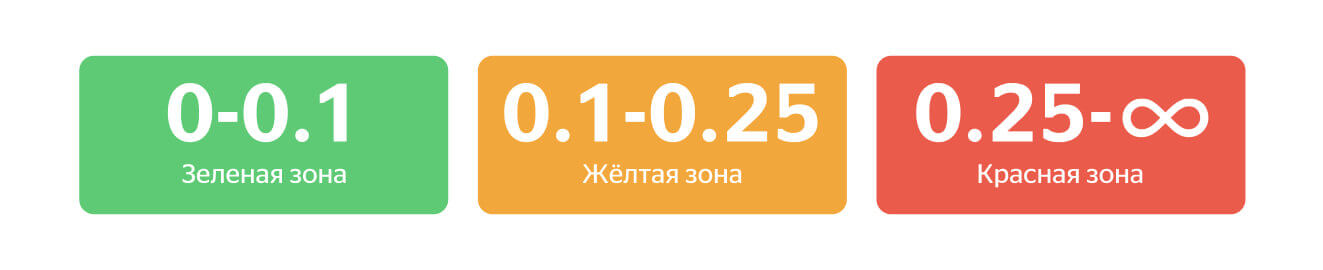
3. Cumulative Layout Shift (CLS)

Показатель смещения элемента во время загрузки страницы, или «накопительный сдвиг макета»: элементы могут смещаться из-за подгрузки или поздней загрузки изображений, шрифтов и рекламных блоков.
Значения CLS (в долях):

0-0,1 — элементы не смещаются, страница грузится комфортно для пользователя.
0,1-0,25 — элементы немного смещаются, нужно их оптимизировать.
0,25 и более — элементы сильно смещаются, срочно нужно оптимизировать страницу.
Как это работает:
Как измерить
CLS измеряется лабораторно и в полевых условиях.
Полевые инструменты:
Search Console (Core Web Vitals report)
Лабораторные инструменты:
Как улучшить
- Для элементов в верстке всегда указывайте атрибуты width и height. Это позволяет браузеру зафиксировать размеры по высоте без смещения макета.
- Резервируйте место под элементы, которые появляются после загрузки основного контента: реклама, сторонние виджеты, отложенные изображения, iframe.
- Для анимации лучше используйте CSS, а не JS. Но с ней надо быть аккуратным: не допускайте смещение всего макета, не используйте transform: translate (all).
- Отказывайтесь от закрепления элементов JS в пользу CSS.
- Следите, чтобы действия на hover и scroll не сдвигали макет.
- Используйте рекламу и другие сторонние виджеты только заранее известного размера. Если вы не знаете размер элемента, который загружаете на сайт, он скорее всего вызовет CLS.
Часто сдвиг макета происходит из-за шаблонных элементов. Поэтому исправление проблем для одной страницы может исправить проблемы для других.
Проблемы CLS
1. Замер происходит за все время посещения: если визит длится 30 минут,
считаются ВСЕ смещения за эти 30 минут.
2. На SPA возможна неправильная оценка.
3. Очень часто меняется алгоритм расчета.
В LOADING.express можно увидеть время ответа сервера по отдельным AJAX-запросам. Если выполняется этот запрос, то вы увидите, за какое время он выполняется. Это важно, потому что в последнее время Lighthouse 8.0 берет самый медленный AJAX-запрос как ответ сервера.
Что делать с этими метриками
Сергей Слиж, SEO-специалист Carrot quest:
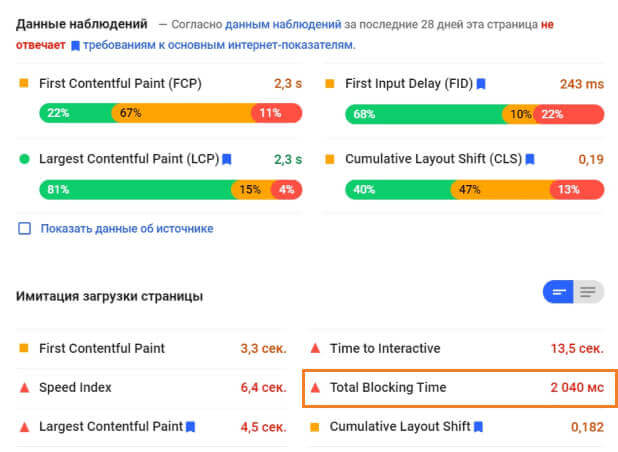
В первую очередь, обратите внимание на те рекомендации из Search Console, которые указаны во вкладке «Основные интернет-показатели». На странице есть два отчета: для мобильных и ПК.
Сначала проведите улучшения для мобильных устройств. В отчете будет видно, какие текущие средние полевые данные получены — те данные, которые учитываются при ранжировании и собираются за последний месяц.
Обратите внимание на рекомендации со статусом «Низкая скорость» и «Нужно увеличить скорость». Внутри каждого из подотчетов будет указан график с количеством проблемных страниц и пример страницы с подобной проблемой, при этом search console сгруппирует их по похожему признаку — как правило по шаблону. Например, страницы статей будут сгруппированы отдельно от страниц лендингов или листингов с товарами.
Подробнее о каждой метрике:
- По LCP в первую очередь нужно понять какой из блоков считается самым крупным, мы для этого используем WebPageTest. Внутри есть отчет Largest Contentful Paint, где визуально отображен самый крупный блок. Достаточно часто в LCP попадают изображения или заголовки, и изображения и шрифты заголовков лучше добавить в предзагрузку.
Важно, чтобы изображения были оптимизированы: небольшие по весу и в идеале в современных форматах.
- По CLS нужно увидеть, какие блоки «двигаются», в WebPageTest тоже есть отчет по Cumulative Layout Shift, на котором можно увидеть сдвиги контента. Достаточно простое и действенное решение проблемы с CLS — это настройка атрибутов width и height для блоков.
- По FID, вероятно, сложнее всего. Мы бы рекомендовали сфокусироваться на TBT и заняться излишне долгими тасками, по возможности разбить JS на мелкие задачи.
Если вы ожидаете, что на ваш сайт будут заходить пользователи из разных регионов и стран, можно настроить CDN для сайта и блога.
Евгений Калинский, Web-Master, SEO-specialist, SEO-оптимизация сайтов и улучшение показателей PageSpeed для сайтов на WordPress:
Я считаю, что не нужно определять, какая метрика более важная: LCP, CLS или FID. Я улучшаю все. Сейчас в Search Console мы видим два раздела — «Основные интернет-показатели» и «Удобство страниц». Я сейчас даже не смотрю на баллы в тесте PageSpeed Insights, потому что бывают ситуации, что тест показывает 92 балла, а CLS выше нормы. Каждый показатель необходимо улучшать отдельно, но помнить что они взаимосвязаны.
Владельцам сайтов я бы посоветовал начать с Search Console и проанализировать, какие из показателей в красной зоне. Это реальные данные пользователей, полученные в браузерах Chrome. Но нужно помнить, что это статистика за последние 28 дней. Многие забывают про это и ждут улучшений в Search Console на следующий день после проведенных работ по оптимизации сайта.
Далее я порекомендовал бы смотреть лабораторные показатели в PageSpeed Insights и персональные полевые в Lighthouse. Здесь мы можем увидеть, какие ресурсы вызывают задержку загрузки страницы. Часто для получения нормальных показателей в тесте достаточно сделать отложенную загрузку Яндекс.Метрики или отключить какой-то скрипт.
Улучшить показатели LCP, CLS или FID на обычном сайте на CMS WordPress можно с помощью простых действий:
- Установите любой плагин кеширования (WP Super Cache, WP Fastest Cache, и прочие — подойдёт любой). Плагин автоматически пропишет нужные правила в htaccess и включит кэширование в браузере. Это уберет замечание «Задайте правила эффективного использования кеша для статических объектов». У некоторых хостингеров (например Beget) кеширование задается на уровне хостинга, поэтому рекомендую написать в техподдержку с просьбой изменить время кэширования статических файлов, которое устанавливается на Nginx, на значения указанные в примере.
- Если на сайте применяются счетчики статистики (Яндекс Метрика, Google Analytics, Liveinternet, Facebook Pixel и прочие), нужно установить плагин True Lazy Analytics.
- Лишние скрипты можно отключить с помощью плагина Менеджер скриптов и стилей для WordPress.
- Если на странице есть встроенные видео с Youtube — можно сделать отложенную загрузку видео с помощью плагина Mihdan: Lite YouTube Embed.
Эти простые действия должны разогнать сайт до 80-90 баллов по PageSpeed. дальнейшая оптимизация — это точечная работа со скриптами и стилями шаблона и плагинов.
Александр Труханский, SEO-специалист Serpstat:
Первое что нужно понимать, — хорошие оценки по Core Web Vitals сами по себе сайт в топ не выведут. Но за счет оптимизации страниц они помогут удержаться в топе тем, кто там уже есть. Или вернуть утраченные позиции из-за SEO-фактора Dwell Time.
Часто из-за плохого рендеринга страница получает плохие поведенческие факторы и пессимизирует в выдаче. А работа с FID, CLS поможет улучшить качество рендеринга страниц и снизить фактор Dwell Time.
Тем, кто получает много трафика из Google картинок, советую осторожно относиться к параметру LCP. Вроде как логично уменьшать размер изображения, но вполне вероятно, что после оптимизации размера изображения можно потерять трафик. Поэтому работать с этим параметром нужно аккуратно.
Юлия Кравченко, руководитель SEO направления IT-Agency:
Важно стремиться постоянно анализировать и улучшать пользовательский опыт на сайте, что само по себе приведет к росту. Стремление к улучшениям при этом не должно быть железным «из красной зоны в зеленую», а должно быть просто «улучшением». Если вы были в красной зоне и стали в желтой — хорошо, были в желтой и стали в зеленой — отлично. Все решается постепенно, учитывая, что для глобальных изменений Google должен набрать значимую статистику. Показатели рассчитываются по статистике реальных посещений, а не просто инструмент что-то анализирует.
Если декомпозировать до метрик, то распределение, скорее, такое:
- FID — понятно и просто проверить. Когда пользователь может начать взаимодействовать со страницей: чем быстрее, тем лучше. Стремимся к максимальному ускорению.
- CLS — понятно и просто проверить. Стабильна ли страница, не «прыгает» ли контент при загрузке: чем меньше колебаний, тем лучше. Стремимся к нулю.
- LCP — сложно и тяжело проверить. Показывает, когда пользователь видит основной контент и страница стала полезной. Зависит от того, что пользователи считают основным контентом. Стремимся к улучшению показателя в динамике.
Например, видим, что пользователи кликают на какие-то элементы на странице, но ничего не происходит — это сигнал проверить, нет ли каких-то блокирующих факторов.
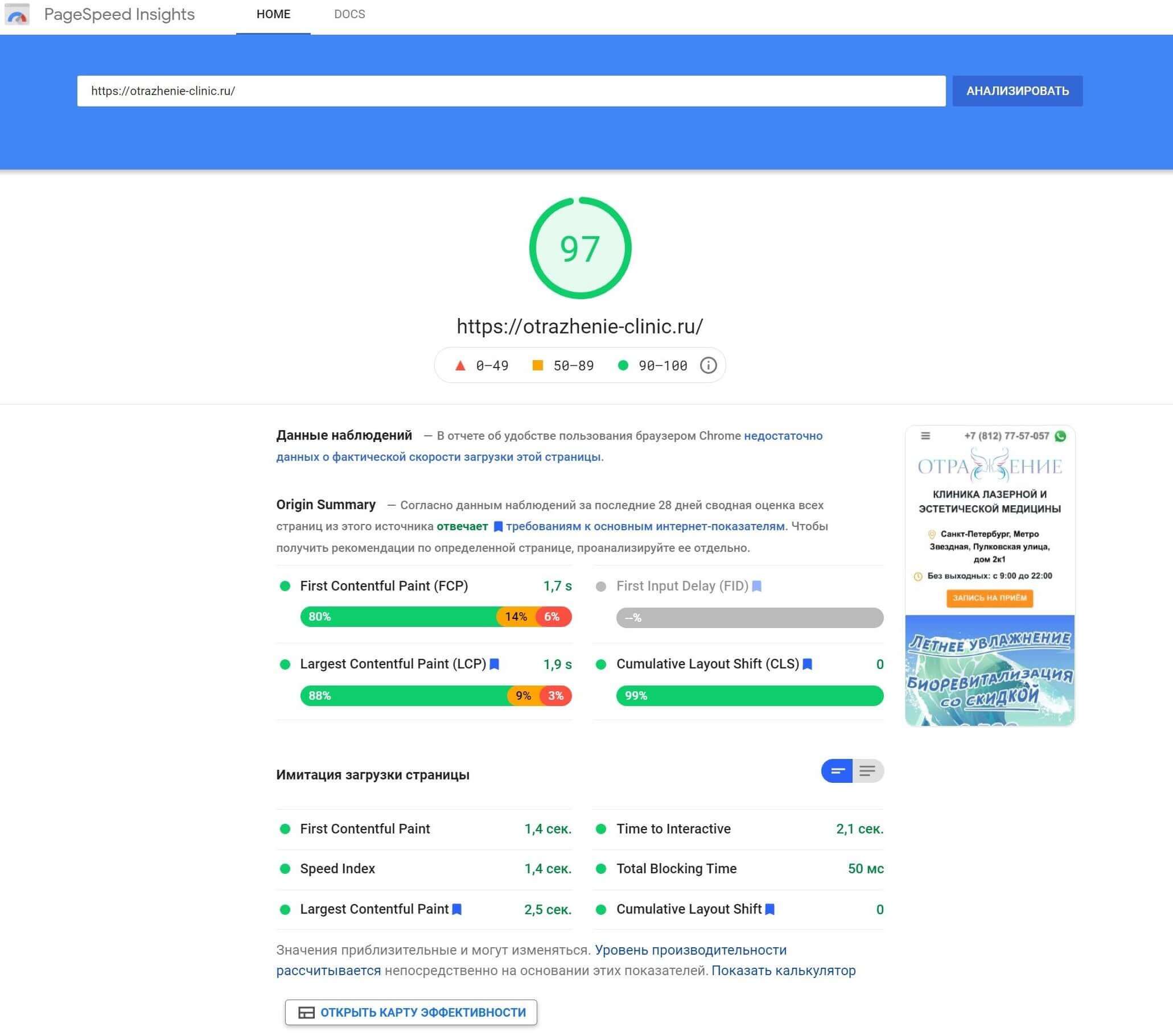
Антропов Руслан, директор по развитию клиники «Отражение», сайт которой оценивается в PageSpeed Insights на 97 баллов — мобильная версия и на 100 баллов — десктопная версия:
Надо просто немного подождать, чтобы у Google все внутри утряслось. Потому что они в принципе заявляют, что собирают всю статистику с пользовательских устройств. То есть после оптимизации не смотреть сразу на отчет, а проверить спустя полтора-два месяца. Мы столько и ждали с учетом, что все правильно выстроили по нашим тестам, но в консоли отчет поправился только через два месяца.

Когда я ускоряю сайты, я не могу не использовать LOADING.express, тем более в нем уже есть Lighthouse 8.0. Там есть показатель — количество установленных соединений. Это сейчас первостепенный показатель, на который следует ориентироваться, потому что подключение Google Fonts может легко снять 20 баллов PageSpeed.
Одно подключение Google Fonts — это два установленных соединения, потому что стили и шрифты лежат на разных доменах. А установка еще одного соединения — это и есть самая ресурсоемкая операция.
Если много соединений — сайт медленный, если мало — быстрый. Google не показывает этот показатель, а в LOADING.express мы вывели его отдельно.
Как чат на сайте влияет на скорость загрузки
Чем дольше грузится сайт и чем хуже его ранжирует Google, тем хуже бизнес-метрики: трафик, лиды и продажи. Сервисы, которые нужно устанавливать на сайт, могут замедлять его работу. Мы стараемся не допускать, чтобы это происходило с нашими клиентами, и с каждым обновлением оптимизируем скрипт нашего чата.
В прошлом году мы провели лабораторное исследование о влиянии на сайт нашего сервиса, Jivosite, Chatra, Helpcrunch, Intercom и Drift. По результатам этого исследования, чат Carrot quest меньше всего влиял на скорость загрузки сайта. Хорошую оценку также получили онлайн-чат Юздеска и Intercom. Чаты User.com, Livechat, Chatra, Drift и Envybox снижали скорость загрузки на 10–30 пунктов. А установка чатов от Jivosite, Convead, Helpcrucnh, Redhelper и Livetex отнимала 30–50 пунктов у оценки сайта.
Интересно, что изменится с текущими обновлениями.
Подпишитесь на рассылку Carrot quest
1 письмо в неделю со свежими материалами о маркетинге, поддержке и продажах
Нажимая на кнопку, вы даете согласие на обработку персональных данных