Продающий лендинг: создаем страницу, которая работает

Хороший лендинг работает как опытный продавец. Он знает боли клиента, отвечает на возражения, показывает выгоды и в нужный момент предлагает совершить целевое действие. Поэтому лендинг выстроен, так, чтобы все аргументы работали строго на одну цель. Этим он отличается от многостраничного сайта.
В этой статье разберем, как сделать лендинг, чтобы он действительно продавал.
Что такое лендинг и зачем он нужен
Лендинг или посадочная страница — это мини-сайт, созданный, чтобы побудить посетителя совершить целевое действие:
- купить,
- подписаться,
- оставить заявку,
- зарегистрироваться,
- перейти по ссылке.
Многостраничные сайты обычно создаются, чтобы информировать клиентов, рассказывать о продуктах или услугах. А лендинг должен конвертировать, поэтому сфокусирован только на одной конкретной задаче и ведёт пользователя к результату. Чаще лендинги нацелены на тех, кто уже хорошо знает, что ищет, поэтому не нуждается в длинных рассказах о продукте. Плюс сделать лендинг под конкретную задачу быстрее и дешевле, чем разрабатывать отдельный сайт.
Лендинги удобны не только маркетологам, но и большинству пользователей. Доля мобильного трафика в РФ сейчас больше 80%, а отдельный лендинг гораздо проще оптимизировать под мобильные устройства.
Для каких задач используют одностраничники
Лендинг — это не замена сайта, а отдельный инструмент. Основной сайт обычно содержит максимум информации о компании и продуктах, блог и каталог. А лендинги создают для конкретных задач и конверсий: в заявку, покупку, регистрацию или подписку.
Чаще всего лендинги используют для платных кампаний. Например, удачно подобранный лендинг для контекстной рекламы может снизить стоимость за клик и поднять конверсию.
Еще одностраничники применяют:
- внутри многостраничного сайта под запросы внизу воронки;
- для регистрации на мероприятия;
- для лид-магнитов или акций.
Хотите быстро запустить сценарии и собирать больше лидов на том же трафике?
Подключите команду роста Carrot quest — она найдет слабые места в вашей воронке и настроит сценарии, чтобы улучшить ключевые показатели.
Первые механики для сайта предложим уже на бесплатной консультации.
Структура продающего лендинга
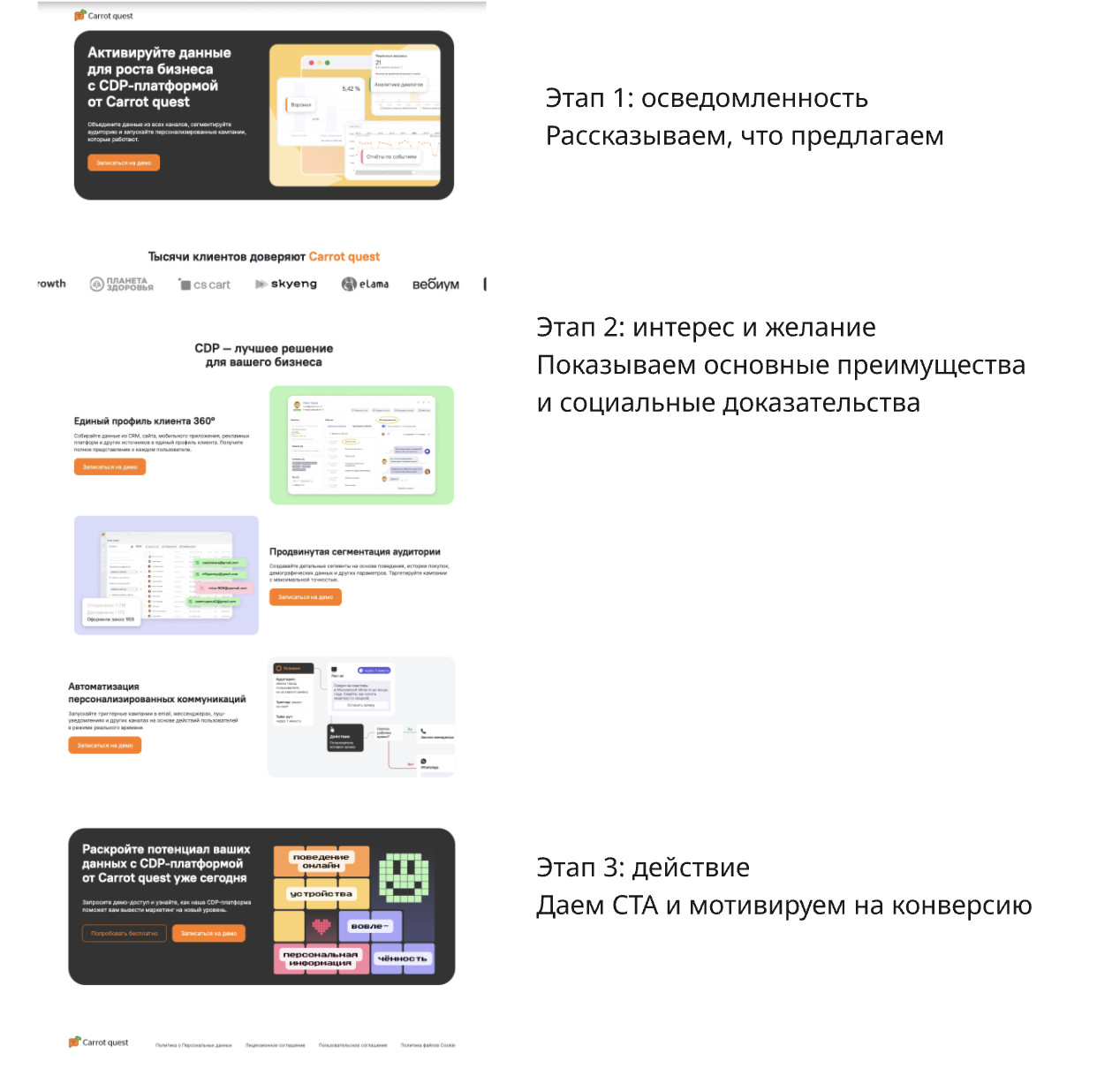
Обычно лендинги строятся по логике воронки продаж. Сначала привлекает внимание, потом знакомит с предложением, убеждает в его ценности и закрывает на конверсию. Но конкретная последовательность блоков зависит от задачи.

Вот как эту модель можно переложить на структуру лендинга. Не обязательно следовать ей максимально точно: некоторые разделы лендинга могут совмещать информацию для разных этапов воронки. Но общая логика остается похожей: сначала привлекаем внимание интересным предложением, потом убеждаем в ценности продукта и предлагаем совершить целевое действие.

Заголовок и подзаголовок: привлекаем внимание
До 90% посетителей лендинга закрывают его через несколько секунд. Поэтому на лендинге важно проработать первый экран и оффер.
Чтобы заголовок помог удержать пользователя, в нем нужно ответить на вопрос: «Что мне тут предлагают и почему это важно?». Подзаголовок обычно дополняет эту основную мысль: усиливает ценность или поясняет выгоду. Вместе они формируют «крючок», который удерживает внимание и мотивирует читать дальше. Часто с ним используются иллюстрации, видео или фото продукта.
Важно, чтобы заголовок не был слишком длинным или сложным. Чем четче и проще сформулирована мысль — тем лучше. А вот кликбейта и штампов стоит избегать.
| ❌ | ✔️ |
| Ты не поверишь, как эта система меняет бизнес! Просто добавь воронку — и наблюдай, как деньги текут рекой! | CRM, которая увеличивает конверсию Автоматизируйте воронки и персонализируйте коммуникации без разработки |
| Оффер состоит из штампов и размытых обещаний | Оффер описывает конкретную пользу для клиента |
Описание продукта или услуги: показываем ценность
На этом этапе важно не просто рассказать, что вы предлагаете, а показать, почему это нужно клиенту. Для этого нужно изучить целевую аудиторию и выяснить ее боли и потребности. А чтобы лучше понять путь целевого клиента, можно применять CJM. А разобраться в болях подробнее можно через качественные исследования: опросы и интервью. Если в компании есть продуктовая команда, результаты таких исследований можно запросить у них.
Провести такое интервью можно и самим, если подобрать вопросы по методу «Пять почему». Чтобы выяснить реальные проблемы клиентов, недостаточно спросить про их цели и задачи, нужно узнать:
- С какими проблемами они сталкиваются и почему они возникают?
- Как они пробовали решать эти проблемы? И почему у них не получилось?
- Какого результата они хотят достичь? И почему это важно?
Позже собранные данные помогут сформулировать ценность предложения, есть специальные формулы и фреймворки. Например, концепция «найма продукта на работу» или Jobs to be Done. Она предлагает формулировать ценность продукта на основе не функционала продукта, а результата, который от него ожидает покупатель. Например, когда человек покупает дрель, ему нужна не просто дыра в стене, а повешенная на стену полка.

Описание ценности продукта показывает клиентам, как именно он помогает справиться с их проблемой или достичь желаемого результата:
| ❌ | ✔️ |
| У нас есть аналитика, сегментация и чат-боты | Вы легко увидите, где теряются клиенты, и запустите автоматические триггеры, которые возвращают их обратно |
| Перечисляем просто функции продукта, без учета проблем и ожиданий клиента | Вместо списка фичей рассказываем, какую проблему решим и как |
Преимущества и выгоды: убеждаем клиента
Следующий блок помогает преодолеть сомнения пользователей. Здесь важно выделить ключевые преимущества вашего продукта и трансформировать их в конкретные выгоды для клиента. А еще поработать с потенциальными возражениями и вопросами. Например, часто людям хочется сразу знать, как будет строиться работа, и вот как об этом рассказывает лендинг:

Чаще всего такие блоки выглядят как перечень важных для клиентов преимуществ продукта или микро-FAQ. Вот как собрать для это раздела наполнение:
- проанализировать, с чем чаще всего клиенты приходят в поддержку;
- выяснить, какие вопросы задают отделу продаж;
- посмотреть, что пишут в чат-ботах на сайте;
- собрать причины оттока бывших клиентов.
Из этих данных нужно выделить темы, которые чаще всего беспокоят вашу аудиторию. И посмотреть, какие преимущества продукта закрывают эти частые вопросы. А потом сформулировать, как именно свойства вашего продукта отвечают на сомнения.
Для этих формулировок полезно использовать именно те слова, которыми клиенты сами описывают свои возражения и ожидания от продукта. А еще к списку преимуществ стоит добавить как можно больше конкретики: например, сколько времени нужно на запуск проекта или что входит в бесплатный тестовый период.
| ❌ | ✔️ |
| Наш курс уже прошли 3000 человек, а занятия ведут 10 топовых экспертов в диджитал! | Если вы успешно пройдете курс, но вам откажут после него в работе — вернем деньги за учебу! |
| Преимущества продукта не отвечают на типичные вопросы покупателей онлайн курса. И несмотря на цифры — конкретики мало. | Снимаем типичное сомнение клиента гарантией трудоустройства. |
Социальные доказательства: строим доверие
На лендинги часто добавляют блок, подтверждающий ваш опыт. Это помогает пользователю понять, что вам точно можно доверять. Для этого используют:
- цитаты клиентов с фото или названием компании;
- кейсы: как вы помогли другим решить похожие задачи;
- факты: сколько писем доставлено, сколько лидов обработано, какой ROI.
CTA: призываем к целевому действию
Ключевой элемент лендинга — СТА или призыв к действию. Он должен быть чётким, заметным и подходить к странице.
Обычно СТА формулируют на кнопке или в виде формы. Его размещают на первом экране, примерно в середине и в конце лендинга. Человек вероятнее нажмет на кнопку, если ее не придется искать.
Важно не просить слишком многого сразу. Один лендинг — одно целевое действие. Если вы просите зарегистрироваться на вебинар, не стоит одновременно предлагать подписаться на рассылку и скачать лид-магнит.
Что именно написать в СТА зависит от конкретного предложения. Если вы хотите собрать контакты, подойдут форма для сбора данных и предложение скачать лид-магнит или получить промокод на скидку. А если собираете регистрации в сервисе, можно предложить бесплатный пробный период.


Дизайн продающего лендинга
Внешний вид страницы должен помогать сфокусироваться на главном, создавать приятное впечатление о продукте и компании, а главное — быть удобным для пользователя на любом устройстве.
Фокусируем внимание
Первое правило: один экран — одна мысль. Дизайн должен направлять взгляд к главному: заголовку, выгоде, кнопке. Избыток визуальных элементов, пестрые цвета и «кричащие» блоки рассеивают внимание и снижают конверсию. Поэтому их нужно добавлять практично: чтобы каждый из них как-то помогал пользователю совершить целевое действие.
Что помогает сфокусироваться:
- контрастные и заметные CTA-кнопки;
- четкая структура текста: заголовки, подзаголовки, буллиты;
- пустое пространство с «воздухом» между блоками.
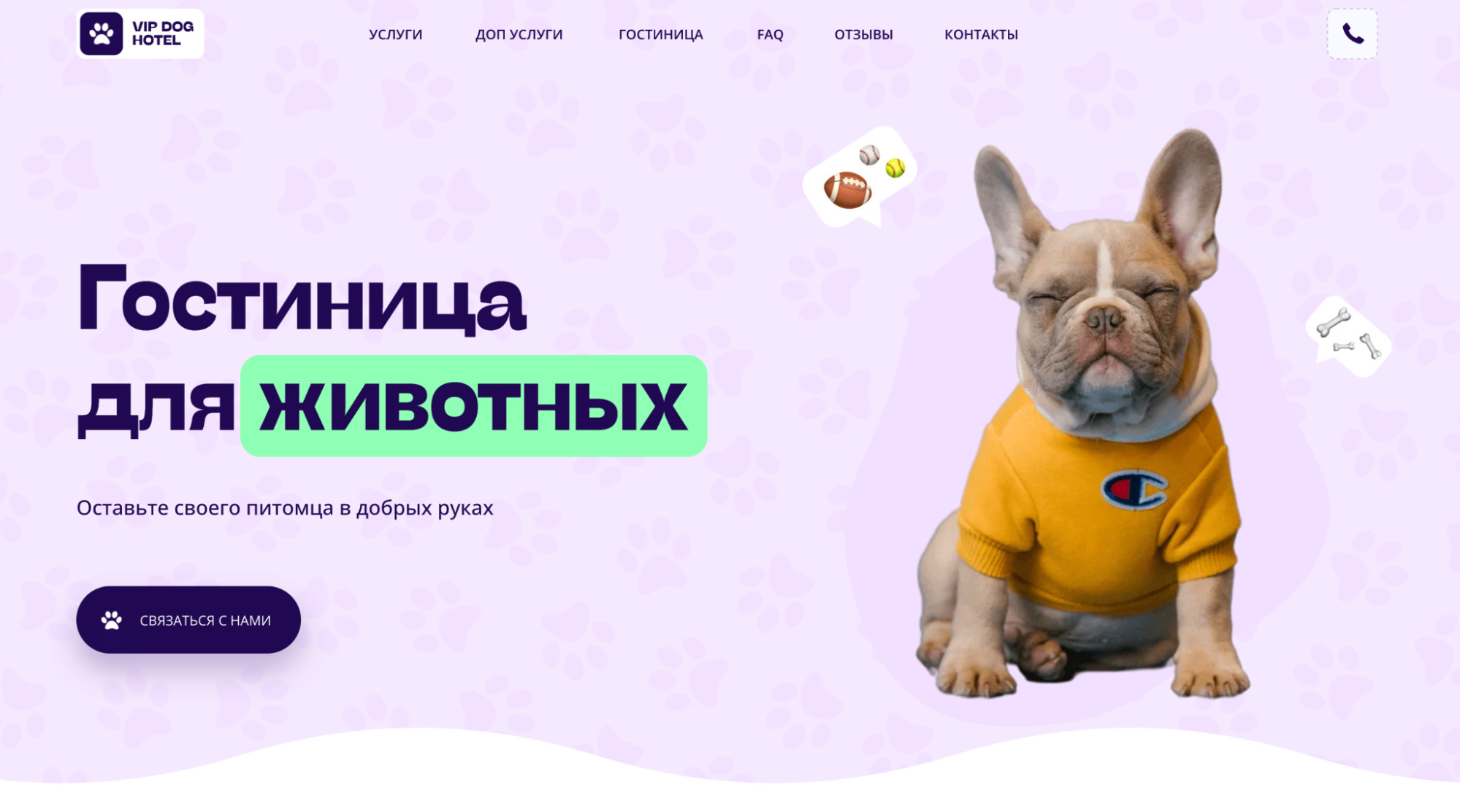
Например, вот как реализован первый экран лендинга гостиницы для животных. Простой фон, контрастный заголовок, кнопка с СТА и много свободного места. А заголовок дает четко понять, что предлагает страница.

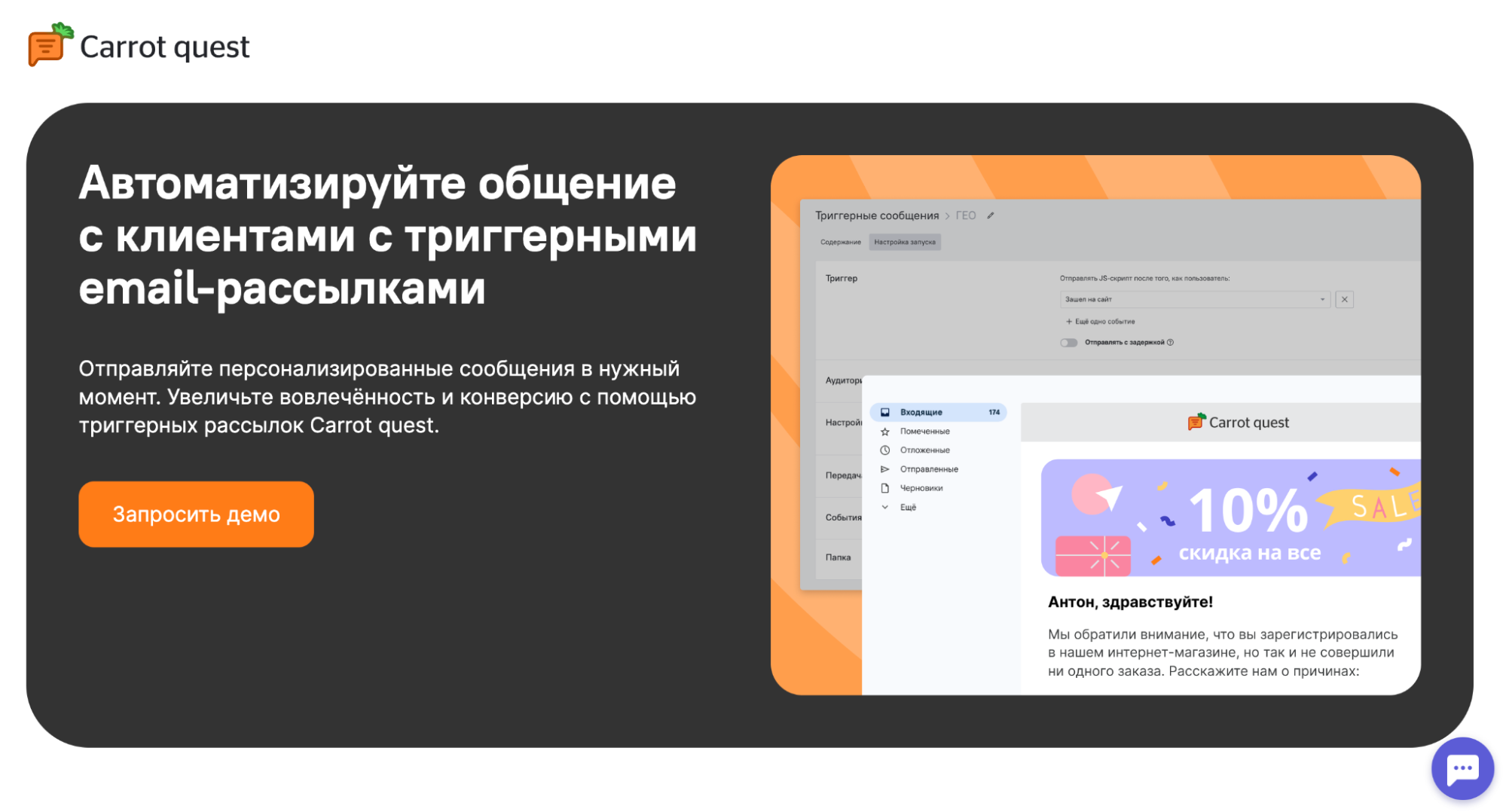
На первом экране лендинга B2B продукта можно расписать оффер чуть подробнее в заголовке и добавить скриншоты сервиса и результатов, которые он помогает получить. Например, так выглядит один из лендингов Carrot quest.

Чтобы пользователь не отвлекался, на лендинге должно быть минимум ссылок. А если без них никак, то лучше, если они будут открываться в новом окне. Хэдер и футер с лендинга тоже можно убрать, а для перехода на основной сайт зашить ссылку в логотип наверху страницы. Иначе высока вероятность, что пользователь перейдет по ссылке и уйдет с лендинга, не совершив целевое действие.
Создаем настроение
Дизайн формирует эмоциональное восприятие бренда с первых секунд. Цвета, шрифты, иконки, иллюстрации — все это должно соответствовать вашей аудитории, продукту и задачам страницы. Обычно основу визуального языка бренда фиксируют в брендбуке. Там с учетом аудитории подбирают логотипы, цвета, шрифты и стиль иллюстраций. Вот, например, как выглядит палитра для диджитал коммуникаций в брендубке Додо.

Для лендинга выбирать много ярких оттенков не стоит, лучше ограничиться несколькими базовыми и одним контрастным. Он поможет выделить важные элементы, например, блоки с CTA и кнопки.
Иконки и иллюстрации важно согласовать с цветовой схемой так, чтобы они не терялись и не создавали лишнего визуального шума. Отдельно стоит позаботиться о качестве изображений, чтобы разрешение было достаточно высоким, а размер картинки не мешал загрузке страницы.
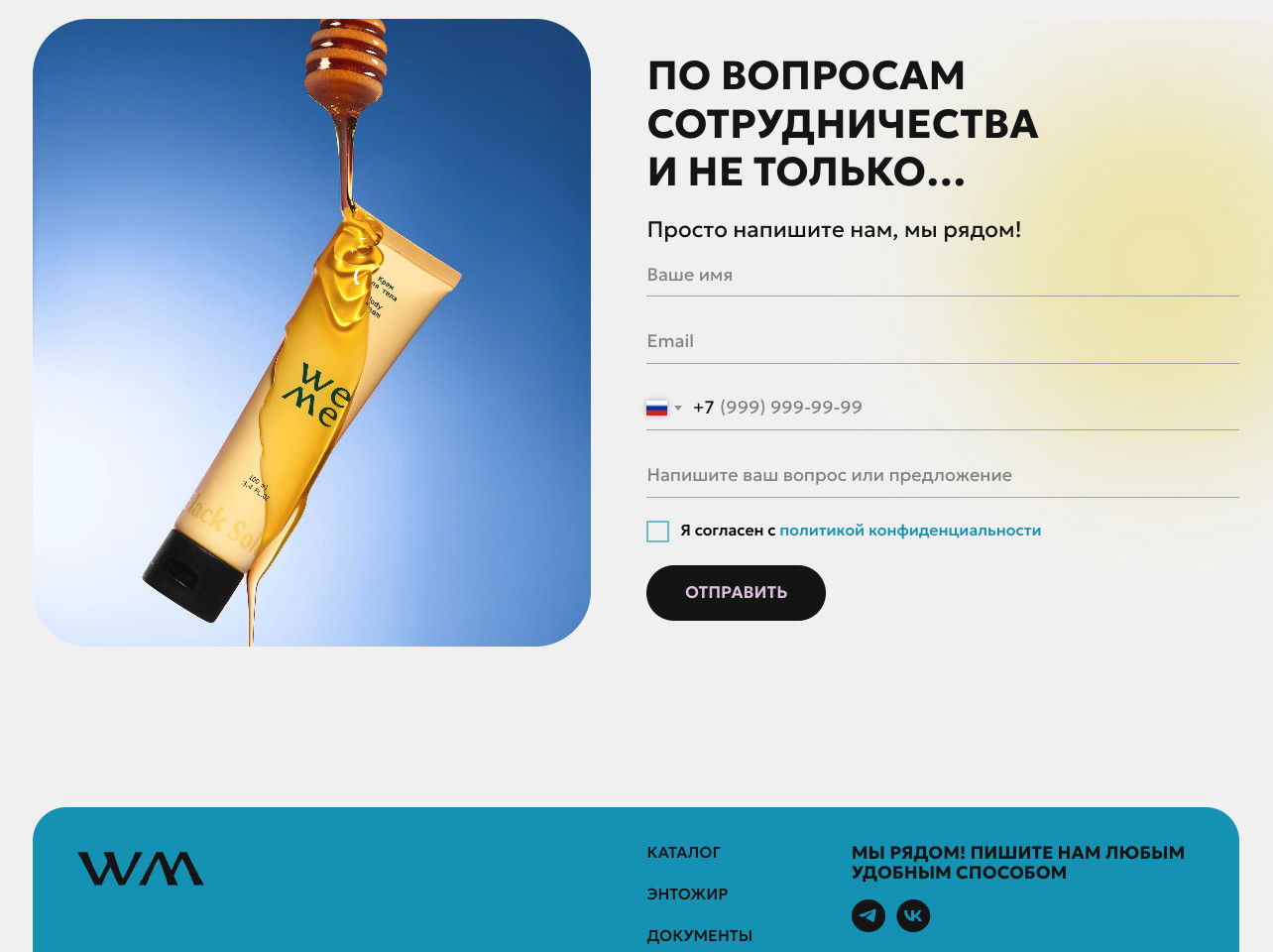
Например, на лендинге косметики weme, иллюстрация по цветам перекликается с фоном страницы и шрифтом чекбокса.

Показываем продукт
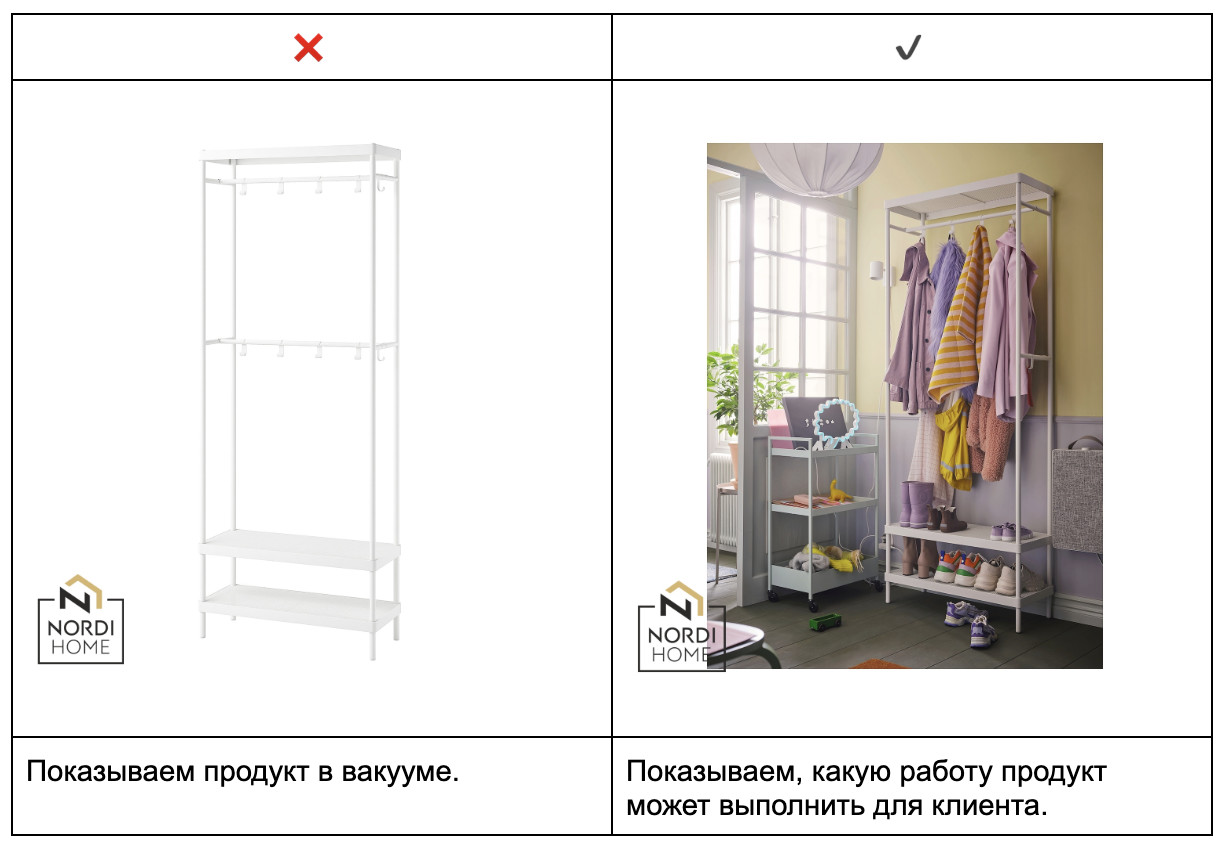
Один из главных принципов лендинга: не рассказывай — покажи. Если продукт материальный, стоит позаботиться о качественных снимках с подходящим фоном и светом. Будет здорово, если фото отражают не просто сам продукт, а иллюстрируют результат, который от него ожидают клиенты.
Например, вешалку для одежды можно показать просто саму по себе на белом фоне. А можно вписать ее в интерьер и показать, как удобно можно хранить в ней вещи.

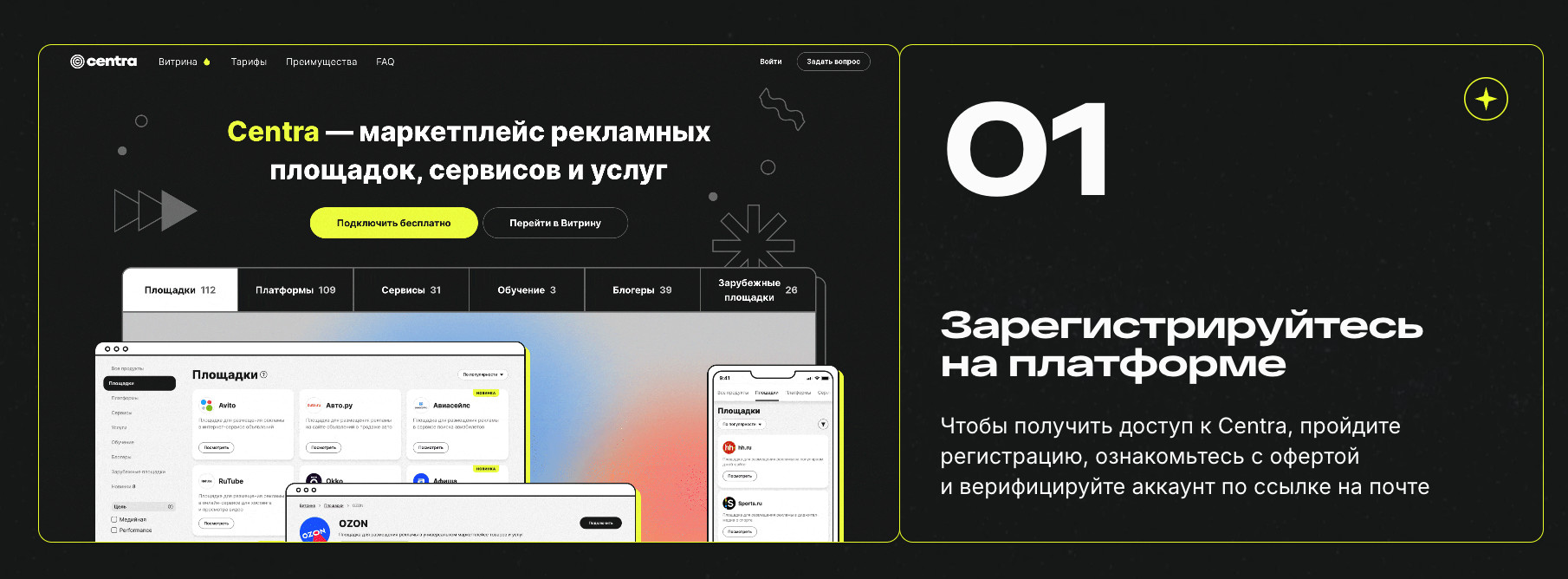
Показывать продукт важно и для нематериальных предложений из сферы услуг или SaaS. Часто на таких лендингах используют абстрактные иллюстрации или стоковые изображения, которые не имеют отношения к содержанию страницы. Вместо них лучше добавить скриншоты реального интерфейса или инфографику, которая объясняет, как все работает. Например, на лендинге Centra процесс работы с платформой проиллюстрировали скриншотами.

Адаптируем под все устройства
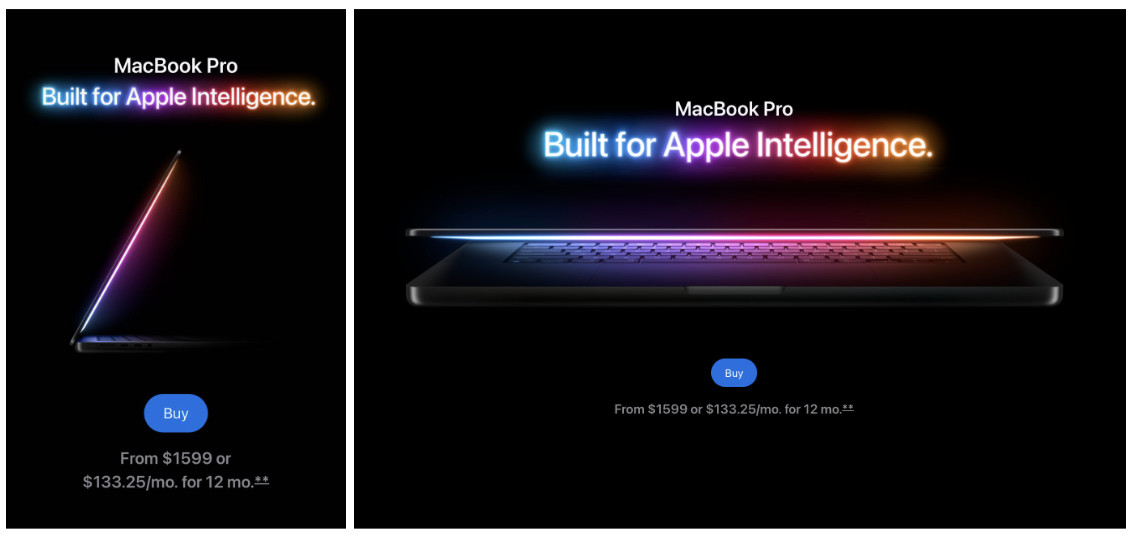
Большая часть трафика обычно приходит с мобильных устройств, поэтому лендинг должен одинаково хорошо работать и выглядеть на всех экранах. В идеале нужна не просто адаптивная верстка, а полноценное UX-проектирование под каждый сценарий использования. Например, Apple использует разные фото на стандартной и мобильной версиях страницы.

Что важно проверить:
- Страница корректно отображается на смартфонах, планшетах, ноутбуках и больших экранах.
- Никакие элементы не «слетают», не перекрываются, не теряют читабельность.
- Кнопки, формы и навигация удобны в использовании со смартфона.
- Лендинг не длиннее 5-7 экранов, а визуальные элементы не мешают загрузке.
Также учитывайте культурный код и привычки вашей аудитории. Элементы должны находиться там, где пользователь ожидает их увидеть. Например, корзина или CTA-кнопка на лендинге e-commerce должна быть справа вверху или ближе к центру, а не спрятана в нижнем левом углу — иначе её просто не найдут. В B2B это может быть, например, привычка видеть CTA в конце блока после выгоды, а не посередине продающего текста.
Хотите автоматизировать ваши коммуникации, но не хватает времени и ресурсов? Обратитесь к команде роста Carrot quest
Эксперты команды роста:
- изучат воронку на вашем сайте;
- найдут места, где вы упускаете лидов;
- предложат механики, которые привлекут больше целевых лидов и помогут решить другие ваши задачи.
Первые механики для сайта предложим уже на бесплатной консультации.
Контент продающего лендинга
Тексты для страницы должны быть выстроены по логике воронки принятия решений. А формулировки нужно максимально прорабатывать. Упрощать сложные конструкции, убирать лишние слова и все время проверять, что текст полезен для конверсии в целевое действие.
Используем подходящий тон
Пишите так, чтобы клиент узнавал в ваших формулировках свои задачи. Но при этом учитывайте, как ваш бренд обычно общается с аудиторией, чтобы язык лендинга не сильно отличался от всех остальных коммуникаций. Чаще всего его стараются сделать:
- понятным, без сложных терминов, канцелярита и лишней «воды»;
- доверительным, чтобы создать ощущение диалога с клиентом;
- уместным и соответствующим продукту. Например, если вы B2B SaaS, обилие каламбуров не подойдет так же как избыток канцелярита.
Примеры:
| ❌ | ✔️ |
| У нас инновационная платформа автоматизации процессов | Сократите рутину в продажах с помощью автоматических сценариев без программистов |
| Сложная фраза в очень формальном стиле, из которой непонятно, что предлагают. | Возможности продукта описаны конкретным человеческим языком. |
Показываем результаты
Использовать громкие фразы без подтверждений — грубая ошибка, которую часто совершают на лендингах. Например, пишут общие маркетинговые штампы или размытые фразы, как в примере ниже.

Но пользователь верит не обещаниям, а доказательствам. Поэтому вместо «революционного продукта» и «мы помогаем бизнесу расти» покажите результаты, которые можно измерить:
- цифры и статистику, например сроки реализации проектов или прирост ключевых метрик;
- кейсы или истории клиентов: какая была проблема, что сделали, какой эффект;
- отзывы.
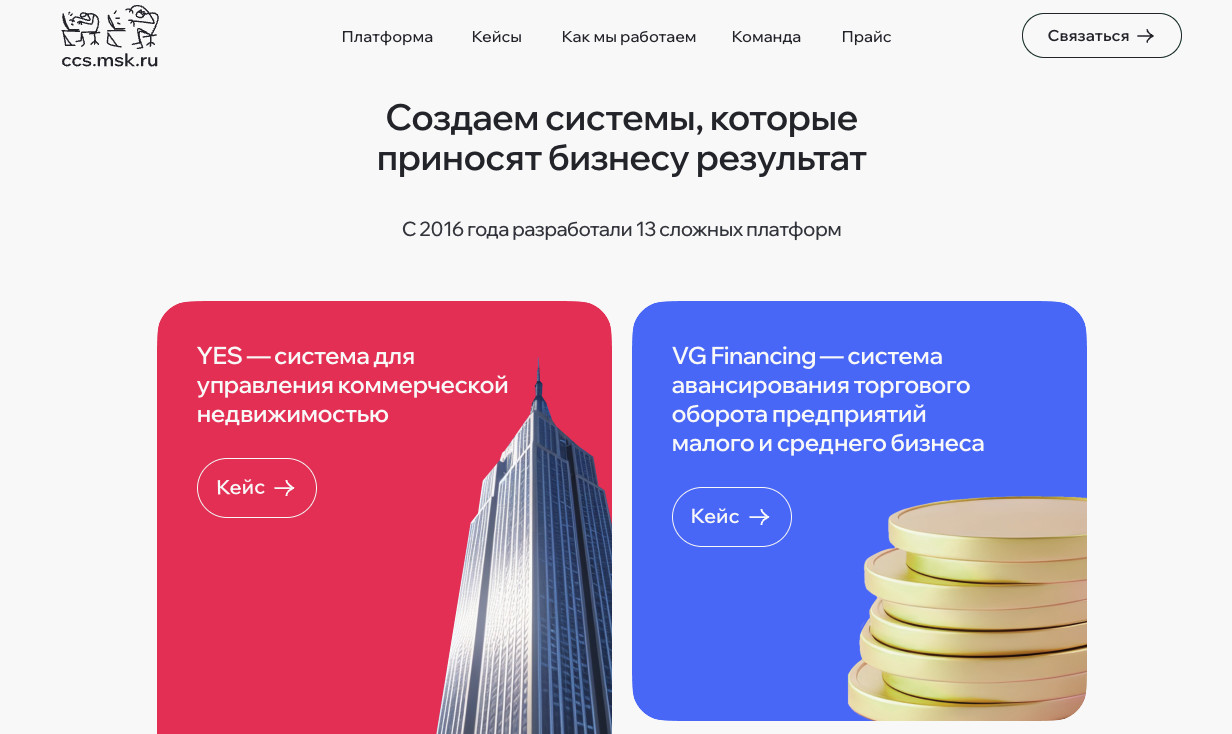
Чем больше объективных данных, тем выше доверие. Особенно это важно в сфере B2B и высококонкурентных рынках, где клиенты принимают решение осознанно и долго. Вот как это реализовано на лендинге команды аутсорс-разработчиков.

Отрабатываем возражения
Каждое возражение клиентов дает шанс прояснить ценность продукта и снять барьер на пути к покупке. Подумайте: почему человек может не купить? Какие страхи или сомнения у него могут возникнуть?
Большинство таких барьеров возникают, потому что клиент не до конца сформулировал для себя ценность вашего предложения или отличия от конкурентов. Если вы заранее сформулируете сомнения и вопросы клиентов и сразу ответите на них, убедите и вызовите доверие.
Отвечать на возражения можно прямо в тексте лендинга, например:
- через вопрос-ответ,
- в форме блока с преимуществами,
- в виде гарантии или «пилотного периода»,
- через примеры похожих кейсов.


Повышаем конверсию
Вот что может повлиять на конверсию лендинга:
- оффер;
- визуальное оформление;
- расположение блоков: важно, какая информация наверху страницы и какой процент посетителей ее увидел;
- СТА и дополнительные стимулы, если это принято в вашей нише: например эффект срочности или лимитированное предложение;
- психология поведения: сделайте ключевой путь пользователя от момента захода на лендинг до целевого действия очевидным.
Подобрать лучшую структуру и контент помогут А/В-тесты, тепловые карты, вебвизор и записи сессий. Они помогут понять, что работает эффектинее, а где пользователи отваливаются.
Еще для эффективной работы лендинга, важно учитывать канал, где он запускается. Например, если страница будет работать в контекстной рекламе, для текста нужно подобрать ключевые слова с конверсионным интентом. А еще исключить лендинг из индексации, чтобы он не конкурировал с поисковой выдачей. Правильные ключи, оффер и наполнение лендинга могут сделать объявление дешевле и эффективнее.
Как Carrot quest помогает увеличить конверсию лендинга
Основная задача любого лендинга — конвертировать пользователя в целевое действие. Сделать конверсию высокой можно с помощью Сarrot quest, если подключить проактивные механики и аналитику. Ниже на конкретных примерах посмотрим, как эти инструменты влияют на конверсию.
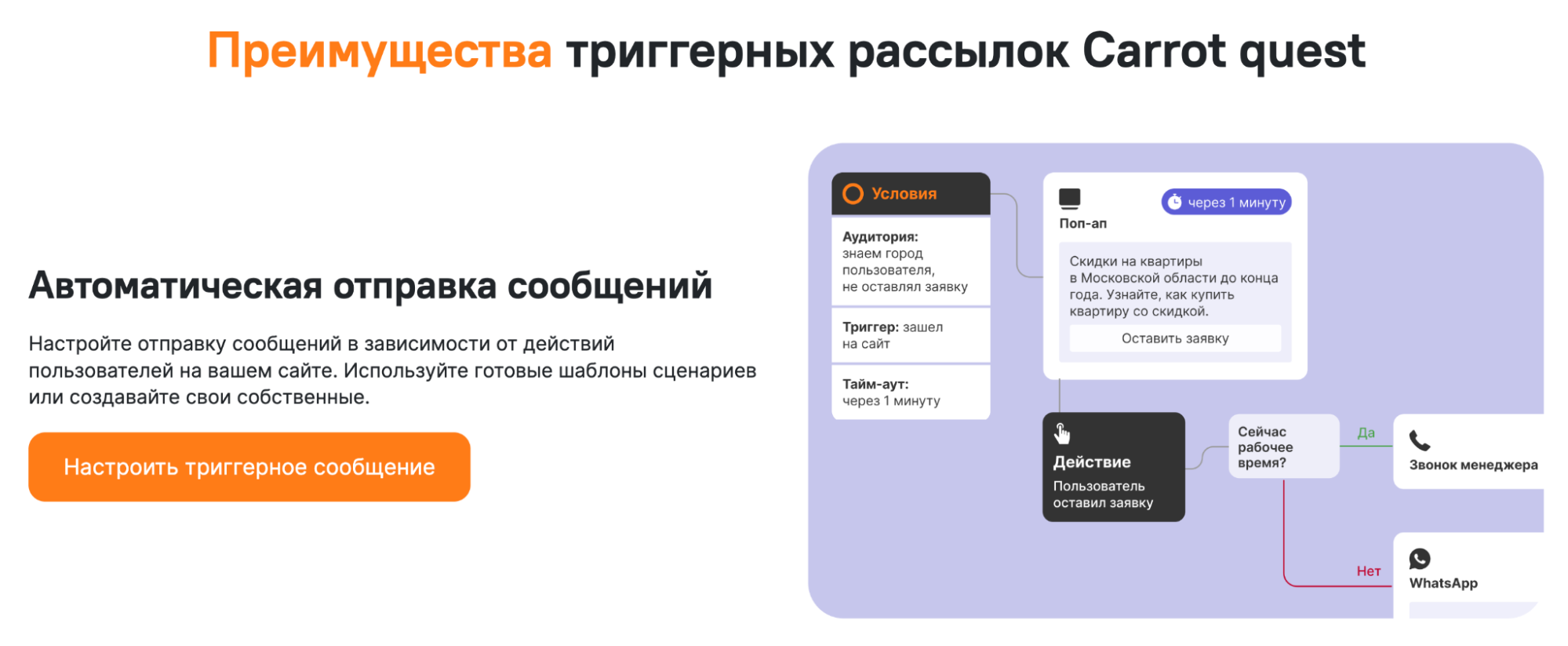
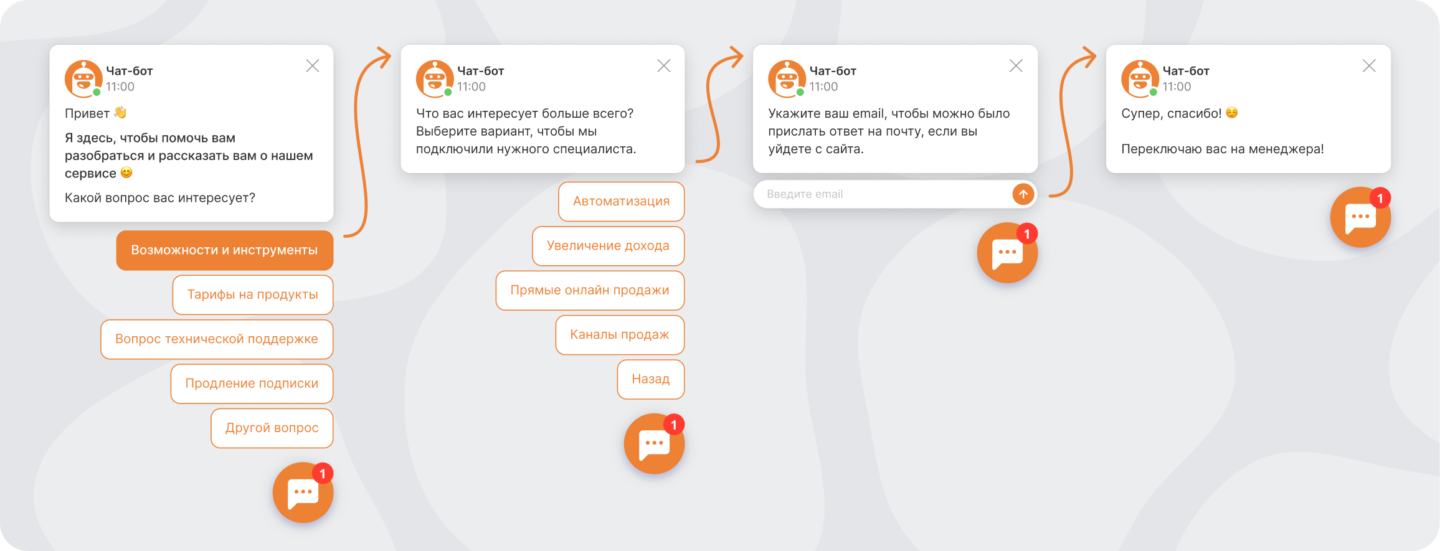
Чат-боты для сбора и квалификации лидов
Если подключить на лендинг чат-боты в Carrot quest, можно собрать больше лидов со страницы и сразу их квалифицировать. Бот может задать уточняющие вопросы, в зависимости от ответов отправить подходящие предложения и передать лида менеджеру. Он работает 24/7, не теряет ни одного лида и мгновенно реагирует на запрос пользователя.
Например, welcome-бот на сайте онлайн-сервиса Bnovo квалифицирует посетителей по запросу и задаче и собирает email. С его помощью контактами делятся 82% всех посетителей.

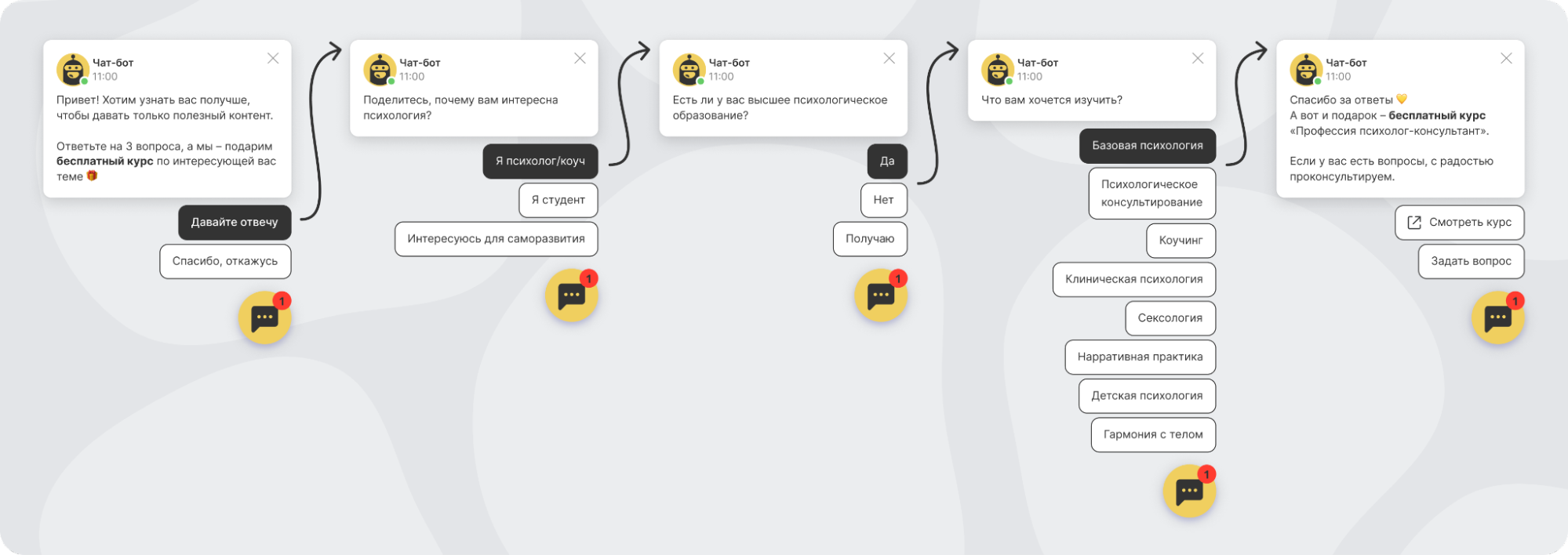
А лид-бот онлайн-школы «Психодемия» предлагал посетителям сайта подобрать бесплатный курс, если они ответят на вопросы и оставят контакты. Это повысило конверсию и ускорило закрытие сделки, в итоге выручка выросла на 18,8%.

Сегментация аудитории и персонализированные офферы
Carrot quest может собирать данные о посетителях лендинга, а затем автоматически сегментировать аудиторию по множеству параметров, включая источник перехода, гео, активность на сайте, в чатах или поп-апах.
Сбор данных о пользователях и сегментация помогают понять, какие офферы подойдут для каждого посетителя и какие кейсы, отзывы или тарифы ему лучше показать. На основе данных можно показывать персональные поп-апы или менять блоки на лендинге под сегмент пользователя. Например, показать кейсы по e-commerce, если посетитель пришел с профильного источника. В итоге можно настроить персонализированный маркетинг, который приносит больше выручки.
Например, Skillfactory сначала настроили сбор данных о пользователях в Carrot quest и сегментировали аудиторию по интересам и поведению на сайте. Каждому сегменту отправляли персонализированные предложения в зависимости от информации, собранной чат-ботами. В итоге конверсия сайта выросла на 44%.
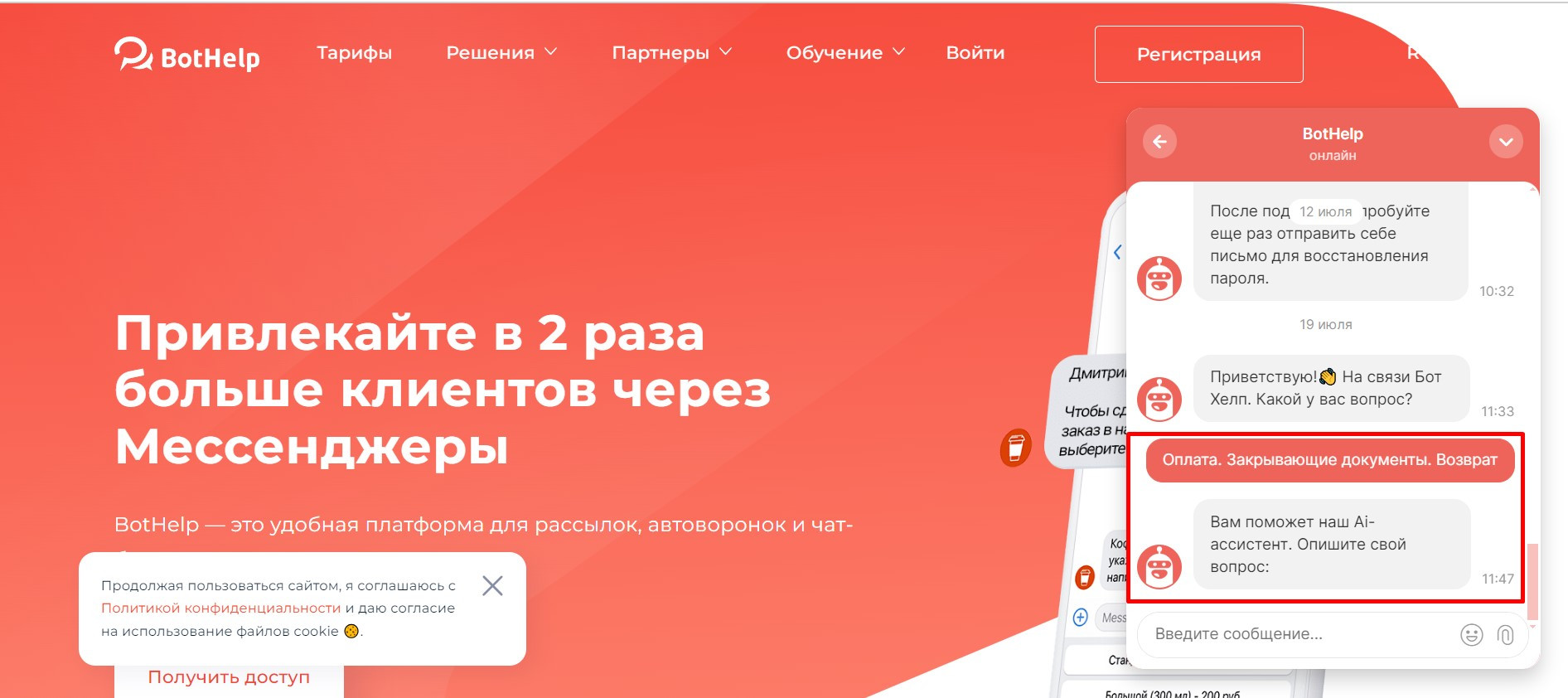
Чат или AI-бот для поддержки и продаж в реальном времени
Интегрированный на лендинг онлайн-чат позволяет мгновенно ответить на вопросы пользователя или оперативно передать его менеджеру. Если менеджер сейчас недоступен, бот предупредит, когда с клиентом выйдут на связь.
Например, Yagla увеличили продажи на 30% после внедрения чата для ответа на вопросы пользователей и подбора продуктов. А BotHelp с помощью AI-бота решает 40% всех вопросов клиентов, это заменяет двух операторов поддержки.

Поп-апы для целевых действий
В Carrot quest для лендинга можно настроить поп-апы с учетом сегментов аудитории и их поведения на странице. Через поп-апы можно:
- собирать контакты и квалифицировать лиды,
- конвертировать в консультацию,
- напоминать о брошенной корзине,
- подписывать на рассылки,
- возвращать пользователей при попытке уйти с сайта,
- предлагать скидки или полезные материалы.
Например, онлайн-школа Умскул получила 50% выручки с сайта благодаря использованию поп-апов для тех, кто бросил корзину или собрался уйти, не оставив контакты.

Анализ эффективности лендинга с помощью Carrot quest
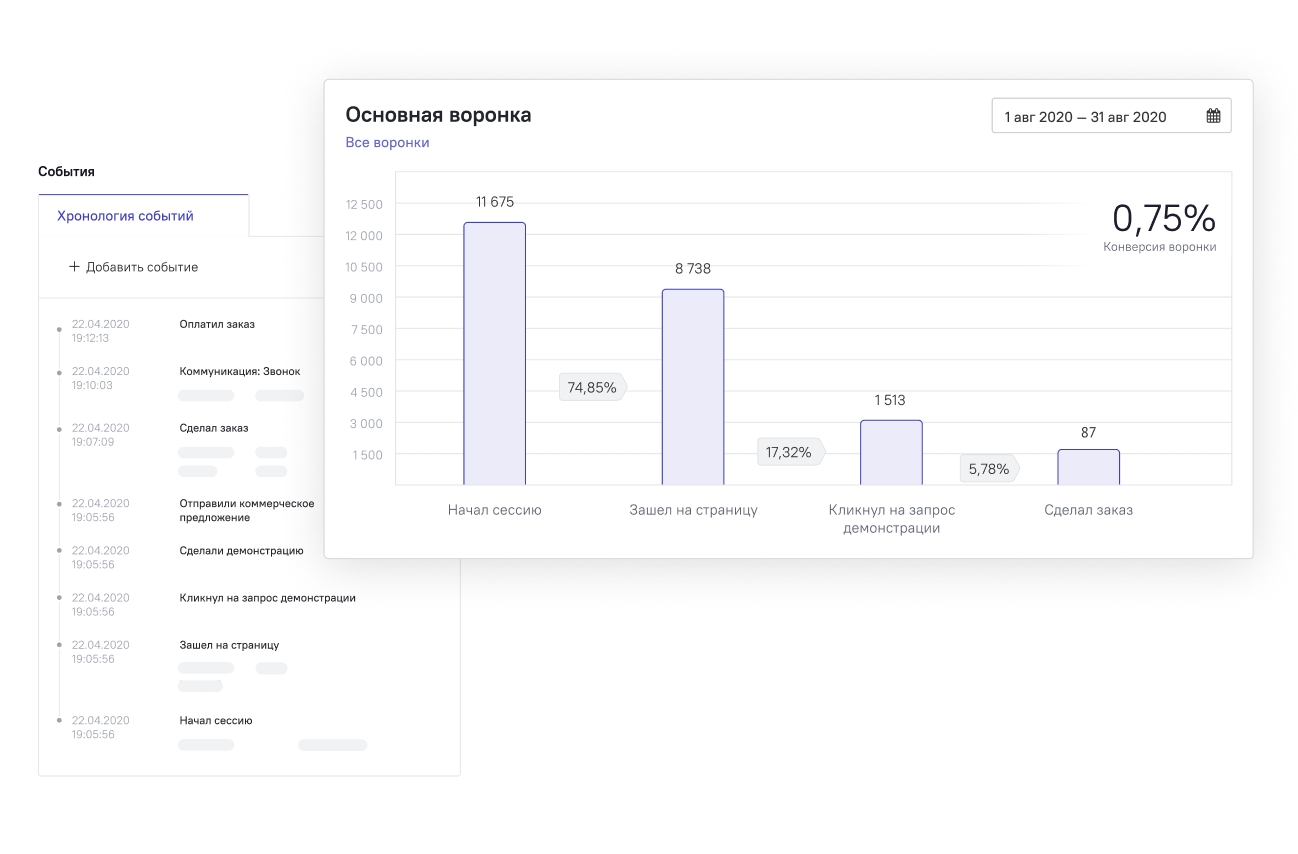
Кроме настройки ботов и поп-апов в Carrot quest можно отслеживать ключевые действия на лендинге: скроллы, клики или заполнения форм. А еще можно проверить, как работают pop-up’ы, CTA-кнопки и чат-боты, чтобы понять на каких этапах пользователи «выпадают» и все починить.
Интерфейс визуальный, не требует подключения аналитика. На основе данных можно быстро протестировать гипотезу: например, поменять заголовок или CTA и сравнить поведение сегмента. А еще данные можно объединить в воронку.

Хотите быстро запустить сценарии и собирать больше лидов на том же трафике?
Подключите команду роста Carrot quest — она найдет слабые места в вашей воронке и настроит сценарии, чтобы улучшить ключевые показатели.
Первые механики для сайта предложим уже на бесплатной консультации.
Коротко: как создать продающий лендинг
- Начинайте с понимания аудитории. Прежде чем рисовать макет или писать текст, зафиксируйте, кто ваш клиент, какие у него боли, и желания, почему он может не купить.
- Один лендинг — одна цель. Не пытайтесь рассказать всё и сразу. Один лендинг — одна конкретная задача: продать, собрать лиды, подписать на вебинар. Если смешать задачи, не получится решить ни одной.
- Выстраивайте структуру лендинга по логике воронки продаж. Зацепили внимание, показали суть и ценность, доказали кейсами и отзывами, сняли возражения и выдали CTA.
- Заголовок — это 80% успеха. Он должен быть понятным и конкретным. А подзаголовок может уточнить, в чём ваша ценность.
- Выделяйте CTA. Кнопки с призывом к действию должны быть яркими, заметными и располагаться в нескольких местах по ходу лендинга или скроллиться вместе с ним.
- Дизайн не должен отвлекать. Избегайте перегруза цветами, анимацией и другими элементами. Фокус должен быть на контенте и действии, а не на яркости. Поддерживайте визуальный стиль бренда, работайте с контрастами и читаемостью.
- Проверьте лендинг на всех устройствах и разрешениях. Элементы должны располагаться логично с учётом привычек вашей аудитории. Например, корзина справа, меню сверху, кнопка не ниже первого экрана.
- Тестируйте гипотезы. Меняйте заголовки, цвета кнопок, формулировки CTA, порядок блоков. Сравнивайте что лучше работает. Carrot quest поможет отслеживать поведение, события, проводить A/B тесты и делать выводы.
- Добавьте живой диалог. Онлайн-чат, pop-up с вопросом, бот — всё это увеличивает вовлеченность.
- Смотрите на лендинг глазами клиента. Задавайте себе вопрос: «Если бы я не знал продукт, поверил бы я этой странице?»
Подпишитесь на рассылку Carrot quest
1 письмо в неделю со свежими материалами о маркетинге, поддержке и продажах
Нажимая на кнопку, вы даете согласие на обработку персональных данных
Нажимая на кнопку, вы даете согласие на получение рекламных материалов