Собираем контакты с мобильных устройств: секреты создания мобильного поп-апа для лидогенерации

Всплывающие окна в мобильной версии сайта — это зло или средство повышения конверсии? Как сделать мобильные поп-апы, которые будут вовлекать пользователей и продавать, а не раздражать и прогонять с сайта?
В этой статье мы расскажем, стоит ли дать шанс мобильным поп-апам и кому они могут пригодиться. Разберем 7 А/Б тестов, которые мы устраивали, и покажем, чему они нас научили.
Go mobile — почему вообще это важно
Мобильный трафик сегодня огромный. Люди просматривают сайты по пути на работу, в очереди, в любой момент, когда им приходится ждать и вообще, кажется, не выпускают телефон из рук.
В среднем 52% мирового трафика приходится на мобильный интернет (а в Кении и вовсе 83%, но это просто «интересный факт») — это не мы придумали. К 2021 году 50% всех покупок будет совершаться в интернете. Не работать с половиной своего трафика очень опрометчиво.
Адаптировать сайт под мобильные устройства — это давно уже не новшество и даже не тренд, а необходимость. Еще в 2015 Google заявил, что в поисковой выдаче приоритет отдаётся сайтам, которые адаптированы под мобильные. А с 2018 Google Chrome пригрозил, что будет блокировать назойливую рекламу на сайтах. Мы уже писали, что относится к назойливой рекламе и как избежать санкций от Google. Если в поп-апах вы не рекламируете товары и услуги третьей стороны, вам нечего бояться (так говорится в стандартах).
Поп-апы всех бесят. Или нет?
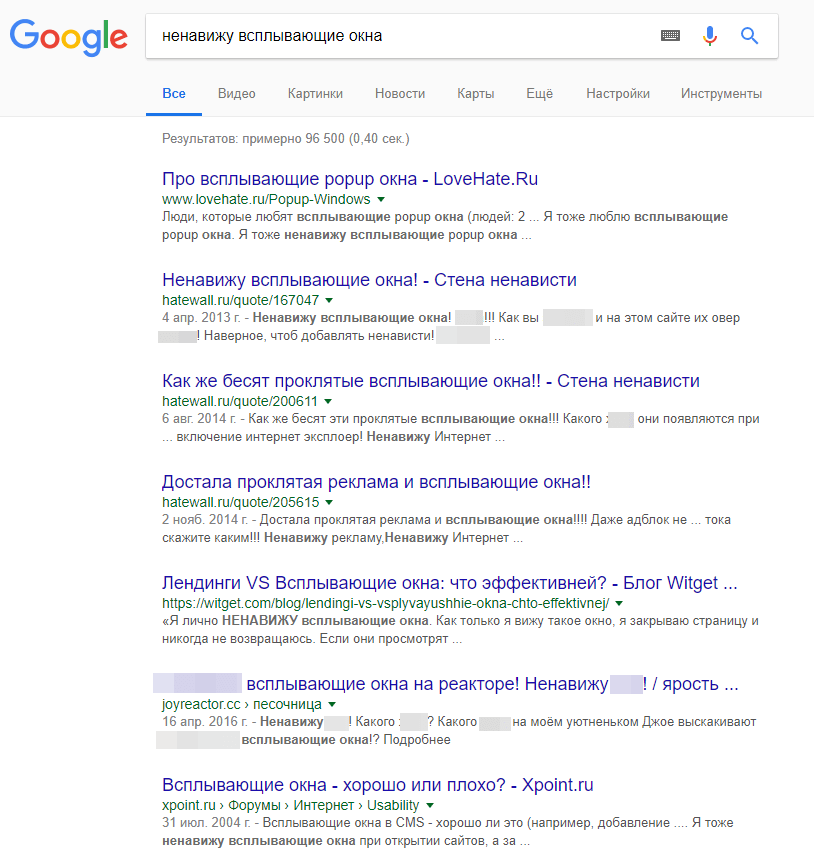
Многие специалисты в интернет-маркетинге отказываются от поп-апов, потому что всплывающие окна раздражают пользователей. И это не просто так. Если вбить в поиск «ненавижу всплывающие окна», Google выдаст 96,6 тысяч страниц:

Пришлось вырезать нецензурную лексику, но вы можете сами провести эксперимент.
Если поп-апы всех бесят, зачем они маркетологам?
Если все так плохо, почему маркетологи до сих пор пользуются поп-апами? Потому что они приносят пользу. Как ни удивительно, качественный поп-ап всегда неплохо конвертируется. Вы можете убедиться в этом, прочитав наши кейсы.
На деле все зависит от того, как вы их используете. Всех раздражают плохие поп-апы, и не зря:
- они появляются некстати;
- мешают просматривать основное содержание сайта и взаимодействовать с ним;
- их слишком много, и они надоедают;
- предлагают то, что вам не нужно.

Можно сделать всплывающие окна такими, что они не только не будут надоедать клиентам, но и будут вовлекать их, помогут вам собрать контактные данные пользователей и подвести их к покупке.
О том, как усовершенствовать мобильные поп-апы, расскажем дальше.
Сегментируйте аудиторию
Казалось бы, это очевидно, но не мешает напомнить. Именно сегментация помогает понять, что именно нужно клиенту. Одно и то же предложение пользователи могут воспринять по разному: кого-то оно заинтересует, а кому-то оно будет совсем не к месту.
Вряд ли вас будут раздражать офферы, которые предлагают что-то желанное. А если предложение неактуально, да еще их несколько друг за другом — тут запросто можно разгневаться.

Чтобы лучше воздействовать на аудиторию:
- собирайте информацию о пользователях;
- сегментируйте клиентов;
- показывайте только интересные для посетителей предложения.
Адаптируйте
Еще один совет из серии очевидных, но важных. Всплывающие окна, которые вы подготовили для сайта, могут не подойти для мобильных — их следует адаптировать.
Тут возможны два пути:
- Сделать поп-апы отдельно для мобильной и полной версии сайта;
- Адаптировать всплывающие окна для разных устройств.
В первом случае вы можете полностью поменять дизайн и содержание поп-апа — в некоторых ситуациях это может быть очень выгодно. Для мобильных всплывающих окон сообщение должно быть короче и лаконичнее, а оформление — проще.
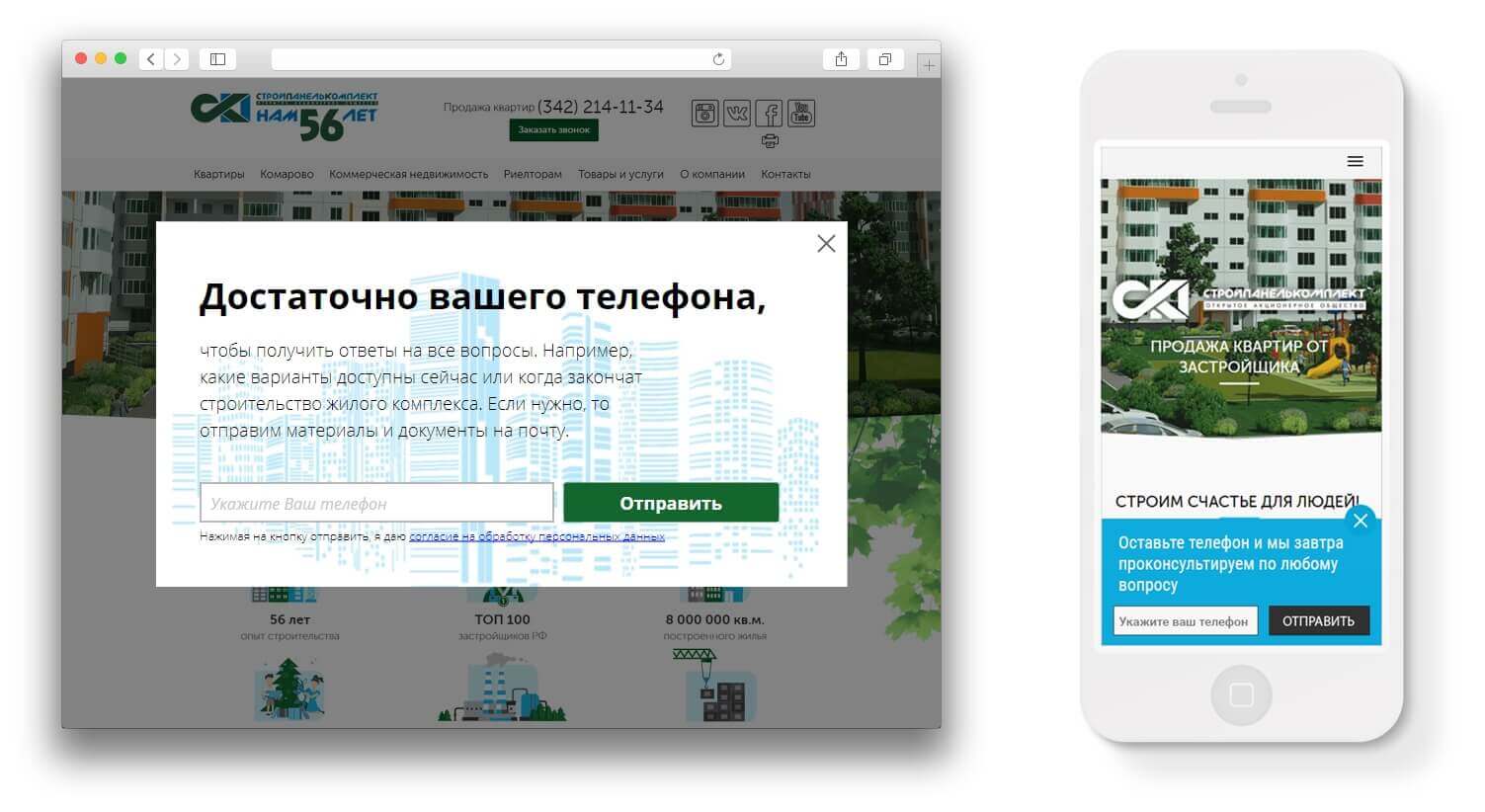
Вот пример поп-апа, который срабатывает по одному и тому же триггеру и для одного сегмента, но один показывается в десктопной версии сайта, а другой — на мобильных.

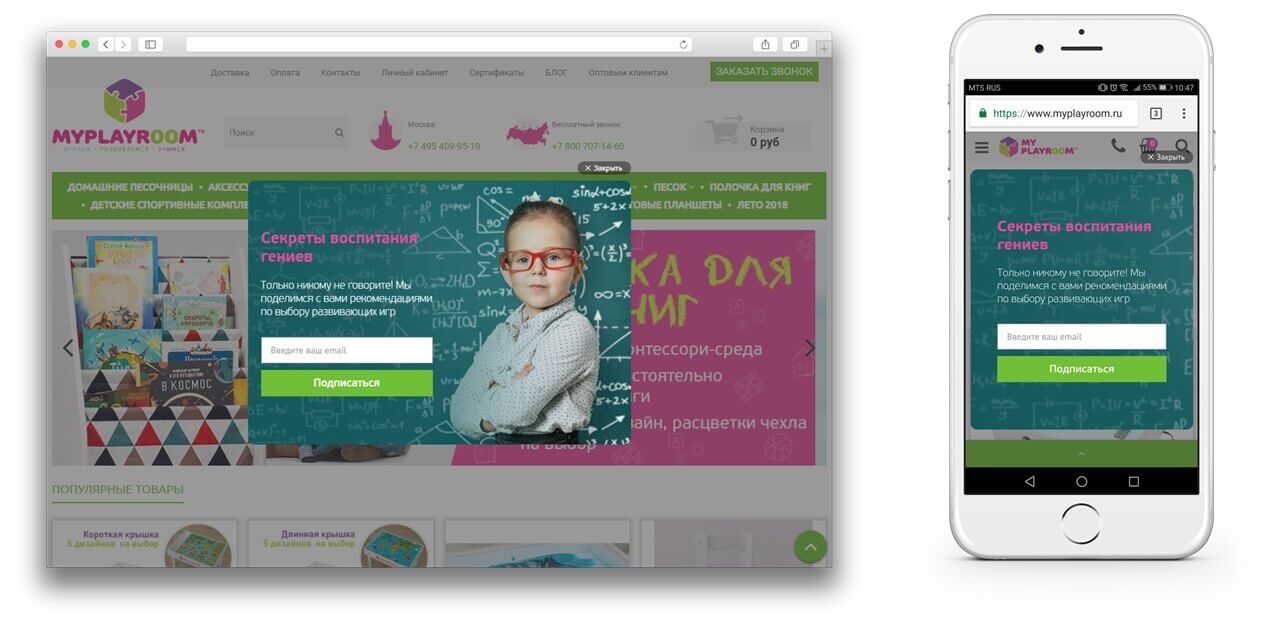
Если вам больше по душе адаптировать, можно просто убрать картинку в мобильной версии всплывающего окна.
Вот так это будет выглядеть.

Почему нельзя обойтись одной версией? Неадаптированные поп-апы могут не влезть в экран на мобильных, полностью перекрывать экран и при этом их невозможно закрыть, картинки и кнопки могут жить своей жизнью.
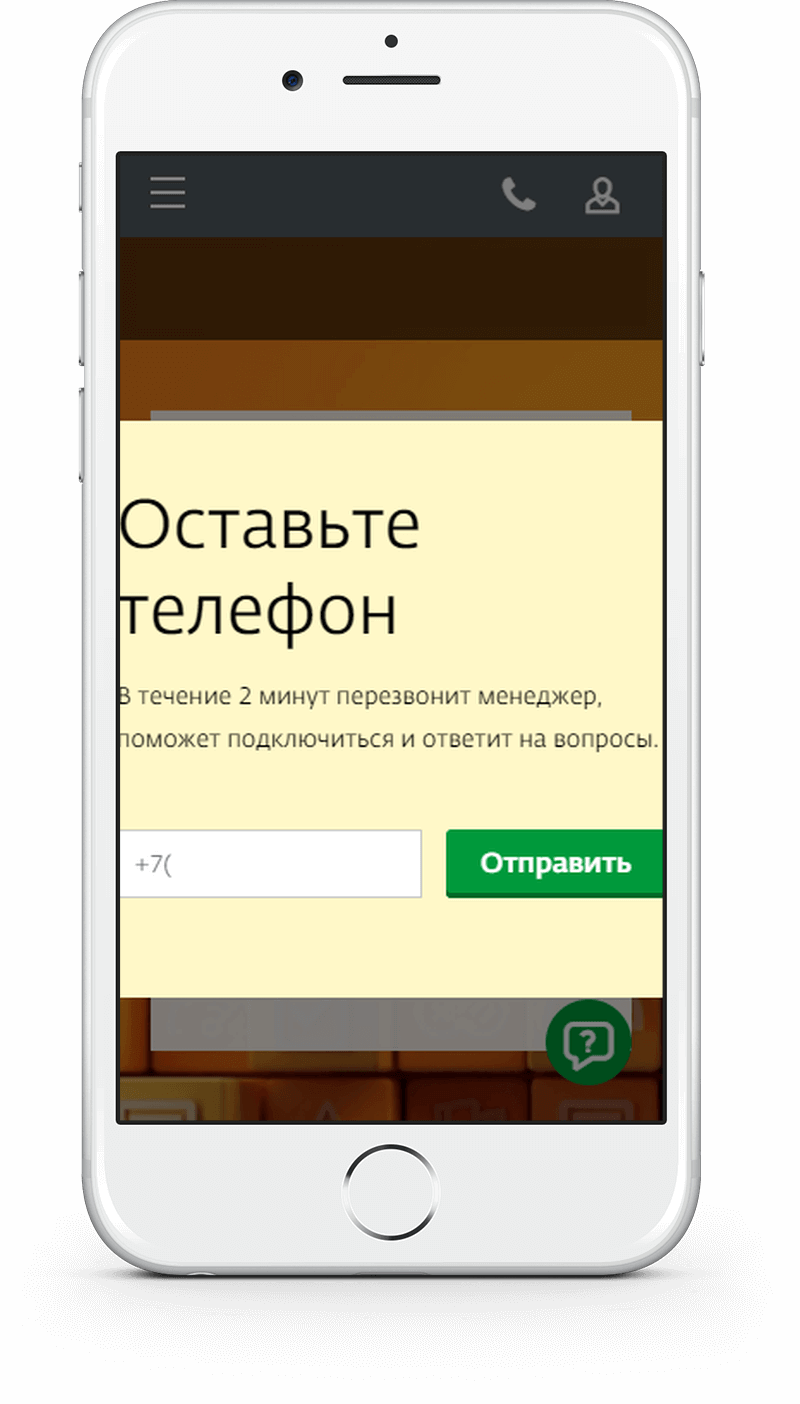
Вот так выглядит неадаптированное всплывающее окно в мобильной версии. И это еще не самое страшное: сообщение можно прочитать, а вот закрыть не получается, потому что крестик не влез в экран.

Подбирайте правильный размер мобильного поп-апа
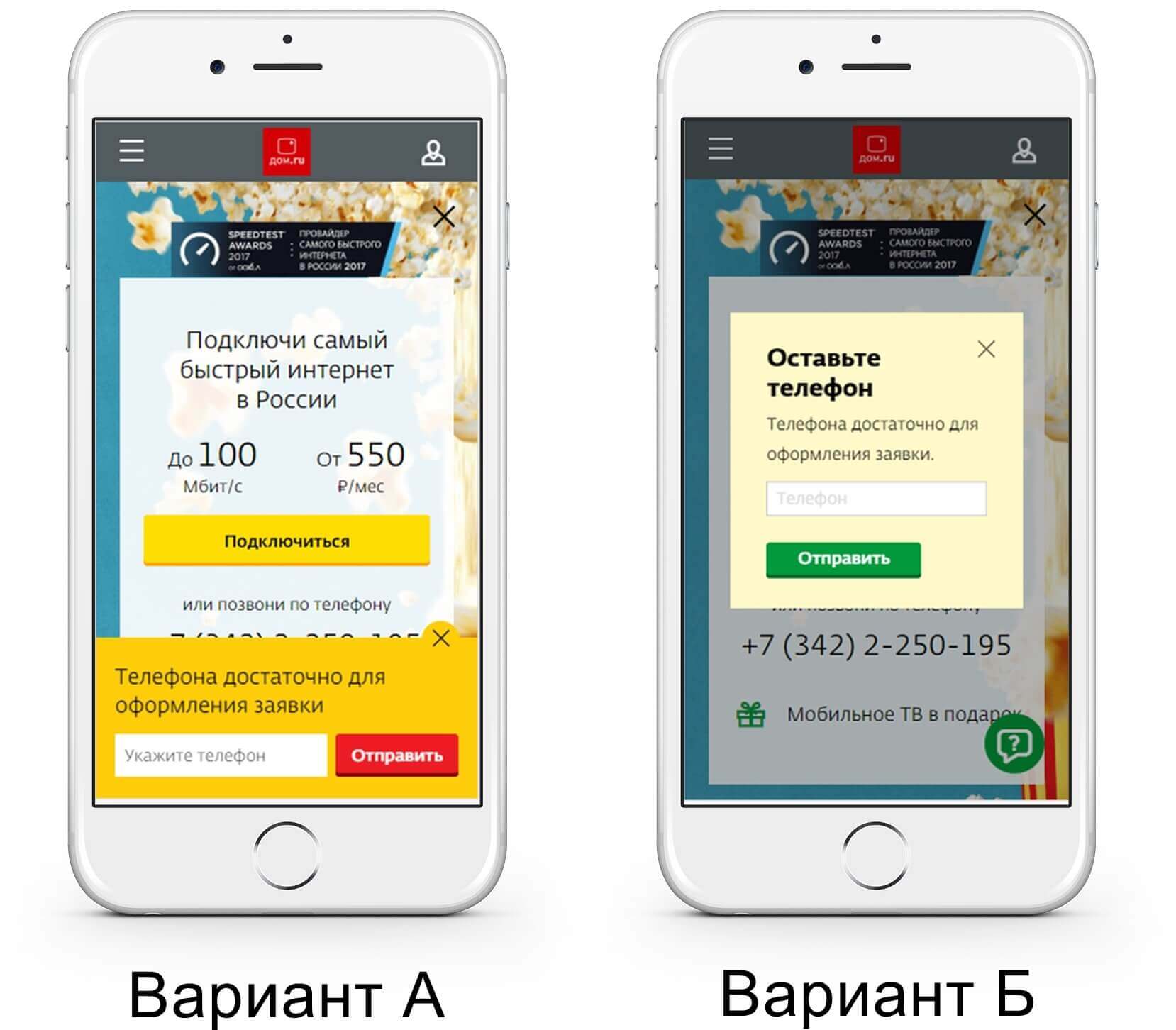
Мобильный поп-ап может быть маленьким и не перекрывать основное содержание сайта, а может быть большим и привлекать внимание. Давайте сравним.

Мы устроили А/Б тест, в котором половине посетителей, выбранных случайным образом, показывалась одна версия поп-апа, а второй половине — другая. Дальше мы смотрим, у какого поп-апа конверсия больше, и оставляем победителя.
Вот какие результаты мы получили в этом случае:
Вариант А — 1,2%;
Вариант Б — 1,7%.
Конечно, большое всплывающее окно успешнее, потому что его сложнее проигнорировать: нужно либо закрыть поп-ап, либо оставить номер телефона.
Кроме того, свою роль играет и послание — «Оставьте телефон» — четкие указания к действию всегда работают лучше. Однако если оставить только его, потеряется смысл — непонятно, зачем совершать действие, поэтому в маленькой версии лучше оставить ценность.
Однако не переборщите с большими поп-апами. Именно это часто бесит пользователей: ведь если ваше сообщение перекрывает основное содержание сайта, есть соблазн его закрыть или вовсе уйти. А это совсем не то, чего бы вам хотелось, не правда ли?
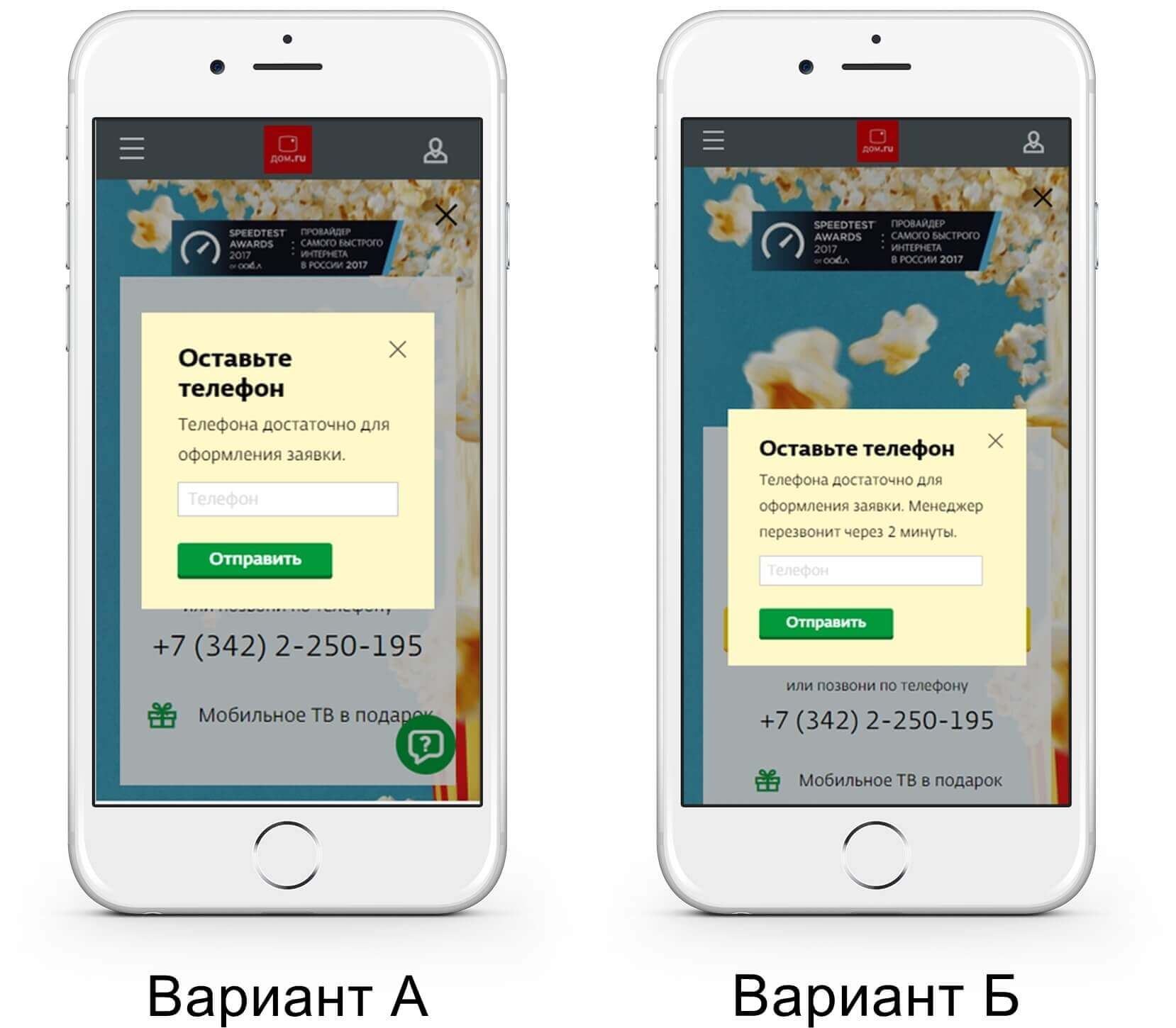
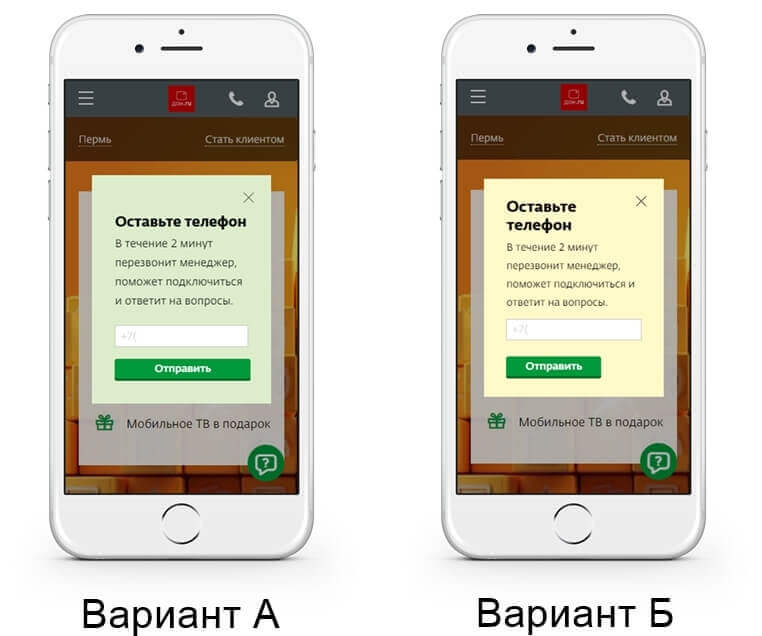
Указывайте временные границы
Хорошо когда клиент понимает, чего следует ждать и в какой момент. Когда перезвонит менеджер? Как часто будет приходить рассылка на почту? Обозначайте временные границы, особенно когда дело доходит до звонков.
Чтобы проверить влияние временных границ на конверсию, мы устроили А/Б тест: в одном случае просили оставить контактные данные, а в другом сообщали, что менеджер перезвонит через две минуты.

Конверсия варианта А — 1,5%;
Конверсия варианта Б — 2,1%.
Все подтвердилось. Казалось бы, такая мелочь, а показывает, насколько хорошо у вас организованы процессы и как быстро вы готовы отреагировать. Предоставьте пользователям больше конкретики.
Поработайте над удобством всплывающих окон
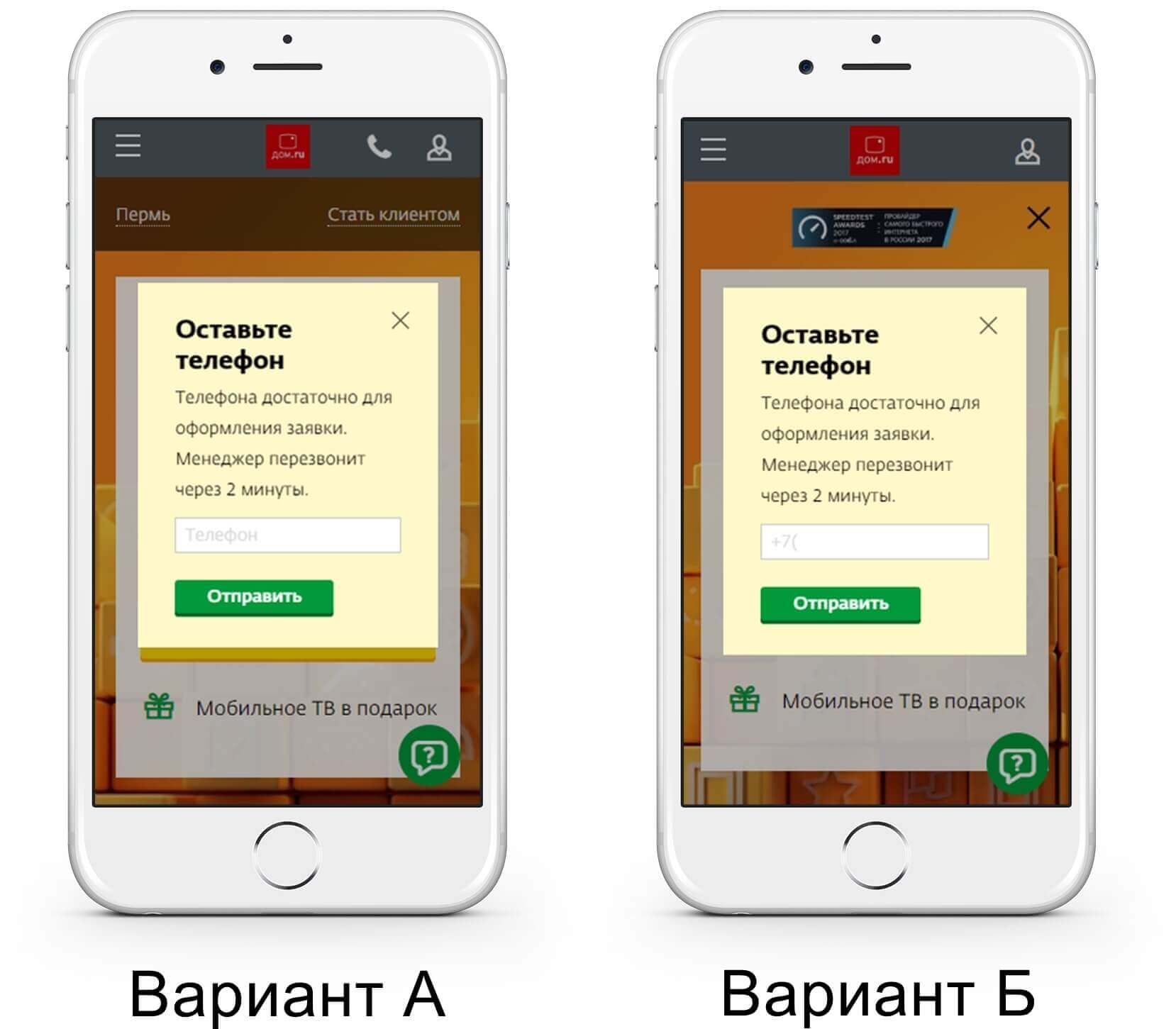
Чтобы увеличить конверсию в телефон, сделайте поп-апы более удобными. Используйте маску. Если вы поможете клиенту, он скорее выполнит то, что вам от него нужно. Маска подставляет код страны и оформляет номер телефона так, чтобы он лучше читался и его было легче проверить.
И в очередной раз смотрим А/Б тест. Одной части посетителей показывалось всплывающее окно с простым полем для ввода (вариант А), а другой — с маской (вариант Б).

Конверсия варианта А — 2,7%;
Конверсия варианта Б — 3,3%.
Маска подсказывает человеку, что от него требуется и отвечает на вопросы «писать номер через 8 или +7».
Однако будьте осторожны. Если ваши клиенты из разных стран, маска может наоборот навредить. Конечно, можно добавить возможность выбора кода, но это больше подходит для сложных всплывающих окон в десктопной версии, а не маленьких мобильных.
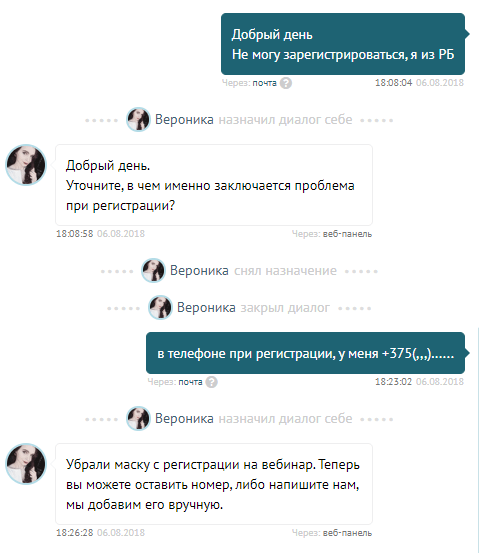
Мы это выяснили, набив свои собственные шишки. Как-то раз мы сделали форму регистрации на вебинар, добавили маску и не учли, что регистрироваться будут также клиенты из-за рубежа. К счастью, с нами связались через чат и сообщили о проблеме — за что спасибо нашим клиентами — но если бы не это, мы могли упустить часть аудитории и даже не узнать, в чем причина.

Собирайте email-адреса
Кажется, что с помощью мобильного всплывающего окна логичнее спрашивать номер телефона: ведь клиент уже держит устройство в руках и может принять звонок. Но при этом просить email-адрес может быть тоже хорошей идей, вопреки ощущению, будто вводить столько символов с мобильной клавиатуры неудобно.
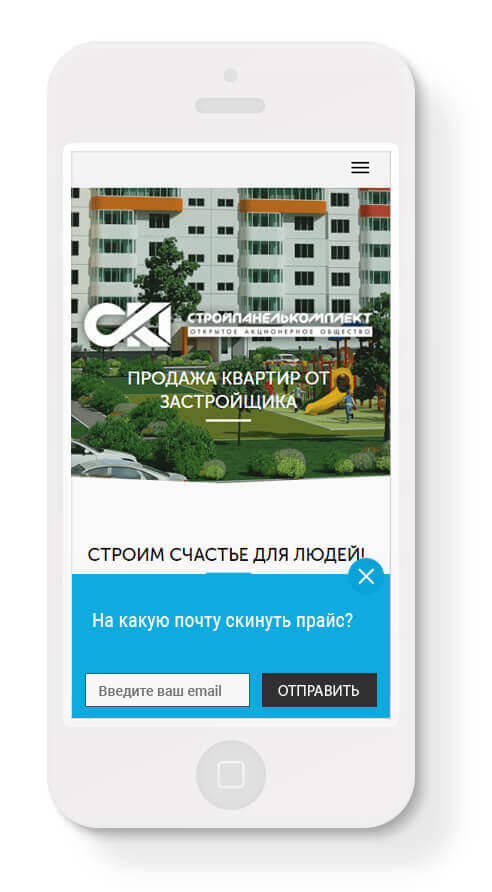
Как пример возьмем этот поп-ап.

Прайс — плохой предмет для телефонного разговора. Гораздо проще отправить его на почту, а потом уже обсудить устно.
Конверсия в емейл этого всплывающего окна — 3% (для полной версии — 4,5%). Конверсия десктопной версии, как правило, выше, чем мобильной (как минимум, потому что на клавиатуре проще набирать), но это не повод игнорировать мобильные поп-апы.
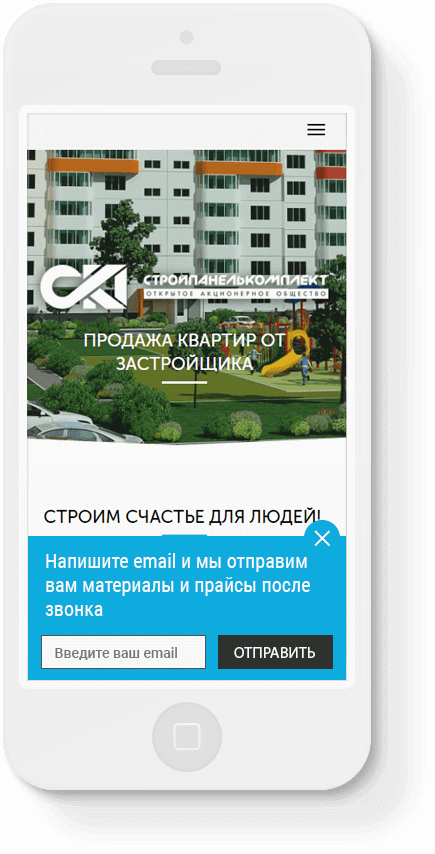
Вот еще пример, который доказывает, что сегментация и выбор правильного момента отправки сообщения — это сила. После того как клиент оставил заявку на звонок менеджера, ему показывалось это мобильное всплывающее окно. В заявке просили оставить только номер телефона, чтобы не прогнать пользователя. Иногда после разговора нужно отправить клиенту какие-то документы: коммерческое предложение или прайс. В таком случае необходимо знать почту, а диктовать ее по телефону неудобно. Поэтому имеет смысл спросить заранее с помощью поп-апа.

Конверсия этого поп-апа — 26,3%, а его десктопной версии — 40,5%.
Такой отличный результат получается благодаря тому, что мы действуем на горячую целевую аудиторию, которая готова к сотрудничеству. Однако стоит учитывать, что этот сегмент — небольшой. Для начала лучше брать более широкие сегменты, потому что в конечном итоге важно количество лидов и заказов, а не конверсия.
Экспериментируйте
Мы обсудили универсальные рекомендации:
- Сегментируйте;
- Адаптируйте под мобильные;
- Осознанно выбирайте большое или маленькое всплывающее окошко;
- Говорите, сколько придётся ждать;
- Добавляйте маску в поле для ввода телефона;
- Собирайте емейл-адреса.
И все же очень важно проводить свои эксперименты. Вы можете подтвердить или опровергнуть наши советы (обязательно делитесь в комментариях результатами) или протестировать другие гипотезы. Например, не существует универсального дизайна. Варианты кнопок, цвета, размер и расположение элементов, тексты и иллюстрации — все это нужно тестировать. Обратите внимание, как небольшое изменение всплывающего окна увеличило конверсию в телефон:

В этом случае зеленый поп-ап успешнее. Можно ли взять за правило, что зеленое всплывающее окно лучше желтого? Разумеется, нет. Проводите А/Б тесты, анализируйте результаты и выбирайте самое подходящее для вас решение.
Подпишитесь на рассылку Carrot quest
1 письмо в неделю со свежими материалами о маркетинге, поддержке и продажах
Нажимая на кнопку, вы даете согласие на обработку персональных данных