Как мы новый виджет чата делали и конверсию в диалоги увеличивали: история разработки

Меня зовут Полина, я Product manager Carrot quest. Последние полгода мы с командой разрабатывали новый виджет чата. Сейчас вы можете увидеть результат наших трудов прямо в нижнем правом углу экрана, а я расскажу историю разработки изнутри: от идеи до релиза.
Забегу вперед и поделюсь результатами. С новым виджетом конверсия в диалог с мобильных устройств выросла на 25% в SaaS и на 38% в eCom. А теперь о том, как мы шли к этому.
Возникновение идеи
Как люди общаются с друзьями? Договариваются о встрече в мессенджере, отправляют мемы в Instagram*, делятся статьей в Telegram, а обсуждают ее с помощью, скажем, войсов во ВКонтакте. Легко меняют каналы и способы общения, но не теряют общий контекст.
Мы хотим перенести эту модель на коммуникацию человека с брендом. Чат на сайте — тот самый инструмент, который может объединить все общение. Только вот старый виджет нашего чата для этого не подходил на 100%.
Мы сформулировали, каким хотим видеть продукт через три года. Все наши обновления исходят из идей Сonversational Marketing и Conversational Support, где Диалог — центральная ось воронки, все держится на нем.
Главная идея нового виджета в том, чтобы бизнес не терял целевую коммуникацию с клиентами. В 2022 люди уже не готовы заполнять формы на сайте, ждать ответа днями и часами. Да и звонки с незнакомых номеров вызывают опасения. Многие молодые люди не любят говорить по телефону в принципе.
Поэтому диалог должен начинаться там, где удобно именно пользователю. В современном мире это чат на сайте, мессенджеры и соцсети.
По нашей задумке новый виджет чата должен вовлекать посетителей сайта в диалог и делать выбор канала коммуникации удобным и прозрачным.
Мы хотим изменить способ общения клиента и компании, сделав его таким же, как между человеком и человеком.
Читайте также:

Что не так со старым виджетом
Наш прежний виджет выполнял свои задачи, но делал это не на 100%, и вот почему:
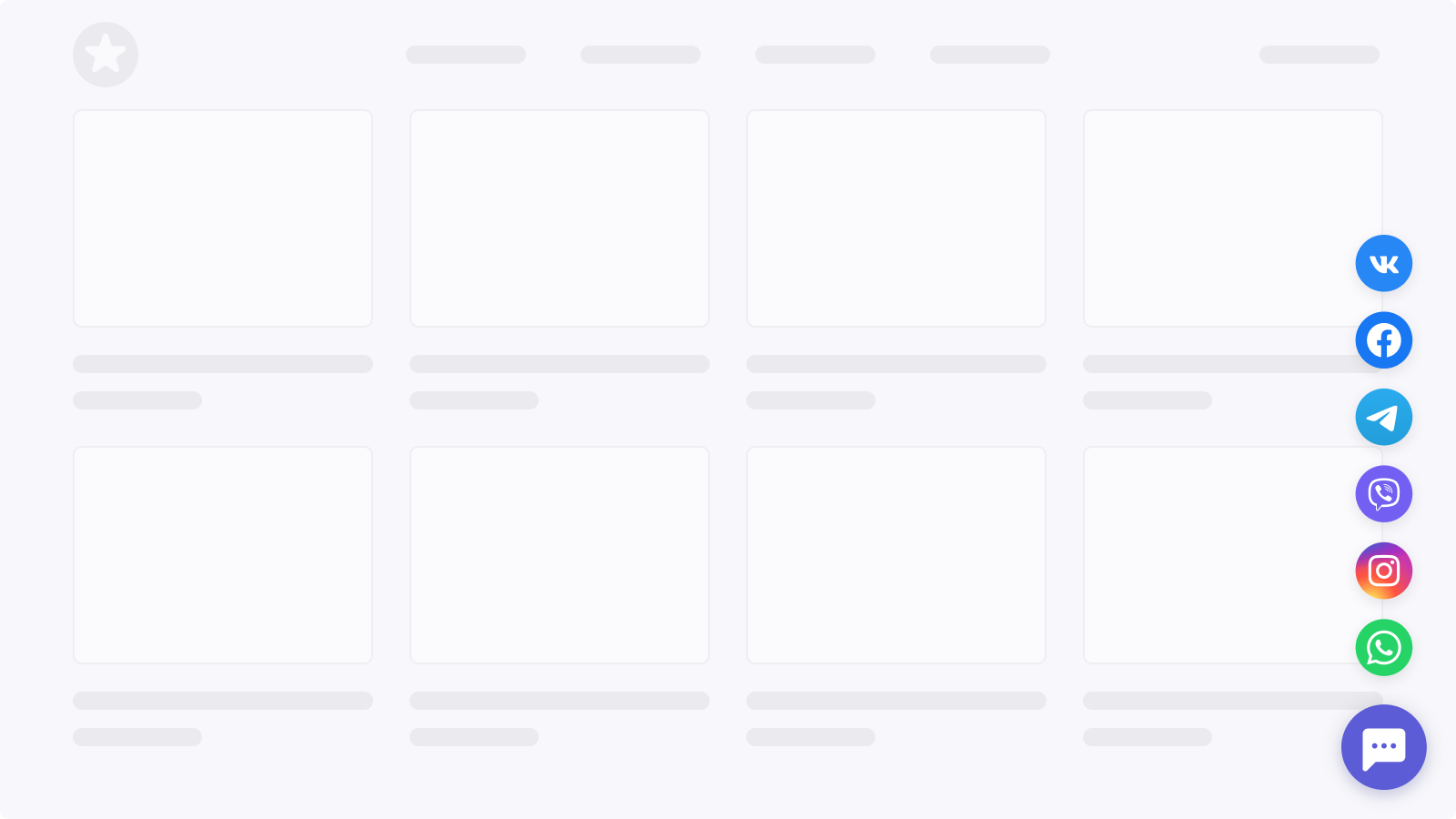
- В мобильной версии было неочевидно, как написать в чат. Люди думали, что виджет просто агрегирует соцсети и мессенджеры, без чата. Чтобы написать именно в чат, приходилось дважды нажимать на иконку чата. В итоге наши клиенты не добирали конверсию в мобильном трафике.
- В десктопной версии была обратная проблема: при наведении курсора на иконку чата, доступные каналы вылетали так быстро, что пользователи не замечали их. Конверсия в мессенджеры и соцсети была низкой. При этом люди не готовы долго оставаться на сайте, чтобы общаться с оператором.

Если проще, то в виджете не хватало пространства, которое объединило бы все каналы коммуникации и сделало переход в мессенджеры и соцсети прозрачным. Эти узкие места мы нашли благодаря кейсам, исследованиям и обратной связи от наших клиентов.
Наши цели при разработке нового виджета
- Увеличить конверсию в диалог, особенно на мобильных устройствах.
- Снизить количество брошенных пользователями диалогов из-за ожидания на сайте.
- Обновить дизайн, чтобы он был трендовым и удобным для пользователей.
- Сделать единый дизайн чата для мобильной версии и десктопа.
Для этого проекта мы собрали рабочую группу. На этапе обсуждений собирались с Head of product, командой продукта и дизайнером, а к рабочим процессам подключали разработчиков и команду маркетинга.

Между «до» и «после» — 6 месяцев работы, поиска идей, тестирования и крутых открытий. Обо всем по порядку ⚡
Сначала — исследование
Мы используем продуктовый подход: выдвигаем гипотезы, проводим исследования, разрабатываем MVP, тестируем, анализируем результаты, дорабатываем продукт и только после этого переходим к полноценному внедрению. Так было и с разработкой нового виджета.
На старте мы хотели понять, что вообще людям важно в чате. Чтобы узнать наверняка, запустили опрос внутри сервиса, а также проанализировали обратную связь, которую получали от клиентов раньше. Пользователи Carrot quest чаще всего выбирали интеграцию с соцсетями и мессенджерами и кастомизацию виджета. Спойлер: в новом дизайне мы сделали интеграцию прозрачнее, а виджет можно адаптировать под цветовую схему сайта компании.
Попробуйте новый чат Carrot quest на своем сайте. Чат и другие инструменты сервиса можно протестировать бесплатно в течение 7 дней.
Дальше мы искали форму: формулировали гипотезы, делали черновые прототипы, обсуждали их и возвращались к поиску других идей. Раз за разом. Очень. Много. Раз. Невозможно было отделаться от чувства, что остаемся в одной точке: дизайн чата менялся, но нашу философию не отражал и вряд ли увеличил бы конверсию в диалог.

Важно было сделать выбор доступных каналов:
- заметным, удобным для пользователей, и при этом в минималистичном дизайне;
- одинаковым для мобильной и десктопной версии сайта.
Так мы пришли к основной идее — внутри виджета нужен главный экран. Мы давно не обновляли наш чат, поэтому собирали много референсов, смотрели на современный дизайн приложений. В первую очередь ориентировались на соцсети и мессенджеры, но также изучали приложения банков, продукты Яндекса и iOS.
Может показаться странным, но мы вдохновились структурой банковских приложений, в которых кнопки с возможными действиями расположены в верхней части экрана, а ниже видна история транзакций. Мы увидели в этом удачное решение и для чата с выбором каналов коммуникации.
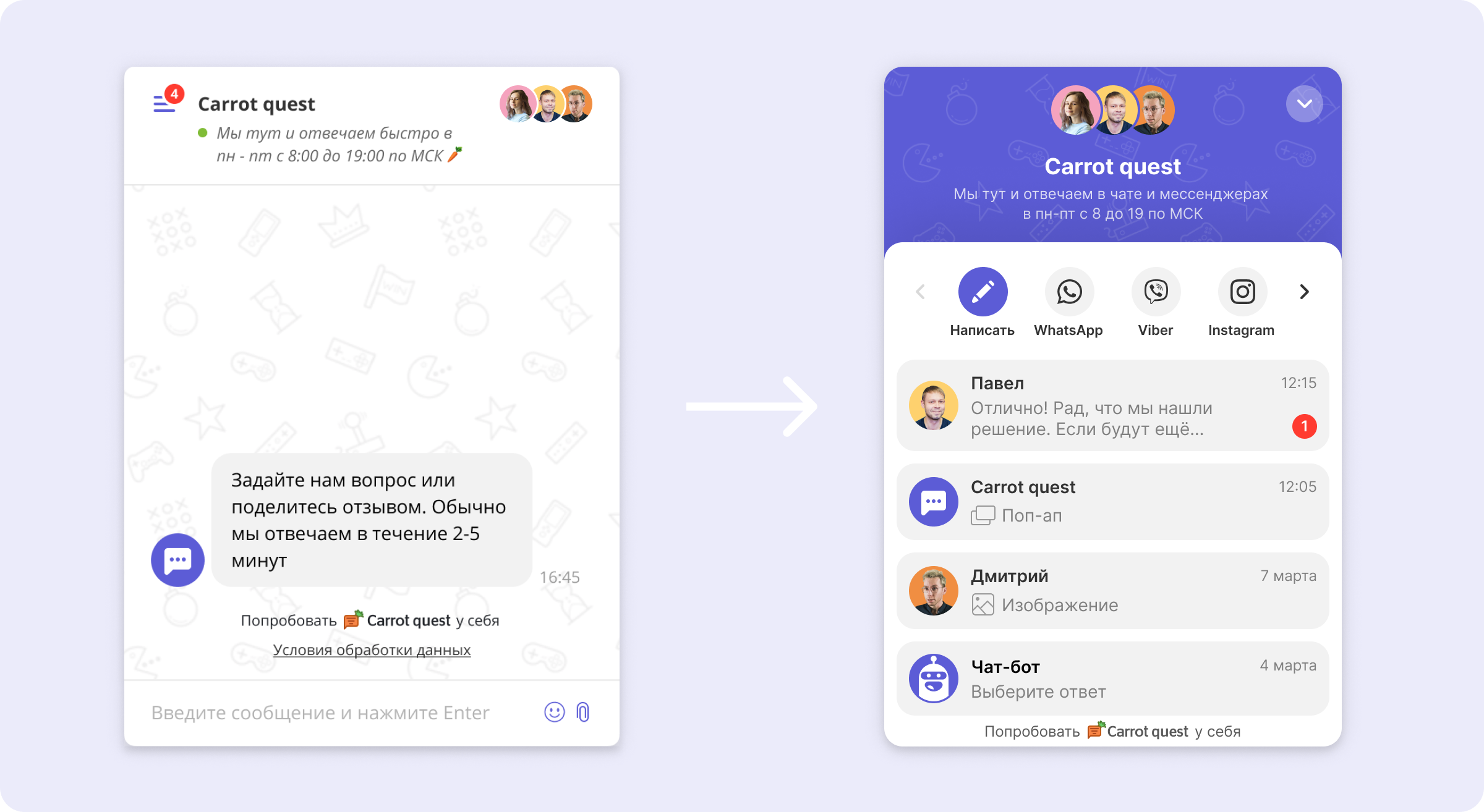
Дизайн 1.0: версия с кнопками
Внедрять нельзя тестировать ❌
Где вы поставите запятую? Мы тоже после «нельзя», поэтому собрали MVP (Minimum Viable Product), чтобы проверить концепцию с главным экраном. Решили отказаться от вертикальной структуры в чате (как это, например, реализовано в Intercom), и вывести все каналы на видное место. Сам экран диалога практически не меняли, на этапе с MVP это было не так важно.

Тест и результаты
Мы запустили тест сначала на своем сайте, а позже подключили к бета-тесту нескольких клиентов, которые захотели попробовать новый виджет. Чтобы измерить, как меняется конверсия с новым дизайном, выбрали метод А/Б тестирования: 50% пользователей видели старый виджет чата, 50% — новый виджет с кнопками. Первый этап эксперимента длился 4 недели.
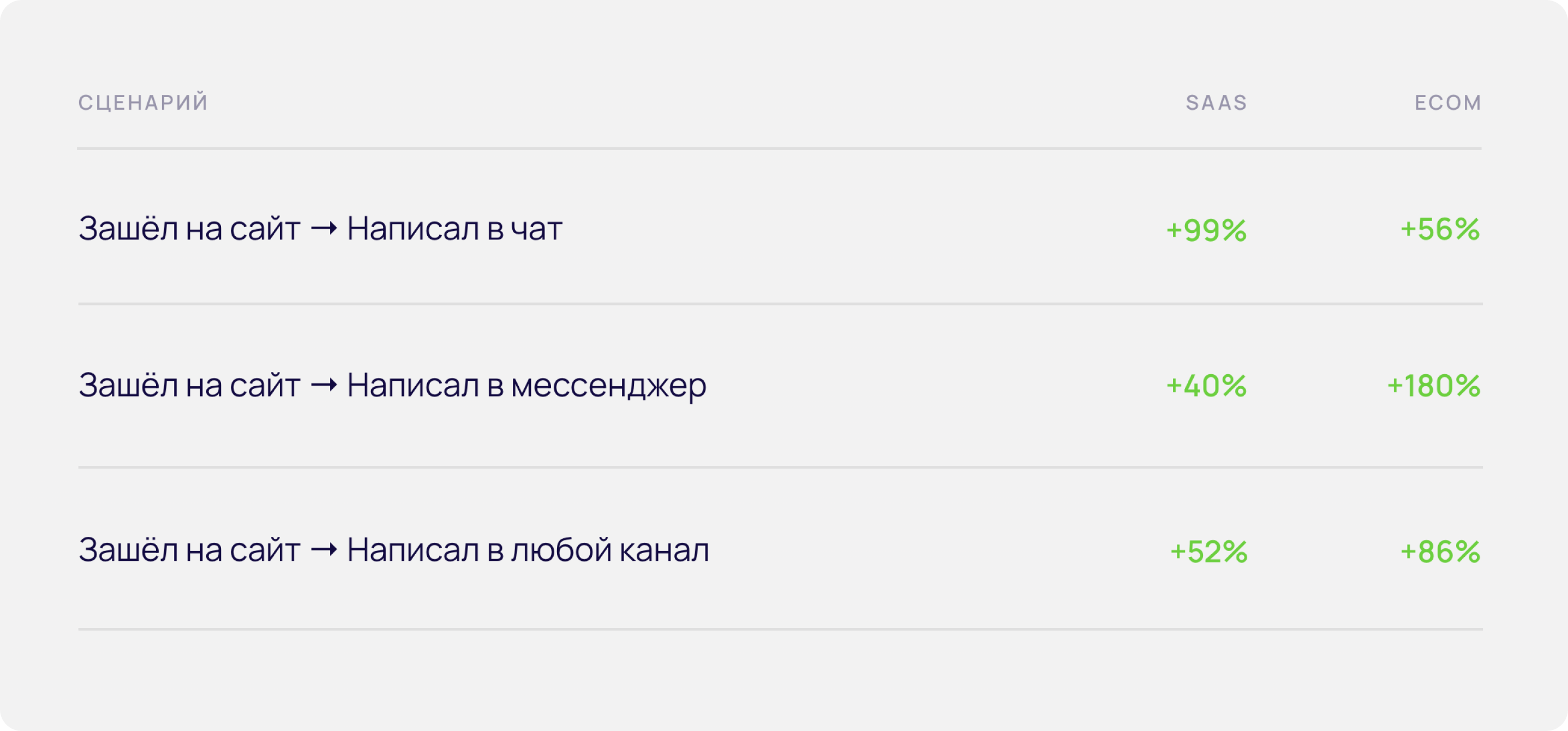
В результате теста мы узнали, что конверсия в диалог с мобильных устройств выросла у всех бета-тестеров, у eCom на 86%, у SaaS на 52%. Супер, основную задачу решили! ⚡

В числе первых тестеров были Surprise.by — проект, который помогает людям выбирать подарки-впечатления. Команда давно пользуется Carrot quest для общения с клиентами и всегда готова тестировать новые инструменты.
Мы теряли клиентов, если они не могли или не хотели ждать ответ в чате на сайте. С новым виджетом пользователи реже бросают чат, не дождавшись ответа, поскольку переходят в мессенджеры и продолжают общение там. Наверное, людям стало понятнее, как продолжить переписку в удобном для них канале.
С новым виджетом конверсия на сайте Surprise.by увеличилась на 254% в написание в чат, и на 160% — в начало диалога в любом из каналов.
Результаты тестов нас обрадовали, но мы поняли, что виджет с кнопками сложно масштабировать: если клиенты добавят больше каналов, верхний блок станет слишком большим по высоте и визуально перегрузит чат.

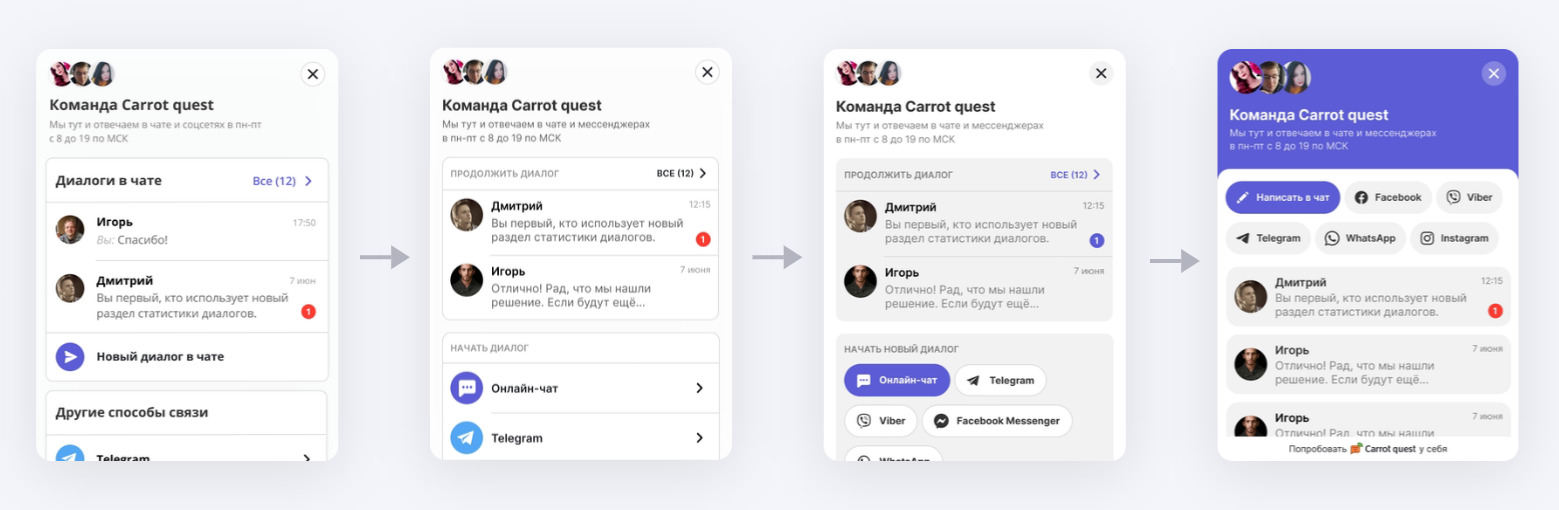
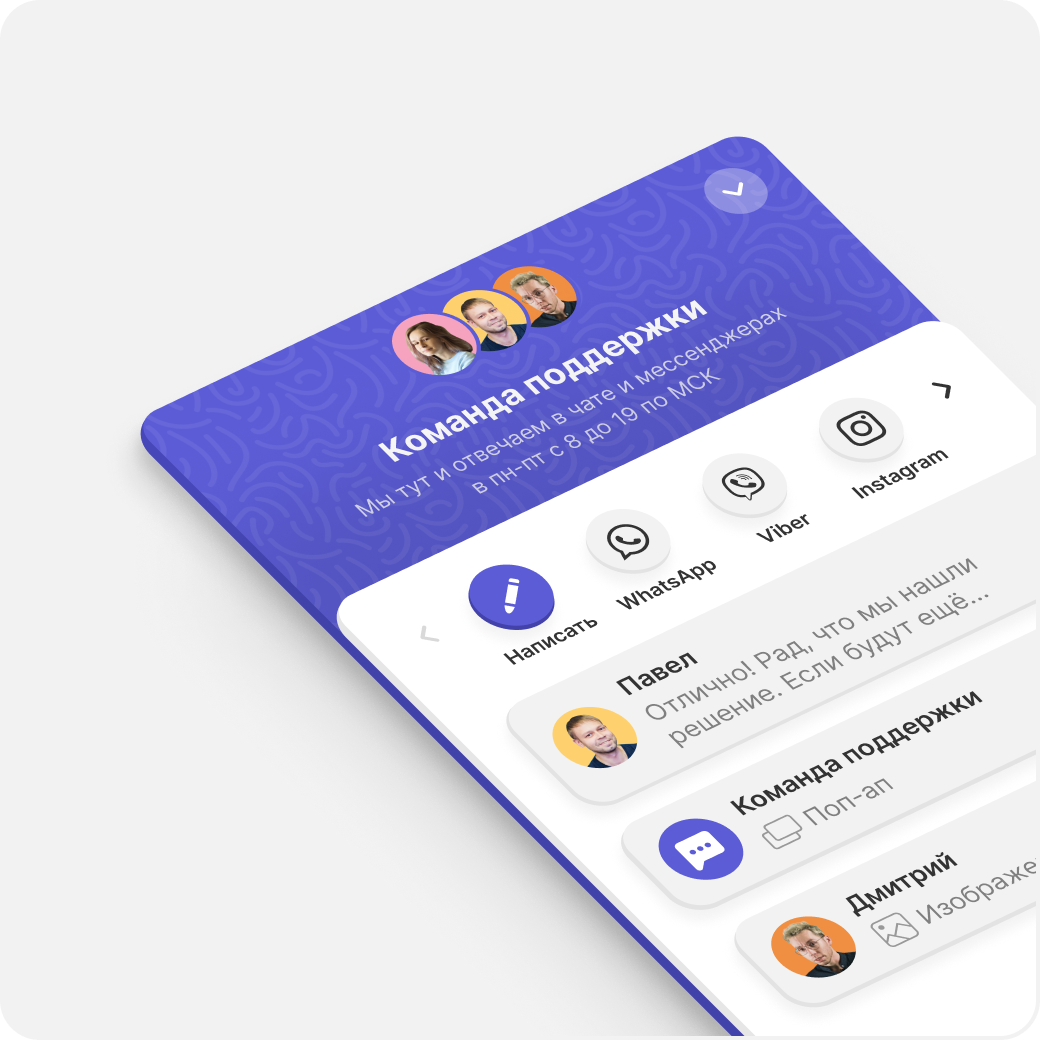
Дизайн 2.0: версия со слайдером
Или, Жень, сделай красиво ✨
Мы начали разрабатывать вариант со слайдером, в котором каналы можно пролистывать бесконечно. Он стал финальным, но перед этим мы пережили еще немного провалов (сейчас расскажем), тестов и доработок итоговой концепции.
Все знают, как пользоваться мобильными приложениями. Мы перенесли логику взаимодействия с ними в чат Carrot quest, чтобы создать привычную для пользователя среду. Слайдер можно делать бесконечным и размещать в нем новые каналы коммуникации. При этом он всегда будет компактным и эстетичным.
Тест и результаты
Мы снова запустили А/Б тест: 50% пользователей видели старый виджет чата до всех обновлений, 50% — новый виджет со слайдером. Отслеживали три метрики:
- конверсию в диалог в чате;
- конверсию в переход из чата в мессенджеры;
- общую конверсию в диалог через любой канал.
Тест показал, что конверсия в мессенджеры в мобильном трафике снизилась. Расстроились ли мы? Очень. Но затем стали искать причину и поняли, что на самом деле это крутой результат. И вот, почему 👇
Выросла общая конверсия в диалог на 36% и конверсия в чат на 86%. Помните, я рассказывала, что в старом виджете чата на мобильных устройствах люди плохо понимали, как можно написать в чат на сайте? В новом варианте пользователям стало понятно, как написать именно в чат, и теперь они реже переходят в соцсети и мессенджеры. Для нас это значит, что версия со слайдером решает проблему старого виджета. Однако нам еще есть, что доработать.
Читайте также:

Финальный тест
Чтобы определиться, какую концепцию будем развивать дальше, мы запустили еще один А/Б тест, в котором сравнили оба новых дизайна. Первой половине пользователей мы показывали виджет с кнопками, второй половине — виджет со слайдером. Смотрели на те же метрики, что и в предыдущих тестах:
- конверсию в диалог в чате;
- конверсию в переход из чата в мессенджеры;
- общую конверсию в диалог через любой канал.
Статистически значимых различий не получили, поэтому остановились на виджете со слайдером: он лаконичнее и легко масштабируется.
Как доработали новый виджет перед запуском на всех
Сначала соцсети и мессенджеры выстраивались в случайном порядке. Из-за того, что часть иконок «пряталась» в слайдере, некоторые бета-тестеры теряли обращения в мессенджерах, привычных для их целевой аудитории. Пользователи не видели удобный канал коммуникации, из-за этого в том числе могла снизиться конверсия.
Например, интернет-магазин одежды знает, что их клиентам удобнее писать в Instagram* и Telegram, а вот Viber и ВКонтакте используют не так часто. А вот магазину товаров для дома и сада чаще пишут, наоборот, именно в Viber и ВКонтакте. Мы учли это и доработали слайдер. Теперь каждый клиент Carrot quest может сам настраивать нужный порядок соцсетей и мессенджеров.
Если вам нужна помощь, чтобы настроить чат и другие инструменты Carrot quest, мы проведем бесплатную консультацию.
Еще мы добавили больше возможностей для кастомизации. В настройках чата можно выбрать любой из 9 паттернов, чтобы сделать виджет многослойным, или оставить заливку цветом. Также можно включить светлую или темную тему.

Мы приглашаем клиентов участвовать в бета-тестах, чтобы получить больше обратной связи по новым решениям, найти точки роста в продукте. Так Freedom Finance подали нам идею, как сделать историю общения компактнее.
Круто пробовать новое, так что мы охотно приняли участие в тесте. Дизайн приятный, конверсия в диалог действительно увеличилась. Единственное, неудобно, что все сообщения, включая триггерные, собираются в одну кучу.
Работаем с инструментами Dashly с 2017 года. Отличный сервис, на 9 из 10.
Новый виджет на сайте Freedom Finance увеличил конверсию в чат на 438% и общую конверсию в начало диалога на 124%.
Dashly — англоязычная версия Carrot quest.
Релиз и планы на будущее
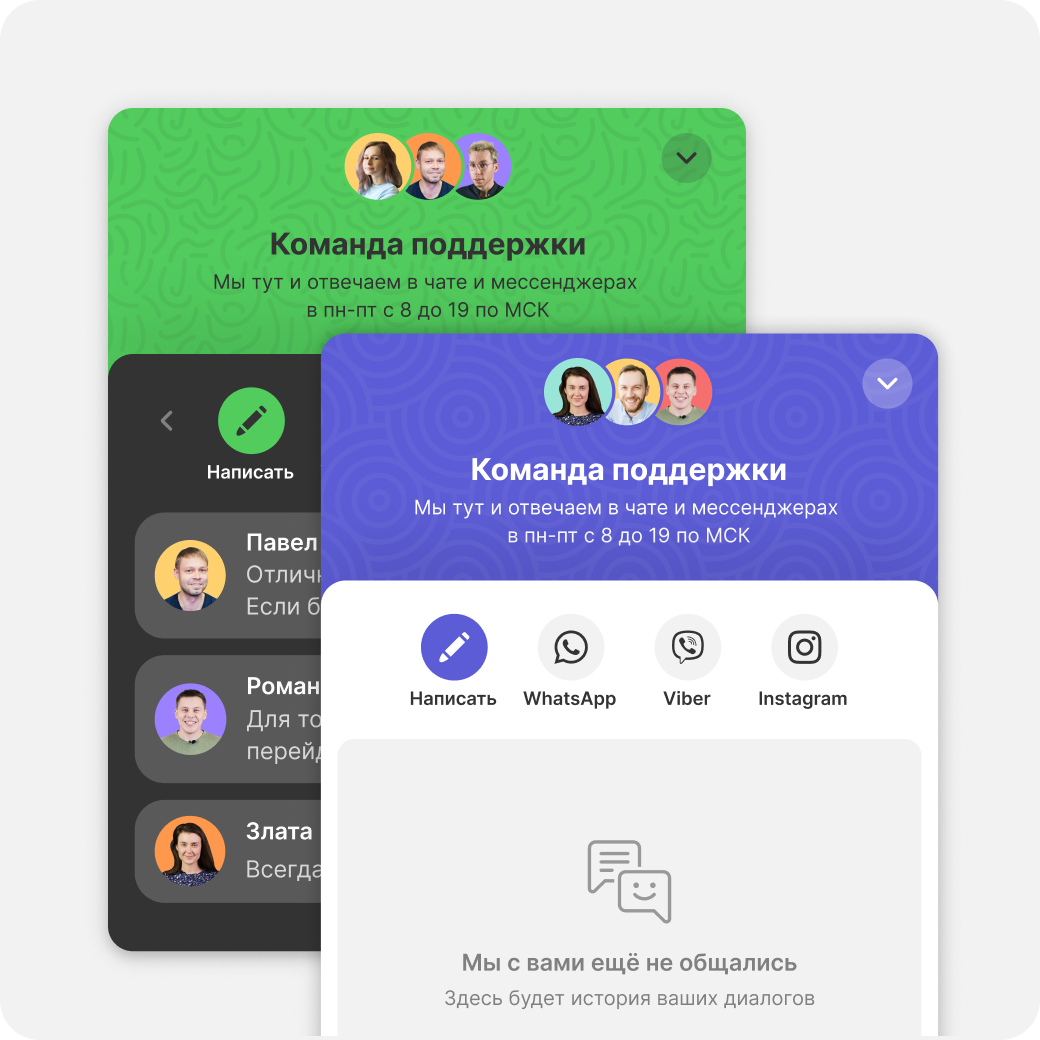
После тестов и финальных доработок мы подключили новый виджет чата для всех клиентов Carrot quest. Если вы используете наш чат на своем сайте, то уже видели, как он изменился.

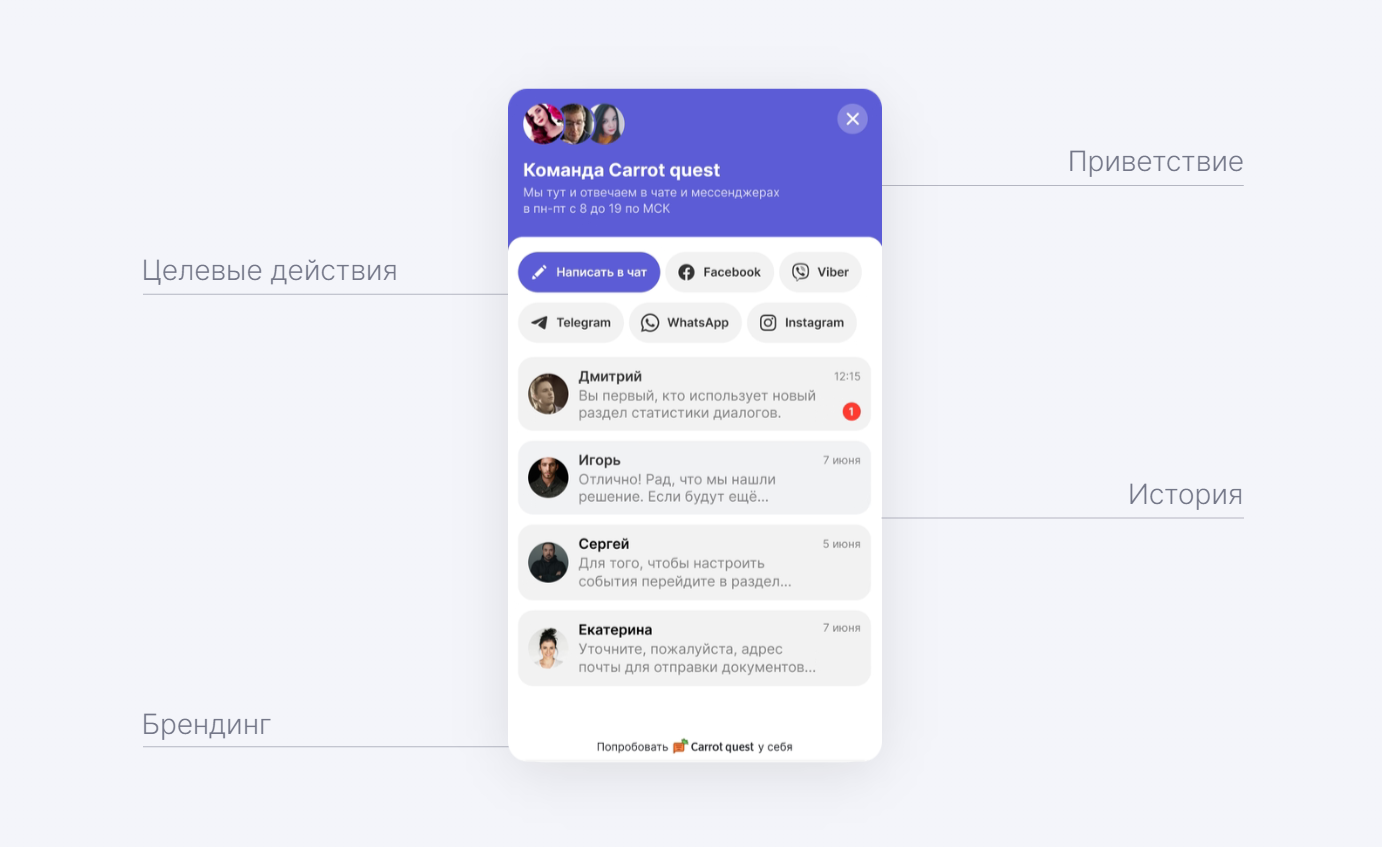
Возможности нового чата Carrot quest
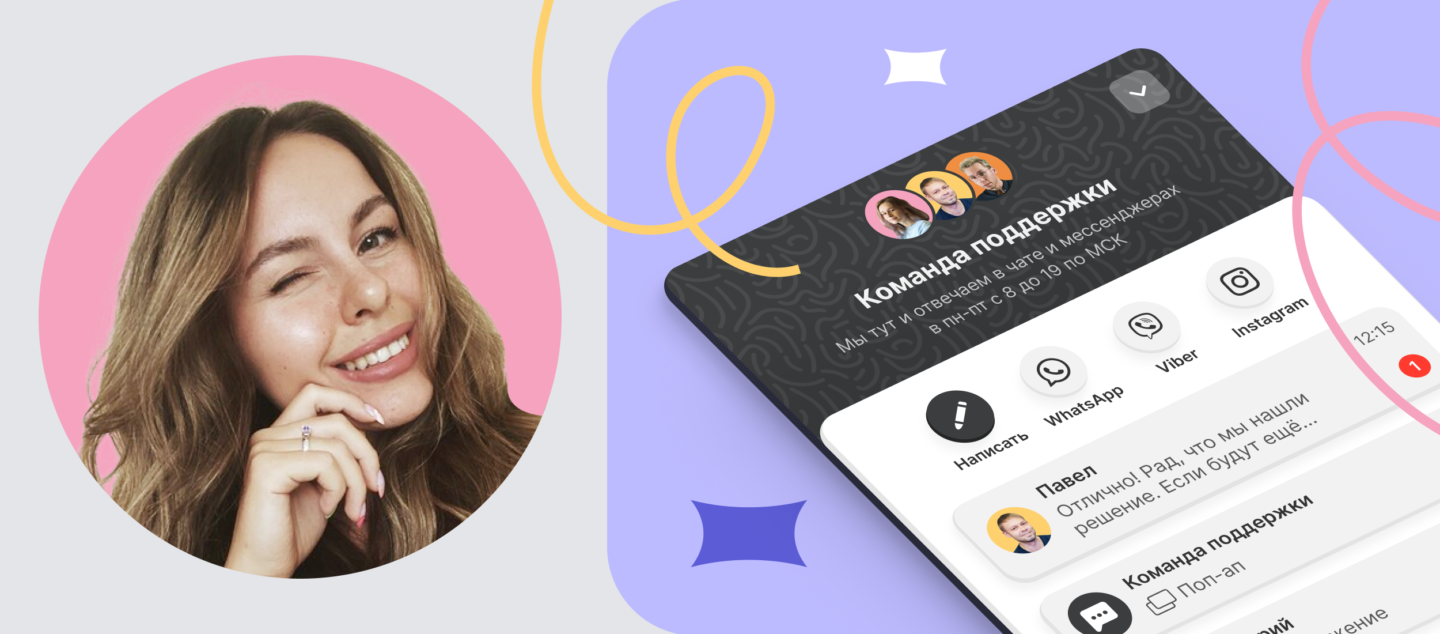
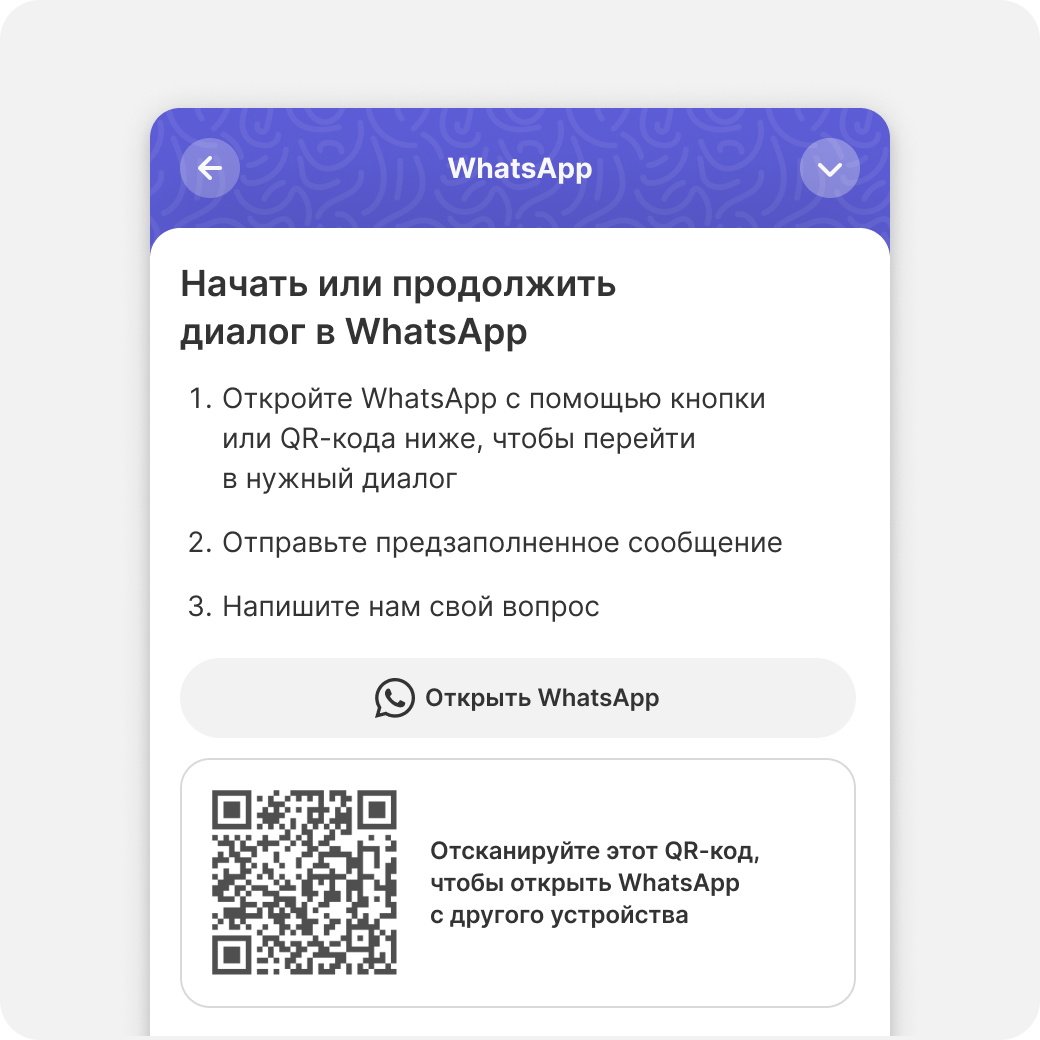
- Все каналы коммуникации на виду
Можно интегрировать в чат мессенджеры и соцсети, и настроить их порядок в слайдере. Больше доступных каналов — больше диалогов. Больше диалогов — больше продаж.
- Кастомизация
Можно адаптировать дизайн чата к цветовой схеме сайта. Нет ограничений по выбору оттенков, можно использовать готовые паттерны.
- Единый дизайн виджета
Теперь в десктопной и мобильной версиях виджет выглядит одинаково. Одинаково лаконично и интуитивно понятно. Это поменяло логику взаимодействия с чатом и увеличило конверсию в диалог.
- Непрерывное общение
Диалоги из разных каналов склеиваются в единую историю. Даже если клиент сменит канал коммуникации, оператор увидит всю историю общения и сможет точнее решить задачу. Качественная поддержка продает не хуже сильных сейлзов.

Читайте также:

С момента релиза мы получили много позитивной обратной связи от наших клиентов. А еще здорово, что и нашей команде понравилось работать над проектом.
Разработка нового виджета — разносторонняя задача. Обычно я только анализирую готовые данные, а в этом проекте сам строил воронки. Ребята из маркетинга помогли разобраться с данными А/Б тестов и подсчетом конверсий. Мне понравилось ― сразу видно результаты и понятно, как улучшить дизайн.
Сейчас мы продолжаем дорабатывать виджет, ориентируясь на обратную связь бета-тестеров. Обновления будем внедрять постепенно, но основные функции уже доступны.
Что еще планируем добавить в виджет чата
Дополнительные возможности для перехода в мессенджеры и соцсети
Мы рассчитываем, что это снизит количество брошенных диалогов в чате: оператор сможет ответить как только освободится, при этом клиент получит сообщение в удобном ему канале.
Сейчас перейти в мессенджеры и соцсети можно только с главного экрана. Мы планируем разместить напоминание о том, что можно перейти в другой канал, в самом окне диалога. Этот ход сделает логику более прозрачной и бесшовной, сократит количество действий.
Чем меньше препятствий к общению, тем больше диалогов, а значит, и продаж.
Группировку сообщений
На главном экране добавим группировку сообщений по типам, чтобы поп-апы, сообщения от операторов и реплики ботов отображались отдельно. Мы рассчитываем, что так пользователям будет удобнее ориентироваться в истории диалогов. Сейчас тестируем, как именно выводить оповещения о новых сообщениях, в какой логике выстраивать сообщения в зависимости от их статуса.

Новый дизайн экрана диалога
В будущем мы планируем добавить отметку у прочитанных сообщений, отсечку над новыми сообщениями в чате, как это реализовано во ВКонтакте, Slack и других популярных приложениях. Думаем о редизайне поля ввода.
Попробуйте новый чат Carrot quest для увеличения конверсии на сайте. Чат и другие инструменты сервиса можно протестировать бесплатно в течение 7 дней.
Команда проекта

FAQ
Онлайн-чат — инструмент, который подключают к сайту или приложению. Он помогает текущим или потенциальным клиентам общаться с вашей компанией, а также увеличивает продажи.
— Позволит увеличить продажи;
— быстрее и качественнее обрабатывать запросы клиентов, чтобы продвигать их по воронке;
— вовлекать пользователей в диалог и помогать с выбором, чтобы приблизить их к покупке;
— снять нагрузку с кол-центра и автоматизировать обработку обращений;
— автоматически квалифицировать лидов, чтобы находить целевых.
Онлайн-чат на сайте будет полезен:
— маркетингу — чтобы собирать целевых лидов и прогревать их до покупки;
— поддержке — чтобы оперативно отвечать на вопросы и решать проблемы клиентов;
— продажам — чтобы консультировать, продавать и лучше понимать потребности клиентов.
— диалоги из разных каналов склеиваются в единую историю;
— интеграции с популярными соцсетями, мессенджерами и CRM-системами;
— сохраненные ответы и чат-бот для быстрого реагирования на запросы;
— возможность автоматически и вручную назначать диалоги операторам;
— подробная статистика по операторам и аналитика по онлайн-чату;
— чат для мобильного приложения;
— кастомизация онлайн-чата под оформление сайта;
— дополнительные инструменты: поп-ап окна, email-маркетинг, база знаний, push для мобильных.
Подробнее о возможностях онлайн-чата для сайта от Carrot quest.
Чтобы установить чат на сайт от Carrot quest, нужно вставить наш скрипт в код вашего сайта так же, как скрипты аналитики.
Благодаря интеграции с WordPress вы можете быстро и легко установить онлайн-чат на сайт, собранный на этой платформе.
Также вы можете установить приложения для операторов, чтобы удобно и оперативно общаться с пользователями:
— десктопное для Windows,
— web-приложение,
— для Android,
— для iOS.
*социальная сеть компании Meta, которая признана экстремистской в РФ.
Подпишитесь на рассылку Carrot quest
1 письмо в неделю со свежими материалами о маркетинге, поддержке и продажах
Нажимая на кнопку, вы даете согласие на обработку персональных данных