Что такое всплывающие окна: зачем нужны и какие бывают

Компания тратит деньги на продвижение и привлечение аудитории на сайт. Но как конвертировать пользователей в лидов и заказы, чтобы окупить вложения?
Надо выстроить коммуникацию на сайте. Например, с помощью всплывающих окон, или поп-апов.
В этой статье разбираемся, как сделать всплывающее окно эффективным инструментом для общения с клиентами, а не причиной, по которой пользователи торопятся покинуть страницу.
Вы узнаете:
- что такое всплывающие окна;
- какие задачи они решают;
- какие виды всплывающих окон бывают;
- как использовать поп-апы для разных задач;
- как оформить эффективное всплывающее окно;
- как настроить pop up без помощи разработчика.
Всплывающие окна: что это такое
Всплывающее окно (pop up) — элемент интерфейса, который появляется на сайте по определенному триггеру.
Окна вызываются на основе поведения и действий пользователя:
- заход на сайт или конкретную страницу;
- прокрутка страницы на определенную глубину;
- клик на иконку, например, для заявки на обратный звонок;
- бездействие на странице;
- попытка покинуть сайт и др.
Это многофункциональный инструмент, который помогает настроить лидогенерацию, увеличить время и глубину просмотра на сайте, повысить конверсию на разных шагах воронки.
Поп-апы можно использовать, чтобы:
- собрать базу лидов для маркетинговых рассылок;
- автоматизировать сбор заявок на консультацию;
- рассказать об акциях;
- информировать пользователей о новостях и технических проблемах;
- показать отзывы клиентов;
- предложить сопутствующие или похожие товары;
- получить обратную связь от пользователей.
Какому бизнесу подходят поп-апы
Поп-апы используют в сферах B2B и B2C:
- интернет-магазины;
- онлайн-сервисы и разработчики ПО;
- онлайн-школы;
- финтех-проекты;
- компании, предоставляющие услуги.
С помощью поп-апов интернет-маркетологи и владельцы бизнеса могут повысить конверсию сайта, а следовательно — увеличить выручку компании.
Какие бывают поп-апы
Всплывающие окна различаются по цели применения и условиям для показа. Рассмотрим их основные виды.
Приветственное окно (entry pop up)
Pop up открывается сразу при заходе на сайт. Его можно использовать, чтобы:
- предложить пользователям подписаться на email-рассылку;
- рассказать об акции;
- предупредить о технических сбоях на сайте.
Поскольку такой тип окна появляется сразу, при настройке приветственных поп-апов важно соблюдать баланс, и не показывать их слишком часто. Из полезного инструмента они легко могут превратиться в раздражающий элемент интерфейса.
Окно с тайм-аутом (timed pop up)
Поп-ап можно настроить с отсрочкой во времени. Это поможет пользователям сайта изучить контент на странице, а вам — вести коммуникацию с теми, кому это действительно нужно.
Например, с помощью всплывающего окна можно предложить консультацию, если пользователь:
- находится в корзине больше 5 минут;
- не оформляет заказ.
Скорее всего, у него возникли сложности или дополнительные вопросы. Это удачный момент, чтобы предложить ему проконсультироваться с менеджером.
Поп-ап при пролистывании страницы сайта (scroll pop up)
Всплывающее окно появляется при определенной глубине просмотра страницы. Чтобы определить, в какой момент показывать pop up, ориентируйтесь на данные по вашему сайту в Google Analytics или Яндекс Метрике.
С помощью такого всплывающего окна можно мотивировать нового пользователя совершить покупку. Предложите человеку скидку на заказ, если он пролистал каталог на 50%.
Выезжающие окна (scroll box, pop out)
Окно появляется сбоку, наверху или внизу экрана после определенного действия пользователя на сайте.
Такие поп-апы меньше всего раздражают пользователей, потому что не мешают просматривать основной контент страницы. Часто их используют для информационных сообщений, обратной связи от клиентов или как формы для заявки на консультацию.

Окно на уход с сайта (exit pop up)
Появляется мгновенно, когда пользователь готов покинуть страницу. С помощью такого всплывающего окна можно дополнительно собрать лидов и увеличить время сессии на сайте.
Чтобы собрать лидов, в таком поп-апе можно:
- предложить отправить просмотренные товары на почту;
- дать промокод на скидку;
- собрать заявку на консультацию;
- использовать лид-магнит — бесплатный материал, который дает компания в обмен на email.
Поп-ап по клику (click pop up)
Такое всплывающее окно появляется при нажатии на статичную иконку на сайте. С помощью него можно:
- предложить обратный звонок;
- перевести пользователя в другой раздел сайта.
Многошаговые поп-апы
Мотивируют пользователя совершить целевое действие в игровой форме. Самые популярные форматы многошаговых поп-апов — квиз и «колесо фортуны».
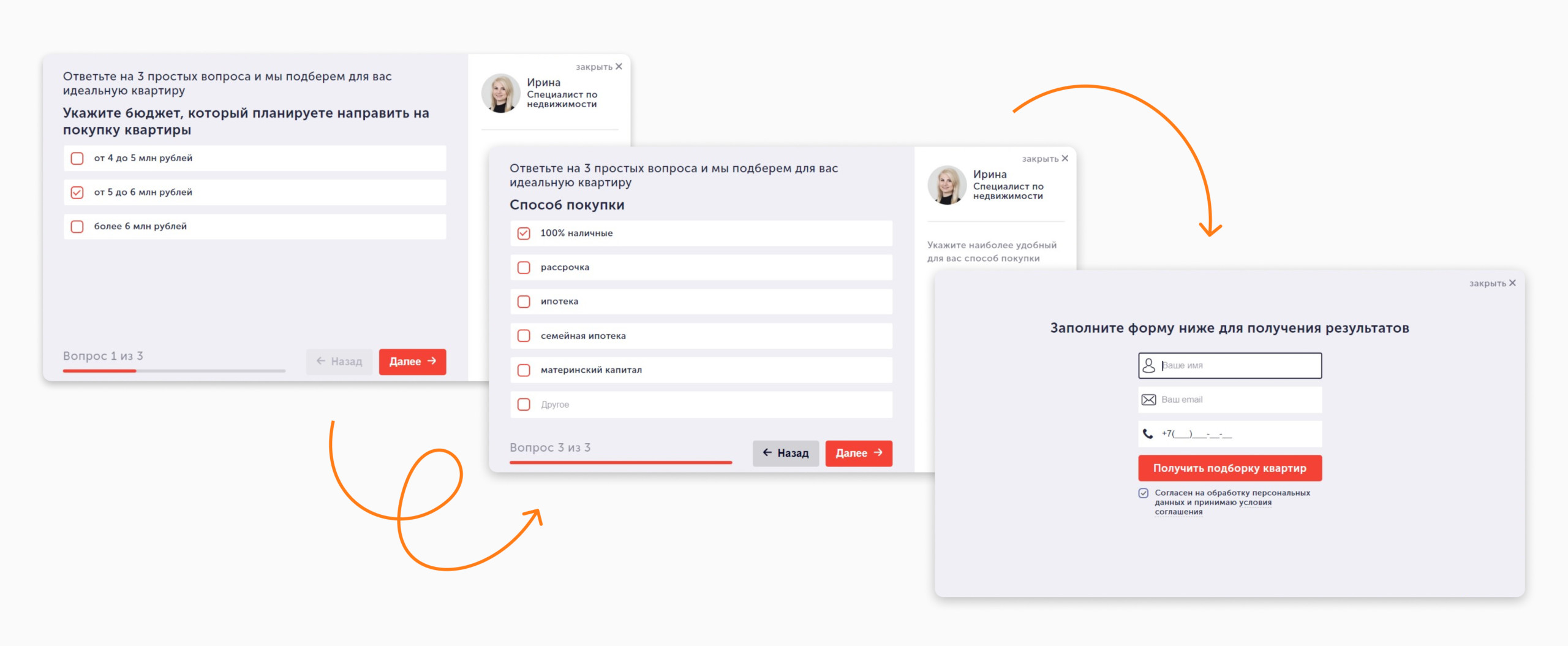
Поп-ап-квизы помогают собирать и квалифицировать лидов с помощью коротких опросов. Через геймификацию можно узнать пожелания пользователя, его бюджет на покупку, и подготовить персонализированное предложение.

«Колесо фортуны» помогает собрать лидов и увеличить конверсию в заказ. Пользователь может испытать удачу и выиграть скидку в обмен на контакты.
Например, такой pop up настроила команда роста Carrot quest на сайте онлайн-школы Moscow Digital School. Конверсия из показа в лида у этого поп-апа — 22%.
Об этой и других механиках, которые внедрила наша команда, рассказали в кейсе.
Как использовать поп-апы: 10 примеров
Всплывающие окна часто применяют как инструмент для генерации лидов. Однако этот инструмент помогает решать и другие бизнес-задачи:
- увеличить средний чек;
- повысить количество заказов;
- мотивировать пользователей оформить покупку;
- снизить количество брошенных корзин;
- информировать посетителей сайта о важных изменениях;
- настроить онбординг в онлайн-сервисе.
Рассмотрим самые распространенные механики с поп-апами.
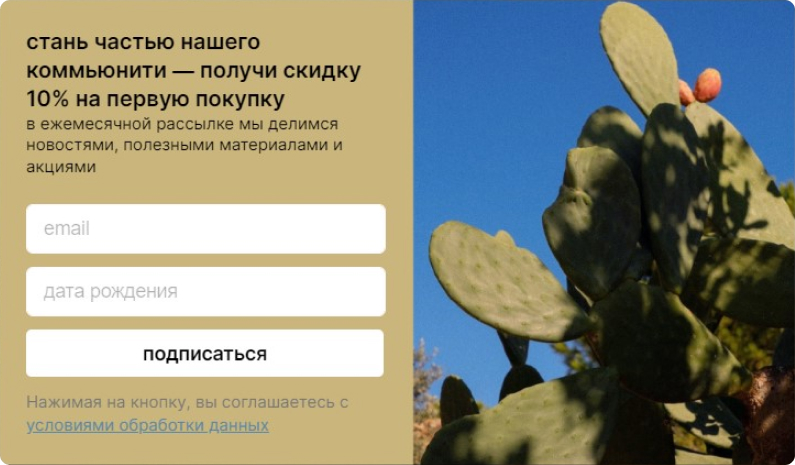
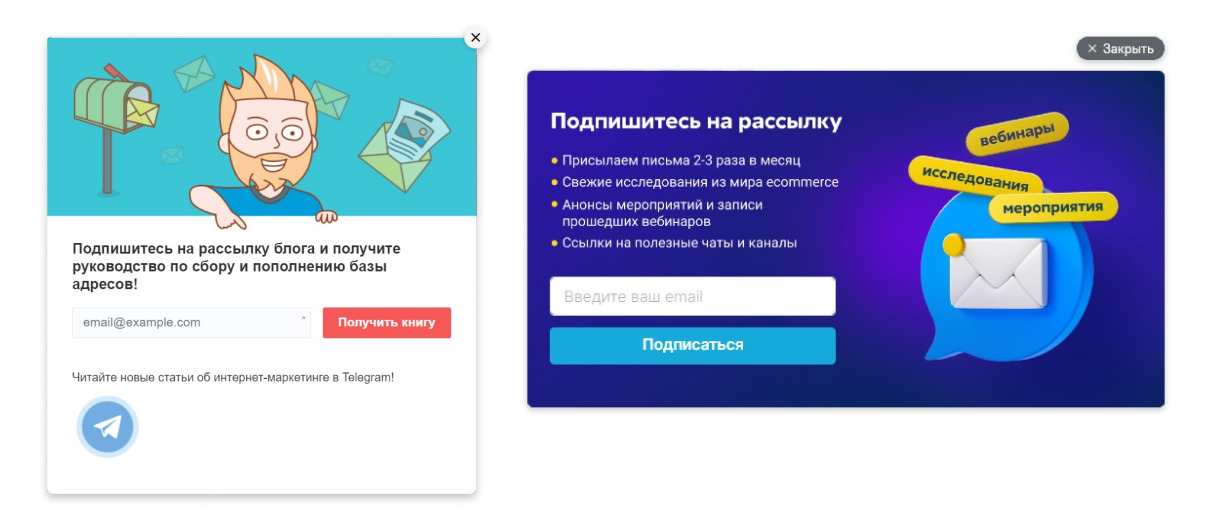
1. Подписка на рассылку email
Допустим, человек зашел на сайт впервые и пока не готов совершить заказ. Поп-ап с предложением подписаться на рассылку о новых товарах и акциях поможет получить контакты пользователя.
Человек оставляет адрес электронной почты и автоматически попадает в базу для прогревающих писем.

Другой способ собрать базу подписчиков для email-рассылок — предложить лид-магнит.
Варианты лид-магнитов:
- чек-лист;
- бонус или скидка;
- гайд;
- шпаргалка;
- видеоурок;
- инфографика;
- подборка инструментов.
Например, онлайн-сервисы и онлайн-школы могут прогревать аудиторию блога через email-маркетинг. Чтобы собирать лидов в статьях, можно предложить пользователям полезные материалы на релевантные темы.

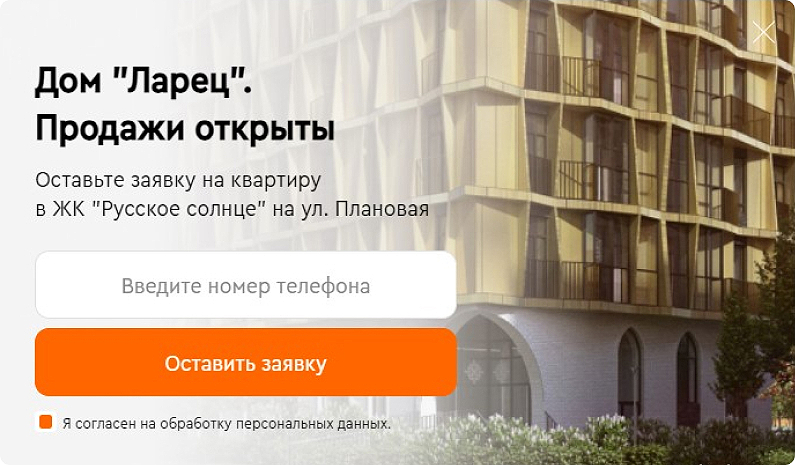
2. Заявка на консультацию
Консультации — эффективный инструмент продаж для сферы B2B, компаний с высоким средним чеком и долгим циклом сделки. Собирать заявки можно через поп-ап, который появляется в нужный момент.

Представьте: пользователь смотрит планировки квартир уже 10 минут. Скорее всего, он заинтересовался предложением и сравнивает разные варианты. Pop up для сбора заявок поможет получить контакты и перевести его на следующий шаг воронки.
В Carrot quest можно автоматически передавать заявки команде продаж
В CRM-систему или на email. Тестируйте поп-апы и другие инструменты сервиса бесплатно 7 дней.
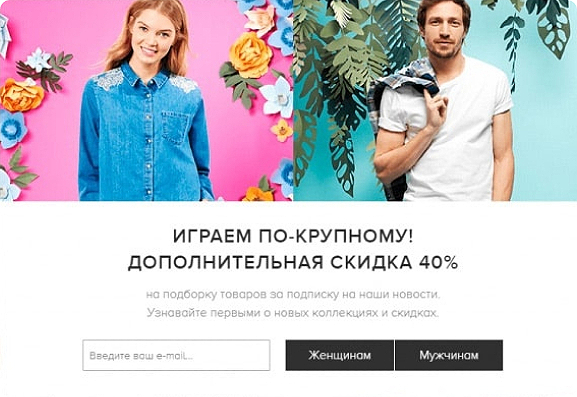
3. Акции и скидки
Чтобы увеличить количество заказов, с помощью всплывающих окон можно давать пользователям скидки и рассказывать о текущих акциях.
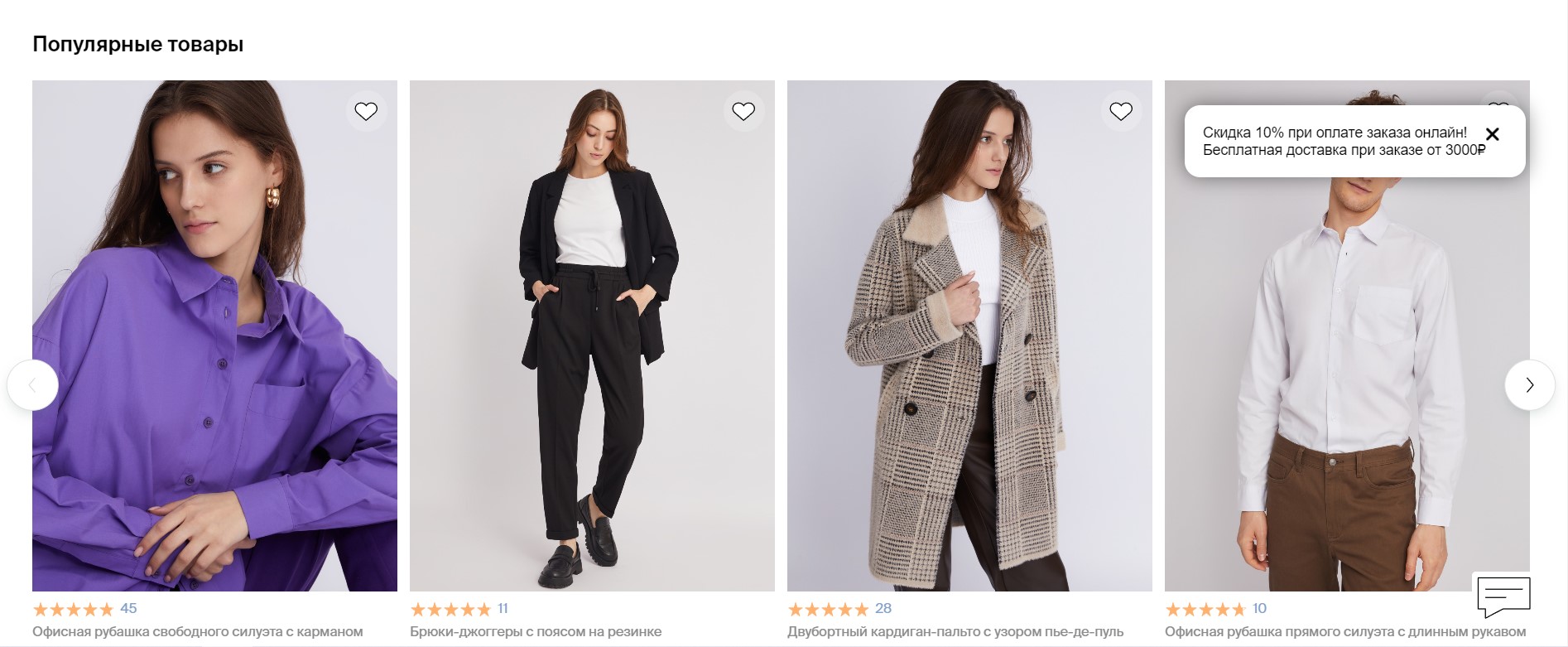
Например, бренд одежды предлагает скидку 10% на заказы в интернет-магазине. Выезжающее окно с этой информацией в каталоге поможет мотивировать пользователей оформлять покупки на сайте. Расположение поп-апа на странице не мешает выбирать товары и не раздражает пользователей.

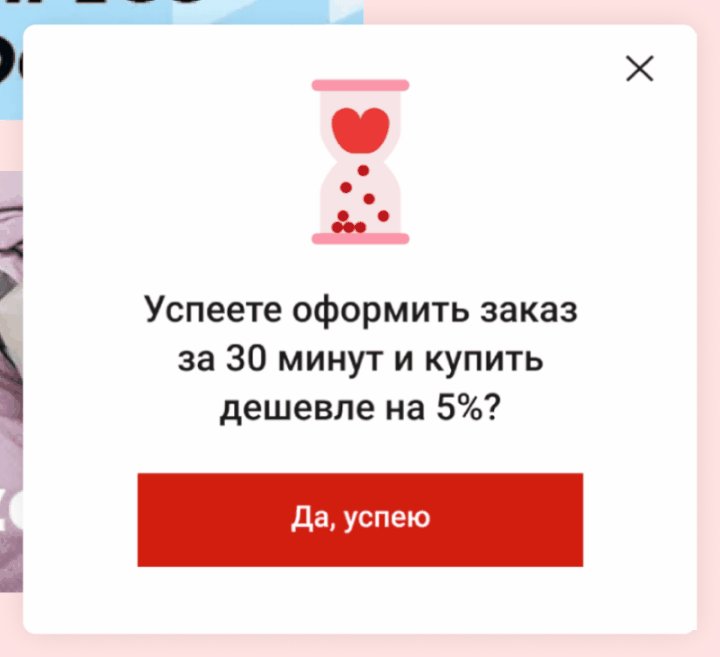
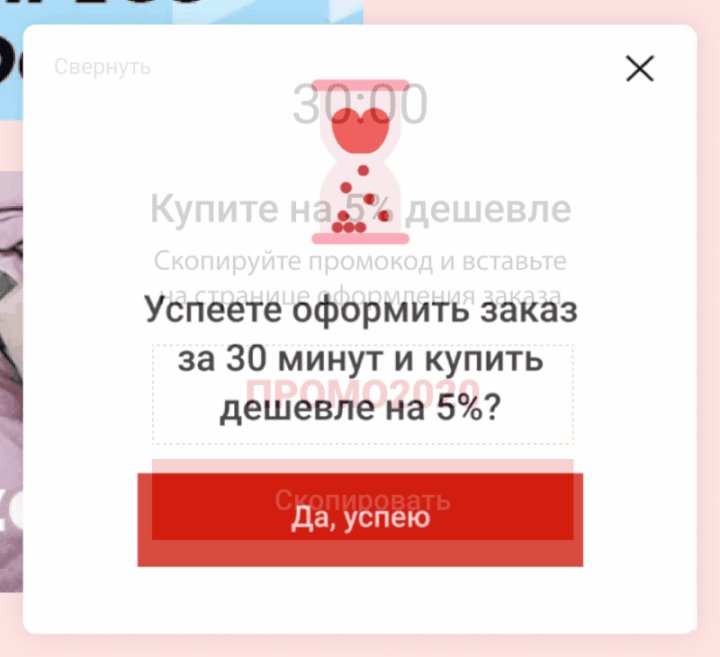
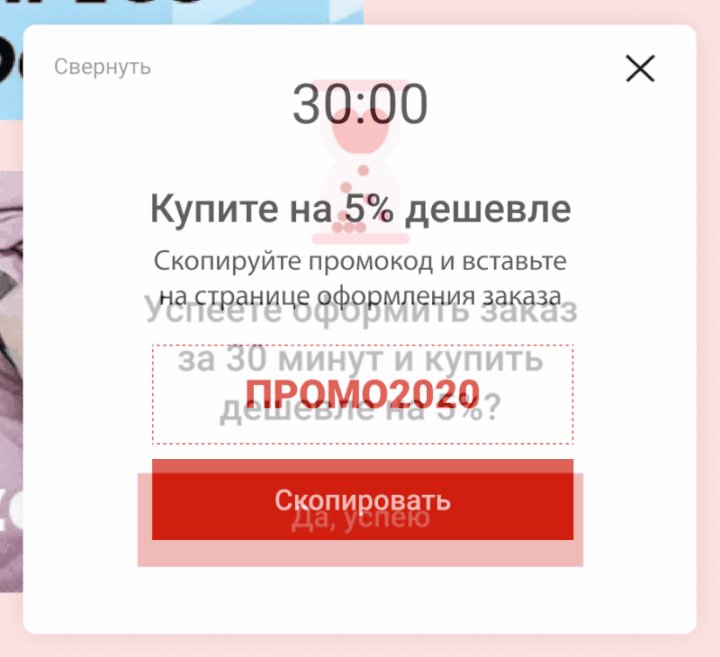
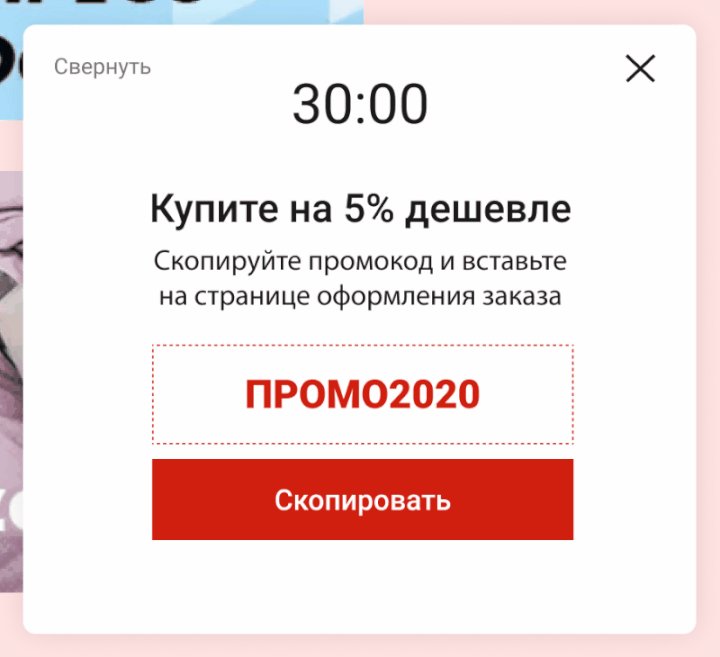
4. Pop up с таймером
У пользователя в корзине есть товары, но он не оформляет заказ. Мотивировать его завершить покупку поможет всплывающее окно с промокодом, который действует ограниченное время.
С этой механикой компании могут за короткий период конвертировать часть брошенных корзин в заказы.
В кейсе мы рассказали, как команда роста Carrot quest настроила такой поп-ап для интернет-магазина «Он и Она». Всплывающее окно принесло компании 11% выручки за месяц.

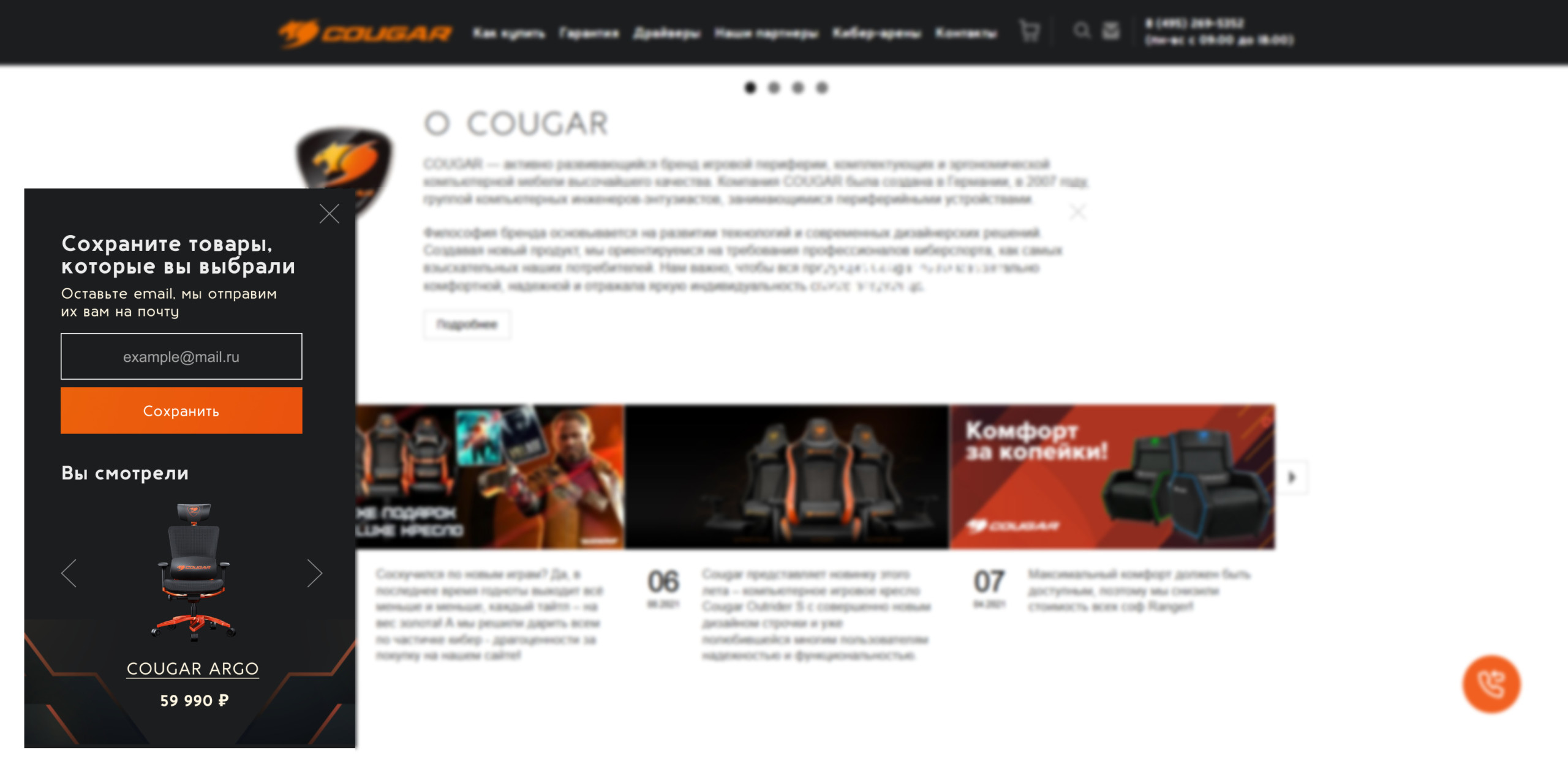
5. Просмотренные товары
Другой способ получить больше заказов — предложить пользователю сохранить товары из корзины на почту. Такая механика поможет собрать лидов, которые не готовы сразу совершить покупку, и догревать их через email-рассылки.
Подобное всплывающее окно наша команда роста настроила в интернет-магазине компьютерной мебели Cougar. О том, какие результаты принесла механика — в кейсе.

6. Уход с сайта
Пока пользователь не покинул страницу, есть шанс удержать его и собрать контакты для прогрева. Например, предложить отправить на почту полезные материалы или промокод на скидку.

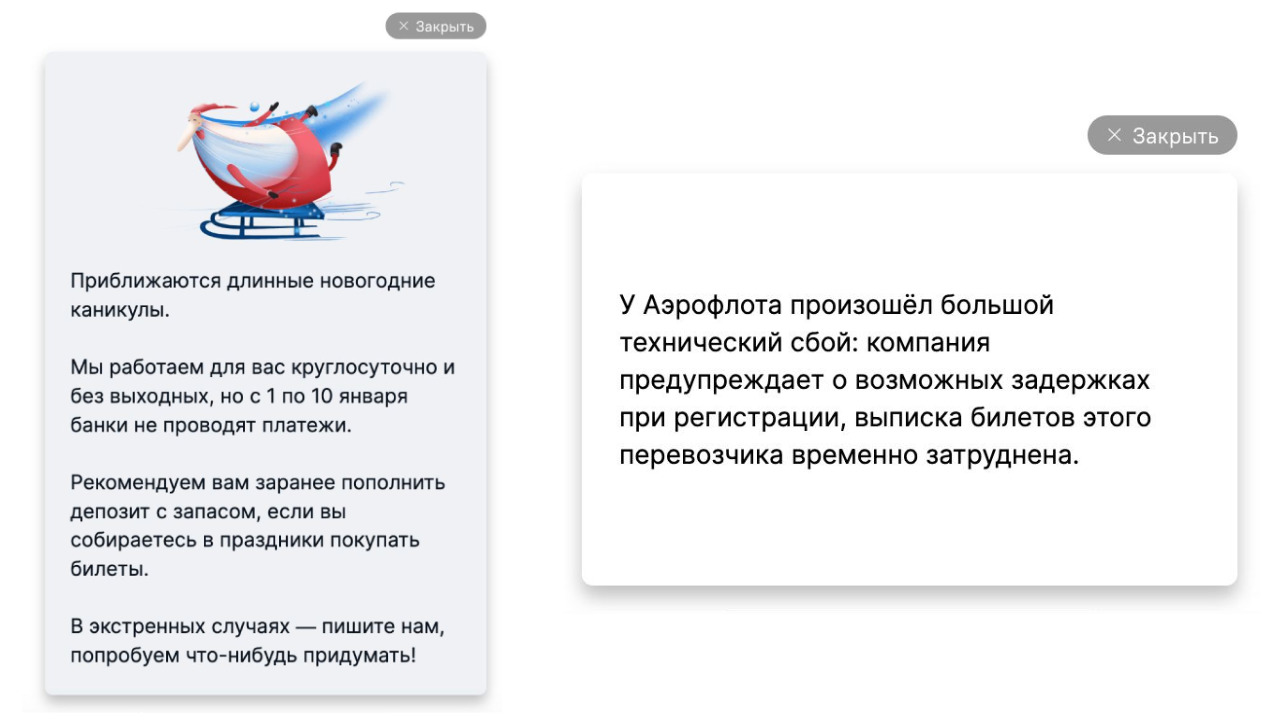
7. Технические работы
Всплывающие окна могут быть не только маркетинговым инструментом, но и встраиваться в систему поддержки пользователей. С помощью них можно быстро:
- оповестить посетителей сайта о заминках в оформлении заказов;
- предупредить о технических работах;
- рассказать про время работы в праздничные дни.
Например, сервис для организации деловых поездок «Авиасейлс для бизнеса» использует поп-апы Carrot quest как раз для подобных сервисных сообщений на сайте.

О том, как еще можно применить инструменты Carrot quest для поддержки пользователей, мы рассказали в кейсе.
8. Замена статичной лид-формы
Можно сказать, что поп-ап — это та же лид-форма с полями для заполнения. Однако у него есть преимущества:
- можно собрать только ключевую информацию, а значит не терять тех лидов, которые не готовы оставлять много данных;
- окно, всплывающее по определенному триггеру, заметнее на сайте, чем статичная форма;
- pop up быстрее настроить и вносить изменения.
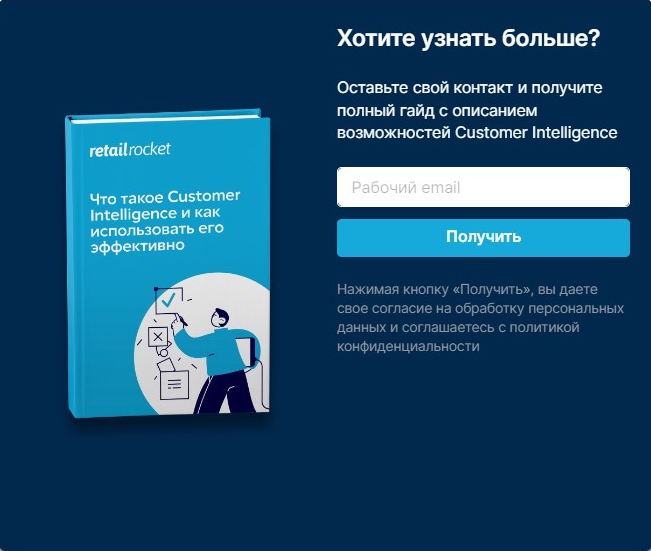
Например, в кейсе Retail Rocket мы рассказывали, как всплывающее окно Carrot quest помогает дополнительно собирать лидов.
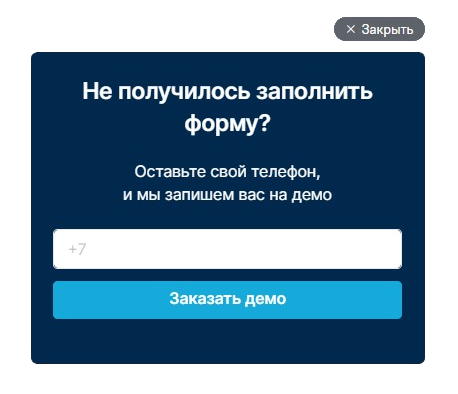
На сайте компании есть статичная лид-форма для сбора заявок на демонстрацию сервиса. Часть пользователей открывают ее и уходят, так и не оставив контакты.
Команда Retail Rocket настроила поп-ап, который срабатывает, если пользователь открыл, не заполнил и закрыл лид-форму. В отличие от подробной заявки, через pop up собирают только номер телефона — остальную информацию менеджер продаж уточняет во время звонка.

9. Перевод в раздел сайта
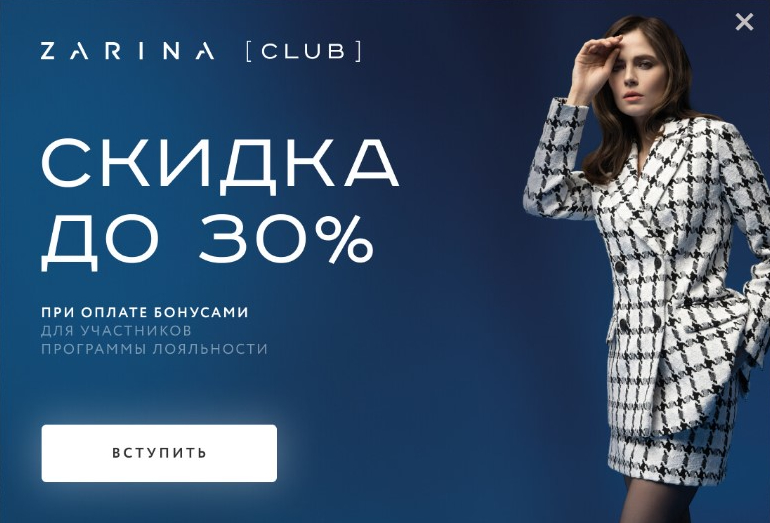
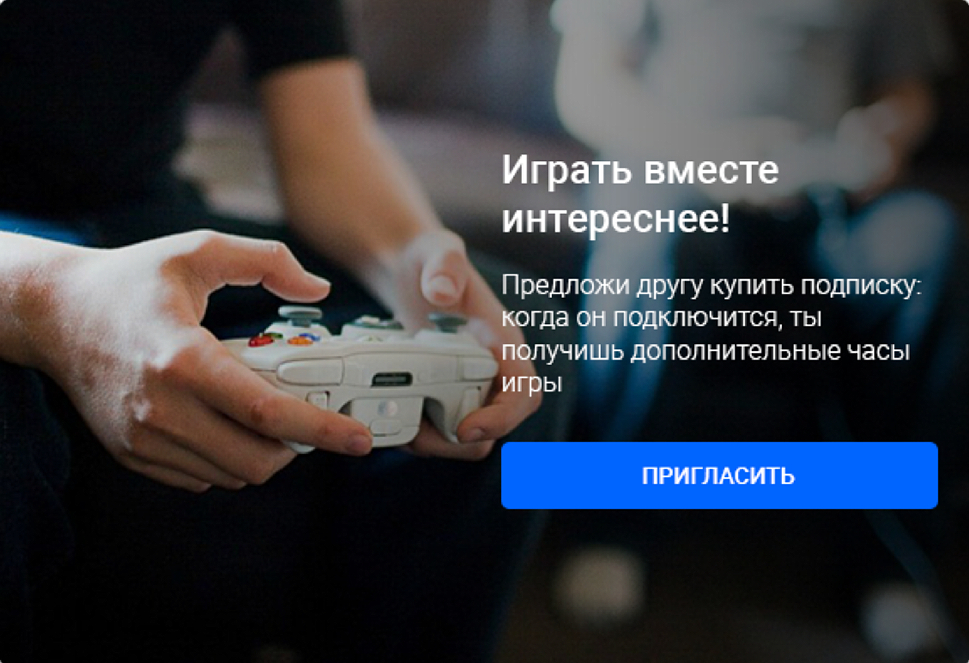
Всплывающие окна помогают привлечь внимание пользователей к определенному разделу сайта. Например, команда интернет-магазина одежды настроила поп-ап на главной странице, чтобы рассказать о программе лояльности.
Такой поп-ап не собирает лидов — по кнопке пользователь переходит в нужный раздел сайта.

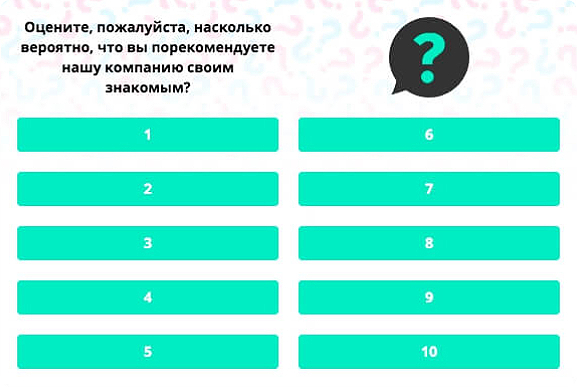
10. Обратная связь, NPS-опросы, исследование аудитории
Поп-ап — отличный инструмент, чтобы получить обратную связь от пользователей и оценить уровень удовлетворенности клиентов.
Настройте всплывающее окно с опросом, чтобы:
- узнать, доволен ли пользователь продуктом;
- собрать обратную связь о сервисе после пробного периода;
- провести исследование аудитории сайта.

Главные ошибки при настройке поп-апов
Скорее всего, вы сталкивались с надоедливыми поп-апами на страницах сайтов. Не успели открыть вкладку, как огромное окно перекрыло экран и предлагает подписаться на рассылку. Заходите в каталог — кричащий баннер тут же предлагает скидку.
Поп-апы часто отталкивают пользователей. Основные причины этого:
- окон слишком много;
- они появляются одновременно;
- не выдержан тайм-аут;
- агрессивное оформление, кричащее содержание;
- поп-ап перекрывает доступ к контенту;
- его невозможно закрыть.
Рассмотрим эти ошибки подробнее.
1. Слишком много поп-апов
Окна, которые появляются слишком часто, — раздражают и мешают воспринимать контент сайта. Большое количество поп-апов скорее снизит конверсию, чем поможет собрать лидов.
2. Неподходящий момент для показа
Одна из самых частых ошибок — неправильный тайм-аут. Например, если поп-ап появляется сразу после загрузки страницы, многие пользователи не станут читать и закроют его. Показывайте поп-ап, когда пользователь уже ознакомился с контентом сайта.
3. Агрессивное содержание
Кричащие поп-апы, звуковое сопровождение, крупная анимация обратного отсчета и призывы срочно купить товар создают визуальный шум. Клиентам должно быть комфортно находиться на сайте.
4. Нерелевантный контент
Если поп-ап содержит информацию, не связанную с интересами пользователя или содержанием страницы, его могут принять за спам. Такие окна не только ухудшают пользовательский опыт, но и плохо сказываются на репутации сайта.
5. Отсутствие кнопки для закрытия
Поп-ап без заметного крестика для закрытия — это большая ошибка. В лучшем случае такая коммуникация вызовет недовольство, в худшем — человек уйдет с сайта. Каждый поп-ап должен иметь очевидную и легкодоступную возможность закрыть его.
Как создать эффективный pop up
Главное при настройке всплывающего окна — думать о пользователях. Важно, чтобы поп-ап:
- появлялся в нужном месте и в подходящий момент;
- помогал пользователю выполнить ключевое действие.
Собрали советы, которые помогут сделать всплывающее окно полезным и эффективным инструментом для увеличения конверсии сайта и общения с клиентами.
Используйте специальные сервисы
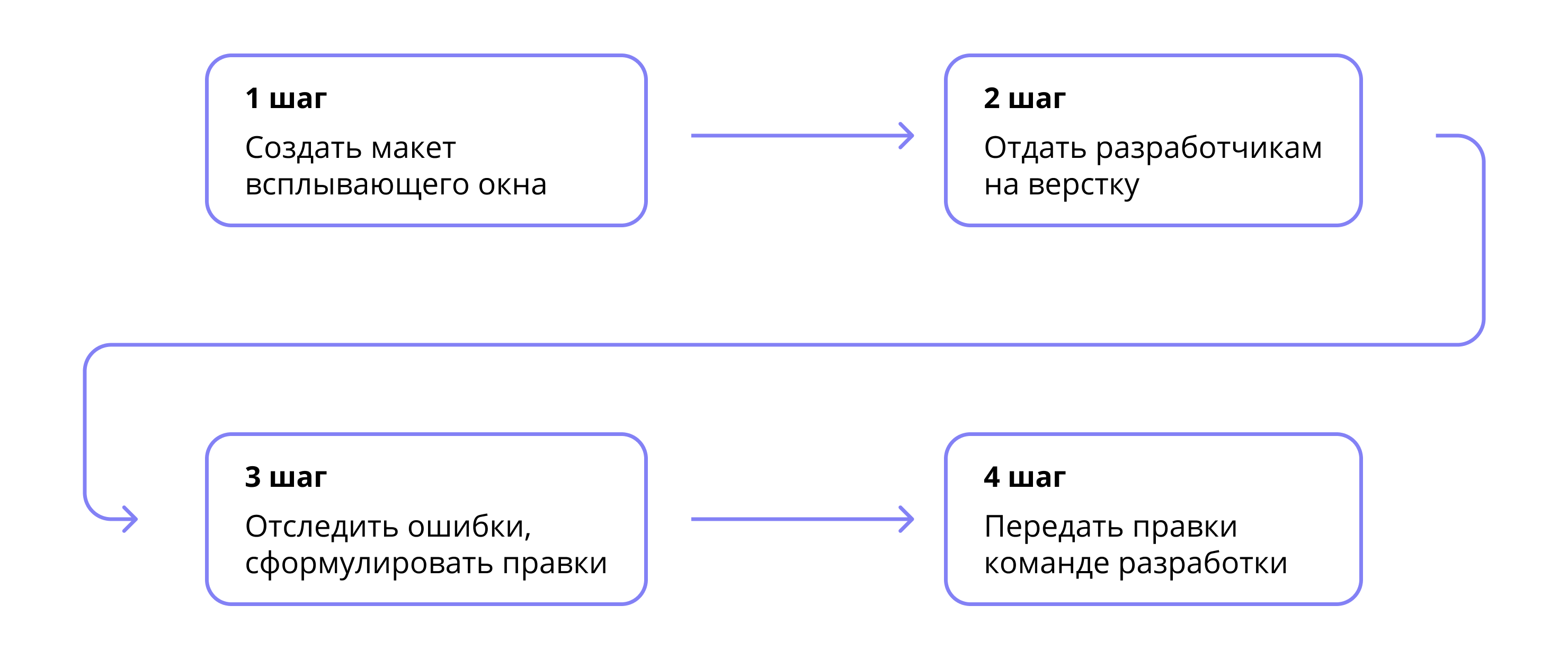
Часто для запуска всплывающих окон на сайте маркетологу нужна помощь команды разработки. Это долго и не всегда удобно:

Каждый шаг может занимать много времени и тормозить запуск поп-апа, особенно если команда разработки занята не только задачами маркетинга.
Поп-апы легко настроить самостоятельно в специальных сервисах, таких как Carrot quest. В конструкторе собрать, настроить и протестировать механику можно за несколько минут:

В поп-апах Carrot quest можно:
- использовать изображения;
- настраивать условия показа по тайм-ауту, триггеру, аудитории;
- ограничивать показ на отдельных страницах;
- добавлять ссылки в текст и на кнопку;
- адаптировать вид инструмента под фирменный стиль компании;
- передавать лидов в CRM-систему или на email с помощью интеграции.
Создайте понятную структуру
Pop up должен содержать четкий призыв к действию. За короткий отрезок времени пользователю нужно понять:
- основное предложение;
- какие контакты оставить;
- что он получит в обмен на свой email или телефон.
Сформулируйте привлекательный заголовок, кратко опишите оффер и сделайте понятный текст на кнопке.
Сделайте pop up максимально простым
Чем короче и понятнее оффер в поп-апе, тем больше шансов собрать лидов. Для того, чтобы получить первый контакт с пользователем и включить его в базу для других механик, достаточно собрать:
- email или телефон;
- имя пользователя.
Если вы используете сервисы для коммуникации, остальную информацию о пользователе можно собирать постепенно и дополнять его профиль с помощью сбора данных.
Предложите бонус в обмен на контакты
Чтобы мотивировать пользователя оставить email, предложите отправить ему на почту лид-магнит — чек-лист, книгу, сравнительную таблицу сервисов и другие полезные материалы.
Читайте также:
Оставьте возможность закрыть поп-ап
Не забудьте добавить крестик, чтобы незаинтересованные пользователи могли закрыть pop up и продолжить просмотр страницы.
Даже если вы используете поп-ап для информационных сообщений, дайте посетителям сайта возможность скрыть его.
Настройте поп-ап в контексте пользователя
Установите связь между контентом и всплывающими окнами. Например, предложите подписаться на email-рассылки с новыми материалами читателям в блоге.
Для пользователей, которые бездействуют на странице тарифов, настройте поп-ап для записи на консультацию с менеджером.
Сегментация аудитории поможет точнее выстроить коммуникацию с пользователями и увеличить конверсию сайта.
Сформируйте ожидание
Расскажите пользователю, что произойдет, когда он заполнит форму. Например, укажите во всплывающем окне, как часто подписчик будет получать рассылки или условия акции.

Ограничьте показы
Настройте допустимое количество показов, чтобы поп-ап не преследовал пользователя и не вызывал негатив. Оптимально показать всплывающее окно максимум два раза за одну сессию: в первый раз человек мог его пропустить.
Протестируйте гипотезы
Аудитория каждого бизнеса уникальна. Чтобы найти механики и офферы, которые эффективно работают именно на вашем сайте, используйте А/Б тесты.
В конструкторе поп-апов Carrot quest есть встроенный инструмент для тестирования гипотез.
Во всплывающих окнах можно протестировать:
- расположение на странице;
- размеры;
- оффер;
- текст на кнопке;
- креатив;
- тайм-аут показа.
А/Б тесты помогут найти лучший вариант всплывающего окна именно для вашего бизнеса, и масштабировать эти идеи на другие механики.
Читайте также:
Адаптируйте поп-ап для мобильных устройств
Поп-ап, который невозможно полностью посмотреть с мобильного, — раздражает. Пользователь скорее уйдет с сайта, чем будет пытаться понять ваше предложение.
Используйте адаптивные формы всплывающих окон, которые будут хорошо смотреться и в десктопной, и в мобильной версиях сайта.
Добавьте чекбокс
Если собираете почту или телефон для рассылки, добавьте в поп-ап чекбокс «Согласен на рассылку» и ссылку на условия подписки. Это поможет избежать проблем с законом о рекламе.
Разместите информацию о безопасности данных
С одной стороны, пользователи привыкли делиться своими данными в интернете. С другой — многие боятся, что данные попадут к третьим лицам.
Снимите опасение, разместив в поп-апе информацию о том, что вы защищаете данные своих пользователей и гарантируете безопасность. Эта маленькая деталь поможет привлечь потенциальных клиентов и увеличить конверсию в лида и покупку.
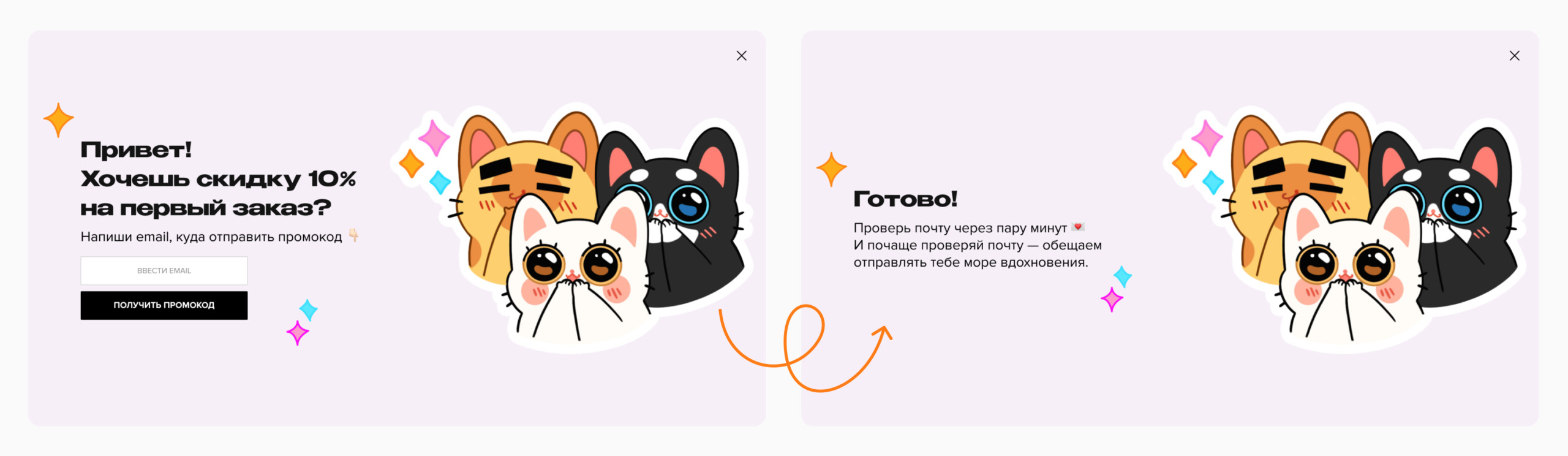
Подтвердите, что pop up сработал
Чтобы человек был уверен, что форма заполнена, добавьте дополнительное окно. Поблагодарите пользователя за контакты и сориентируйте, что произойдет дальше.

Как оформить всплывающее окно
Эффективность поп-апа во многом зависит от его дизайна и содержания. При этом важно не только привлечь и удержать внимание аудитории, но и предоставить пользователям полезную информацию.
Мы подготовили рекомендации, которые помогут увеличить конверсию поп-апа.
- Заголовок
Заголовок — первое, на что обращает внимание человек, попадая на страницу. Он должен быть кратким, емким, привлекающим внимание, а также точно отражать содержание поп-апа.
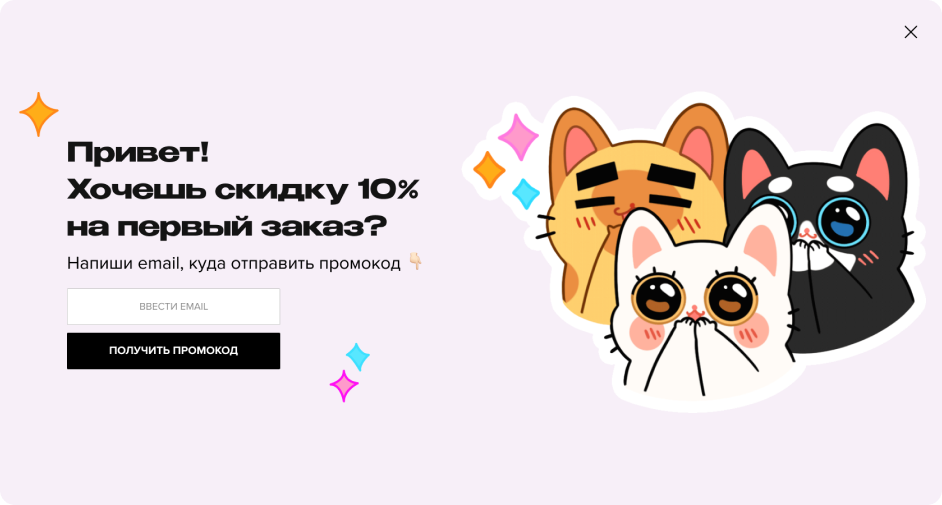
Хорошо работают вопросы или предложения, содержащие прямую выгоду для пользователя: «Хотите сэкономить?» или «Получите скидку на первый заказ».

- Основное содержание
Ваше предложение должно считываться быстро и ясно. Сформулируйте и добавьте в текст полезное для пользователя действие, например:
- подписаться на рассылку о курсах;
- узнать о поступлении товара;
- получить скидку, бонус, полезные материалы и т. д.
Информация во всплывающем окне должна быть лаконичной и понятной. Избегайте сложных формулировок.
Наглядные примеры или короткие описания продукта или услуги помогут пользователю быстрее принять решение.
Не забывайте о прозрачности в коммуникации. Если вы предлагаете скидку только на первый заказ, укажите это в тексте поп-апа.

- Дизайн
Хорошее всплывающее окно — простое, сочетается с общим видом сайта и не отвлекает от основного контента.
Поп-ап должен выделяться на странице, но в то же время — гармонировать с основным интерфейсом. Используйте в его дизайне фирменные цвета, графику и шрифты.
Яркая иллюстрация привлечет внимание к вашему офферу. Если вы предлагаете лид-магнит, можно показать:
- обложку книги;
- превью чек-листа;
- схему из курса.

- Кнопка
Кнопка — ключевой элемент поп-апа, так как она подталкивает пользователя к действию. Она должна быть заметной, но не агрессивной.
Сформулируйте СТА (Call to action) на кнопке, исходя из основного текста поп-апа. Кнопка должна перекликаться с оффером. Например:
- «Подписаться» — во всплывающем окне с подпиской на email-рассылку;
- «Заказать звонок» — в поп-апе для сбора заявок на консультацию;
- «Записаться на курс» — в поп-апе для заявки на обучение;
- «Получить скидку» — если даете промокод;
- «Скачать» — если предлагаете скачать полезные материалы.
- Уточняющие детали
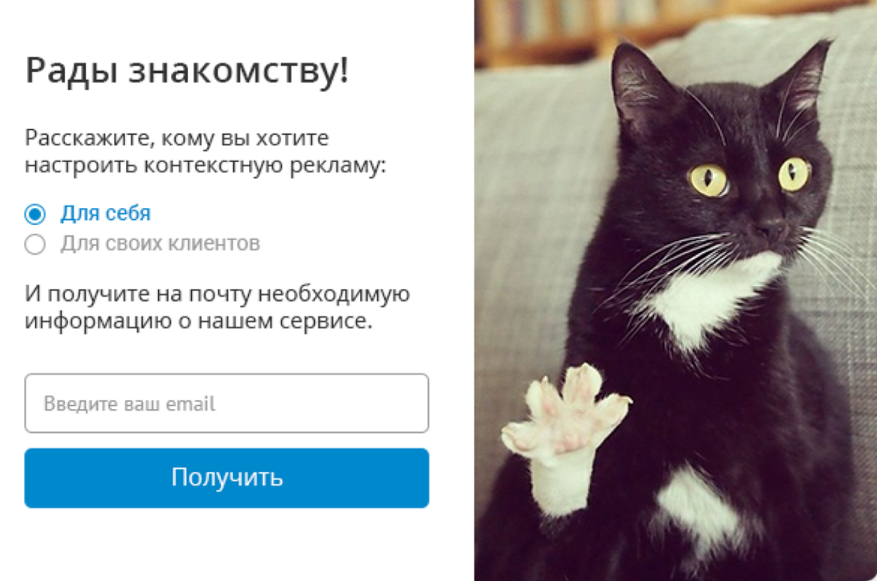
Если вы хотите сразу квалифицировать пользователя, добавьте дополнительные поля в pop up:
- строку для имени;
- чекбокс, чтобы подтвердить согласие на рассылку или выбрать интересы из списка;
- переключатели-радиокнопки, чтобы выбрать один из предложенных вариантов.
Уточняйте только действительно важную для сегментации информацию. Слишком сложный pop up может оттолкнуть пользователя.

Чек-лист: 5 признаков хорошего поп-апа
Итак, мы разобрали, что такое поп-апы, и как их применять.
Чтобы закрепить информацию, сделали короткую памятку — с ней вы сможете проверить поп-ап перед запуском на сайте. А возможно, улучшить всплывающие окна, которые уже работают на вашем сайте, и увеличить их конверсию.
Признаки хорошего всплывающего окна
- Понятное. Пользователь может сразу считать ваш оффер и принять решение. Текст, поля для заполнения и кнопки — понятные и заметные.
- Простое. Интерфейс направляет пользователя и помогает принять решение. У человека не должно возникать сложностей при использовании поп-апа.
- Содержит призыв к действию. Пользователю нужно понимать, какого действия от него ожидают — подписаться на рассылку, заказать консультацию, читать блог.
- Уместное. Всплывающее окно должно показываться только тем пользователям, которые еще не совершили целевое действие. Учитывайте логику показа поп-апа и контекст пользователя. Например, не эффективно предлагать подписаться на email-рассылку тем, кто уже на нее подписан.
- Адаптивное. Поп-ап полностью помещается на экране смартфона и удобен для просмотра. Всплывающее окно легко закрыть с любого устройства.
- Не навязчивое. Если пользователь уже закрывал всплывающее окно, не предлагайте несколько раз одно и то же. Это скорее вызовет негативную реакцию, вместо действия клиент уйдет с сайта.
Попробуйте настроить поп-ап в удобном конструкторе Carrot quest
В сервисе есть готовые шаблоны, которые помогут специалисту без навыков верстки и дизайна собирать и запускать триггерные механики самостоятельно.
Подпишитесь на рассылку Carrot quest
1 письмо в неделю со свежими материалами о маркетинге, поддержке и продажах
Нажимая на кнопку, вы даете согласие на обработку персональных данных