Как сделать всплывающее окно на сайте: инструкция, примеры и советы Carrot quest

Недавно мы рассказали, что такое всплывающие окна, как их использовать на сайте, какими они бывают и какие задачи маркетолог может решить с их помощью.
В этой статье рассказываем, как настроить всплывающее окно на сайте компании за 10 минут. Покажем на примере онлайн-школы, а вы сможете адаптировать идею под свой бизнес.
Чтобы вы могли применить знания на практике и протестировать инструмент в деле, мы добавили в статью:
- пошаговую инструкцию по настройке всплывающего окна;
- примеры настройки 2 универсальных механик;
- чек-лист для самопроверки перед запуском окна.
Как сделать всплывающее окно для сайта
Всплывающее окно (поп-ап) — это инструмент, который показывается пользователю после того, как он совершил определенное действие на сайте. Делать поп-апы можно с помощью специальных сервисов для создания всплывающих окон, например, Carrot quest.
Carrot quest — платформа для CRM‑маркетинга. В сервисе можно настраивать механики для лидогенерации, в том числе с поп-апами.
Конструктор всплывающих окон для сайтов Carrot quest помогает настраивать сообщения, которые привлекут внимание пользователей и мотивируют их взаимодействовать с вашей компанией.
И самое приятное — настроить окно для сайта можно самостоятельно за несколько минут. Не нужно ждать, когда дизайнер подготовит макет, а разработчик освободится от других задач и переключится на маркетинг.
На примере Carrot quest мы расскажем по шагам, как собрать, протестировать и запустить поп-ап на сайте.
В Carrot quest можно настроить два типа всплывающих окон:
1. Маленькое, которое располагается в углу экрана и не отвлекает пользователя от просмотра страницы. Такой поп-ап подойдет, например, для коротких подсказок или записи на консультацию.

2. Большое — показывается в центре экрана и перекрывает основной контент страницы. Подойдет, чтобы удержать на сайте пользователя, который собирается уйти.

Чтобы запускать всплывающие окна, достаточно установить скрипт Carrot quest на сайт. Это можно сделать за пару минут самому или с разработчиком. Подробную инструкцию по установке вы найдете в конце статьи.
7 шагов по настройке всплывающих окон на сайте
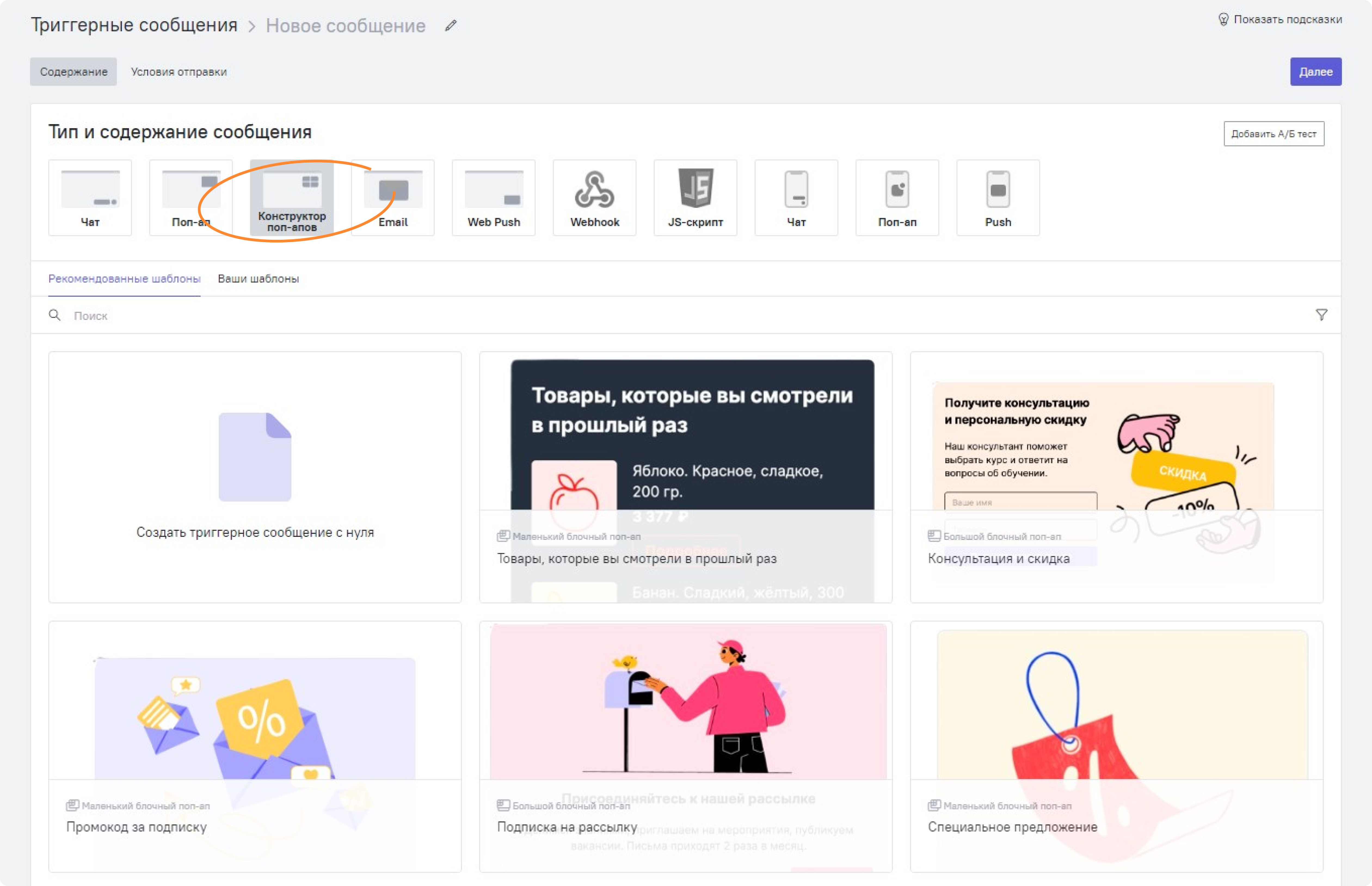
Конструктор окон для сайта находится в панели администратора Carrot quest. Откройте раздел «Триггерные сообщения» и нажмите кнопку «Создать сообщение».
Чтобы запустить поп-ап, нужно выполнить несколько шагов:
- Выбрать тип всплывающего окна.
- Добавить текст, изображение, поле для ввода данных и кнопку.
- Настроить триггер, после которого поп-ап сработает на странице.
- Определить сегмент аудитории, которому будет показываться сообщение.
- Настроить тайм-аут для отправки, чтобы поп-ап показывался в нужный момент.
- Настроить передачу лидов команде продаж.
- Проверить и запустить поп-ап на сайте.
Каждый шаг мы подробно разбираем дальше в статье.
Если нет времени продумывать содержание окон, воспользуйтесь готовыми шаблонами с самыми распространенными механиками. Мы добавили их в конструктор всплывающих окон. Чтобы запустить поп-ап на основе шаблона, нужно только:
- выбрать подходящую механику;
- адаптировать текст окна под ваш бизнес;
- настроить триггеры и аудиторию для показа.

Готовы настроить всплывающее окно для сайта? Тогда поехали 🙂
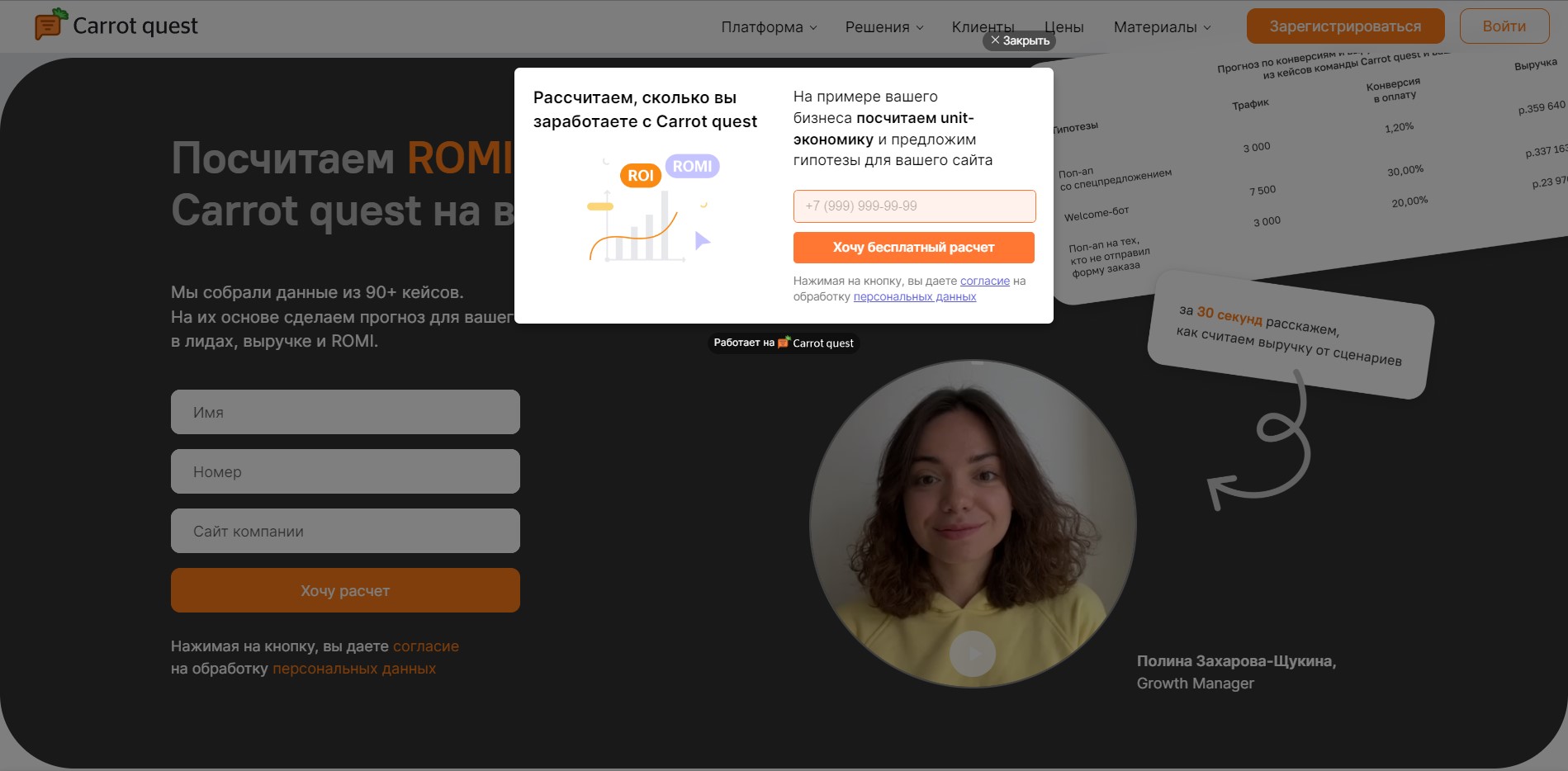
Для примера мы придумали легенду
Команда онлайн-школы хочет увеличить продажи курса для начинающих и собрать базу для маркетинговых рассылок. Чтобы решить две задачи одним инструментом, решили настроить поп-ап и предлагать в нем скидку в обмен на email.
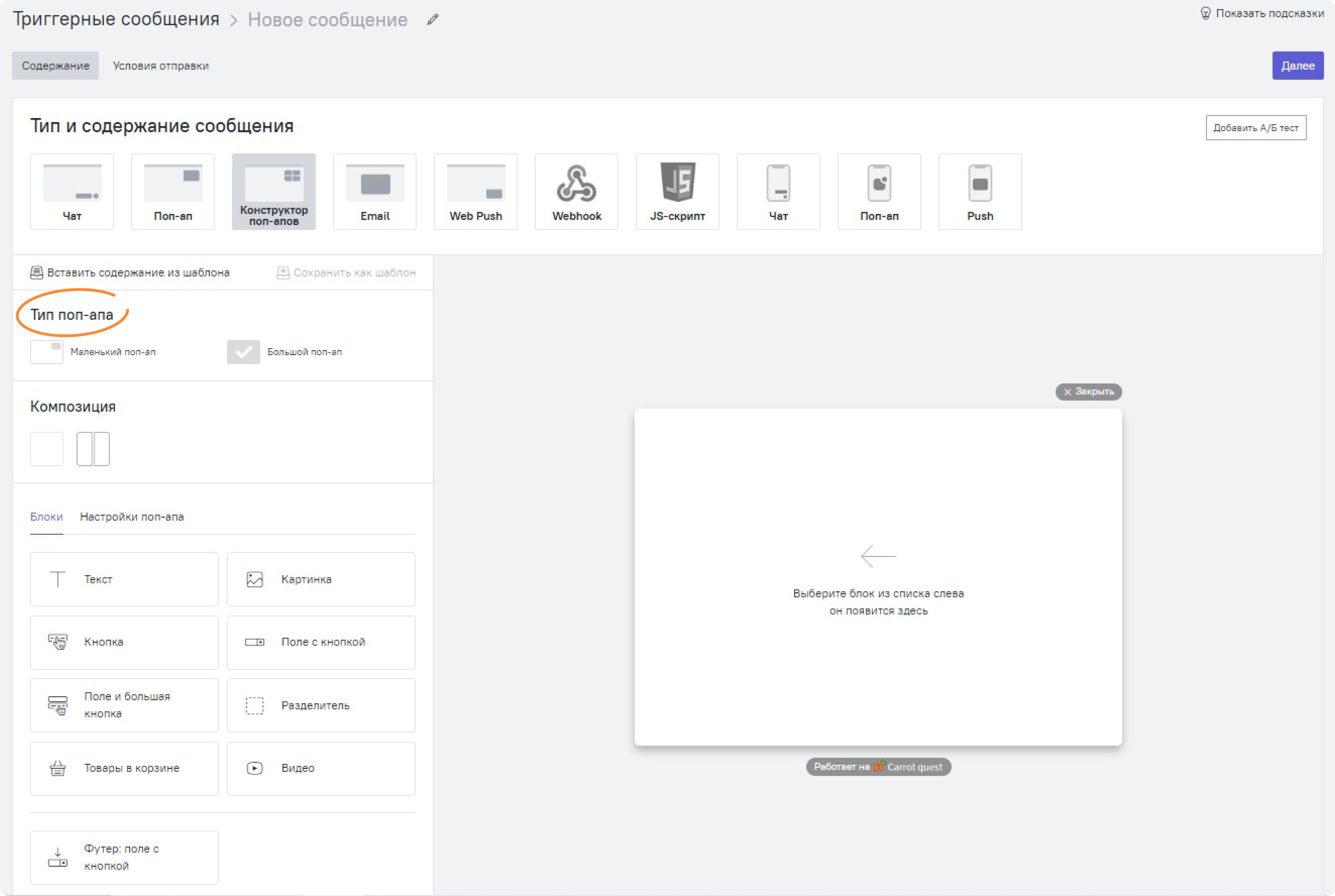
Шаг 1: выберите тип всплывающего окна
Для начала выберите размер и расположение окна на странице:
- большое по центру экрана;
- маленькое сбоку страницы.
Если вы создаете pop up для мобильной версии сайта, мы рекомендуем делать маленькое окно — оно корректно отобразится на экранах любого размера.
→ Маркетолог из нашего примера решил привлечь больше внимания к офферу. Для этого он выбрал поп-ап, который появится в центре страницы и перекроет основной контент сайта.

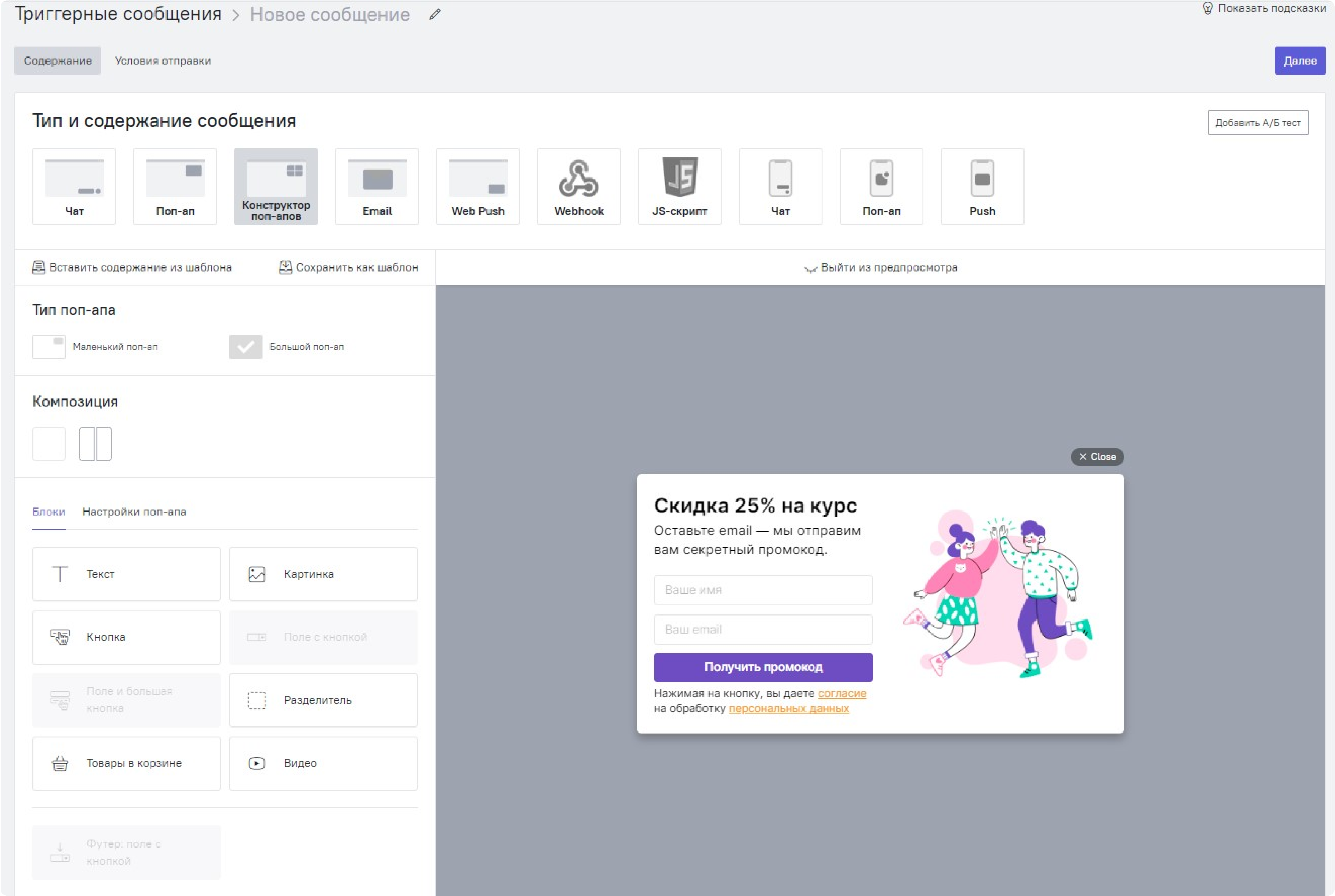
Шаг 2: соберите поп-ап в конструкторе
Всплывающее окно — инструмент для быстрой коммуникации на сайте. Пользователю должно быть легко считать ваше предложение.
Критерии хорошего поп-апа:
- цепляющий заголовок (например, по формуле 4U);
- понятное предложение;
- содержит призыв к действию;
- дизайн сочетается с общим видом сайта;
- не пересекается с другими триггерными механиками на странице.
В поп-апы Carrot quest можно добавить:
- заголовок и текст;
- поля для сбора контактов;
- картинки и видео;
- разделитель;
- товары из корзины;
- кнопку.
→ Команда онлайн-школы выбрала для оформления всплывающего окна фирменную иллюстрацию и сформулировала емкий оффер — пользователь получит скидку 25% на курс, если оставит свои контакты.

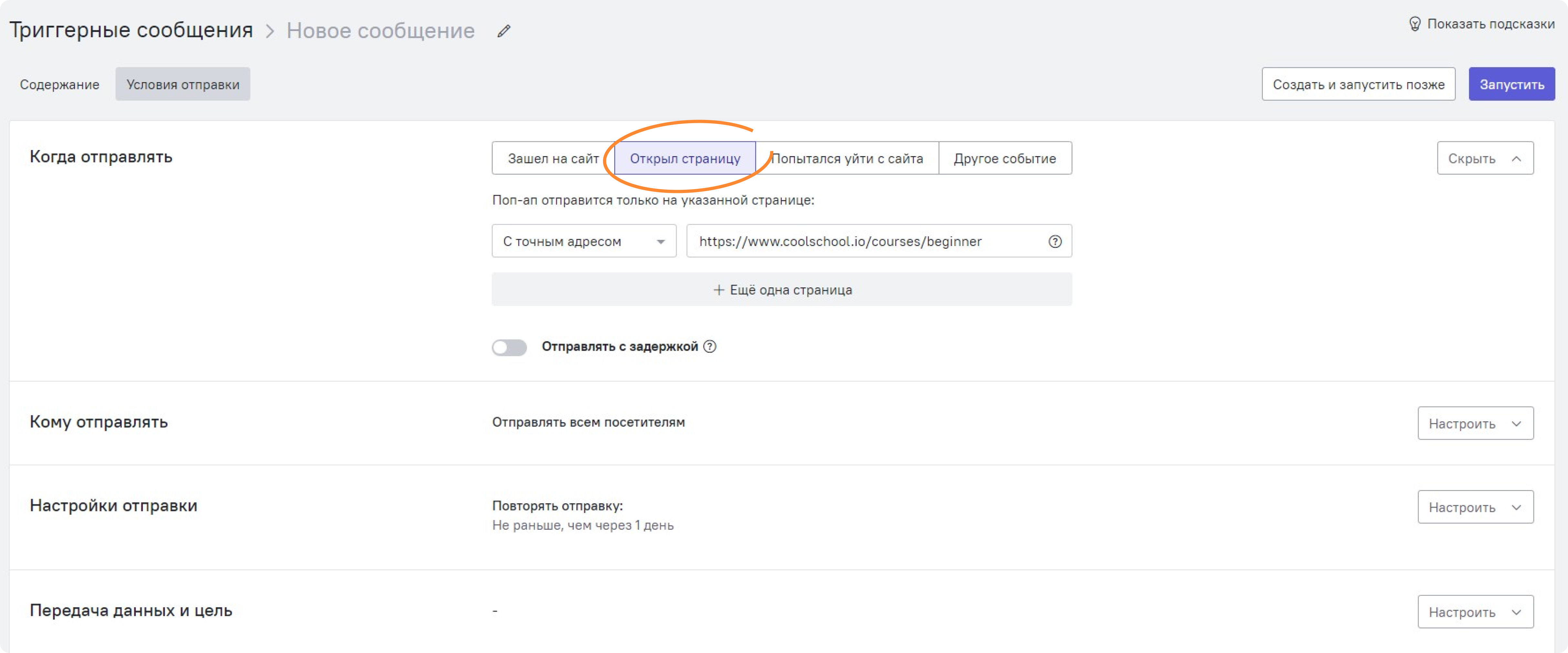
Шаг 3: настройте триггер
Триггер — действие пользователя, после которого сработает окно. Например, пользователь положил товар в корзину.
Чтобы пользователи совершали целевое действие, например, оставляли контакты, важно, чтобы pop up появлялся на странице в подходящий момент и попадал в контекст пользователя.
Решите, после какого триггера сообщение появится на странице. Это может быть:
- попытка уйти с сайта;
- прочтение страницы до определенного места;
- добавление товара в корзину;
- повторное посещение сайта и другие действия.
→ Чтобы показывать pop up при переходе на лендинг курса для начинающих, команда школы задала следующие настройки:

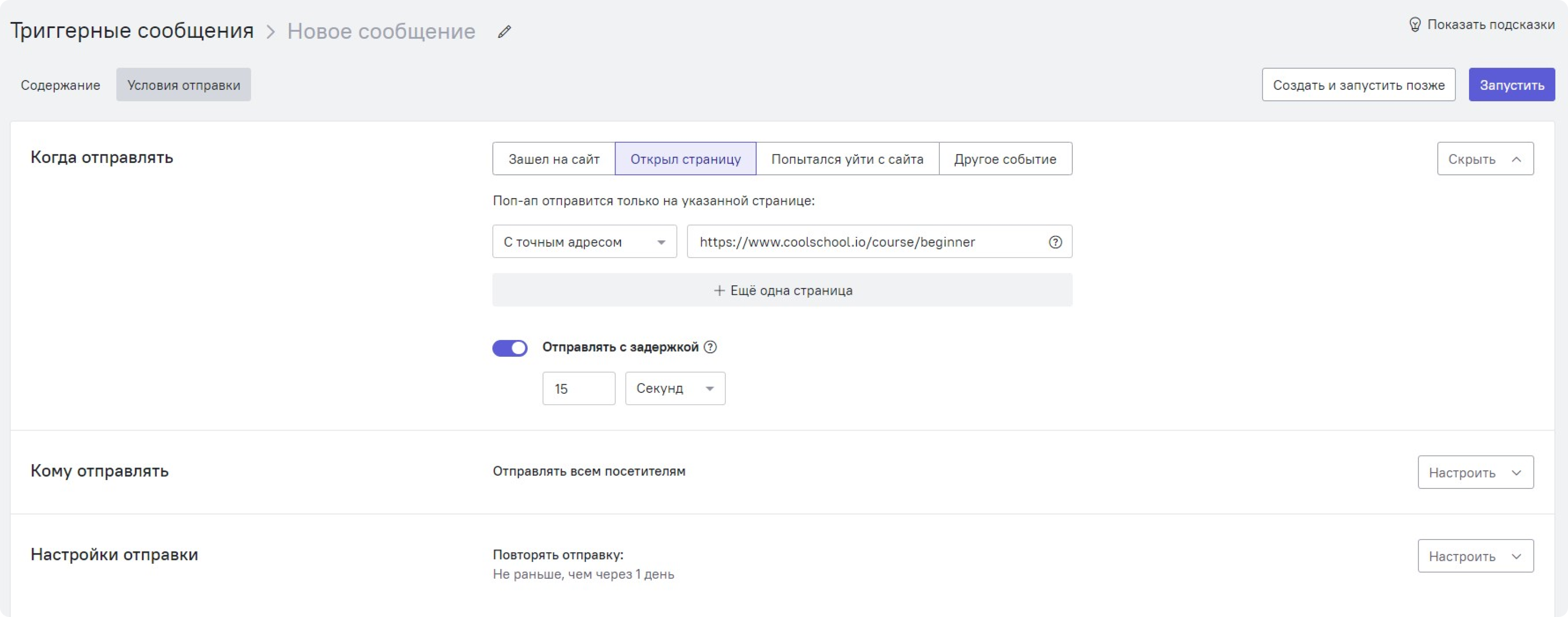
Шаг 4: настройте время отправки
Тайм-аут — задержка во времени перед тем, как сработает поп-ап. Неудачный момент для показа может снизить конверсию конкретного всплывающего окна на сайте и, как следствие, всего сайта.
Например, если поп‑ап появляется сразу после загрузки страницы, многие пользователи не станут читать и закроют его. С другой стороны, если ждать слишком долго, большая часть аудитории уйдет со страницы, так и не оставив контакты.
Мы рекомендуем ориентироваться на метрики вашего сайта:
- сколько времени пользователи проводят на сайте;
- какая глубина просмотра страницы.
Показывайте всплывающее окно, когда человек успел изучить контент на сайте.
→ В нашем примере люди проводят на странице курса в среднем 25 секунд. Чтобы дать пользователям время ознакомиться с программой обучения и отсеять аудиторию, которая зашла на сайт случайно, маркетолог онлайн-школы настроил тайм-аут — 15 секунд.

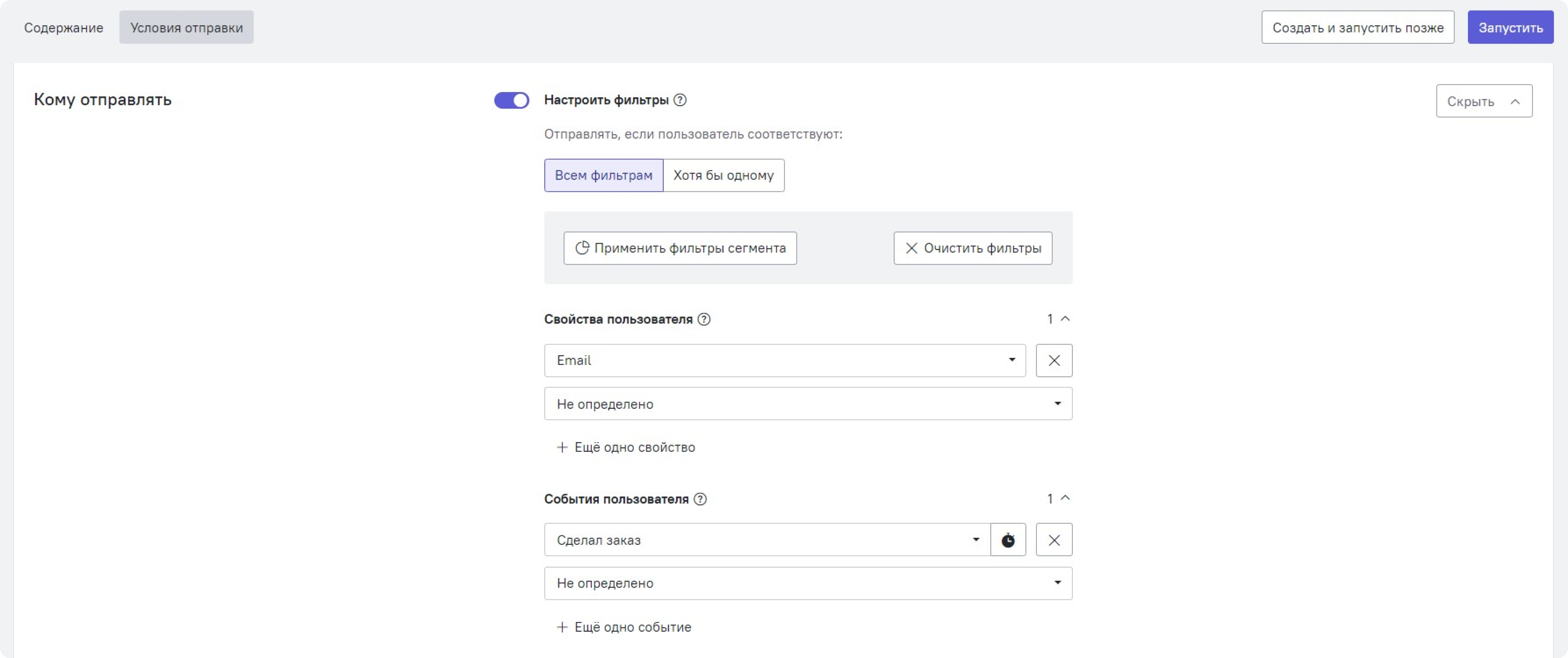
Шаг 5: определите сегмент аудитории
Чтобы не надоедать пользователям нерелевантными поп-апами, нужно правильно настроить, каким пользователям показывать сообщение.
→ В нашем примере команда школы хотела предложить скидку пользователям, которые:
- не покупали курсы раньше;
- не оставляли контакты.
Настройки для такого сегмента аудитории:

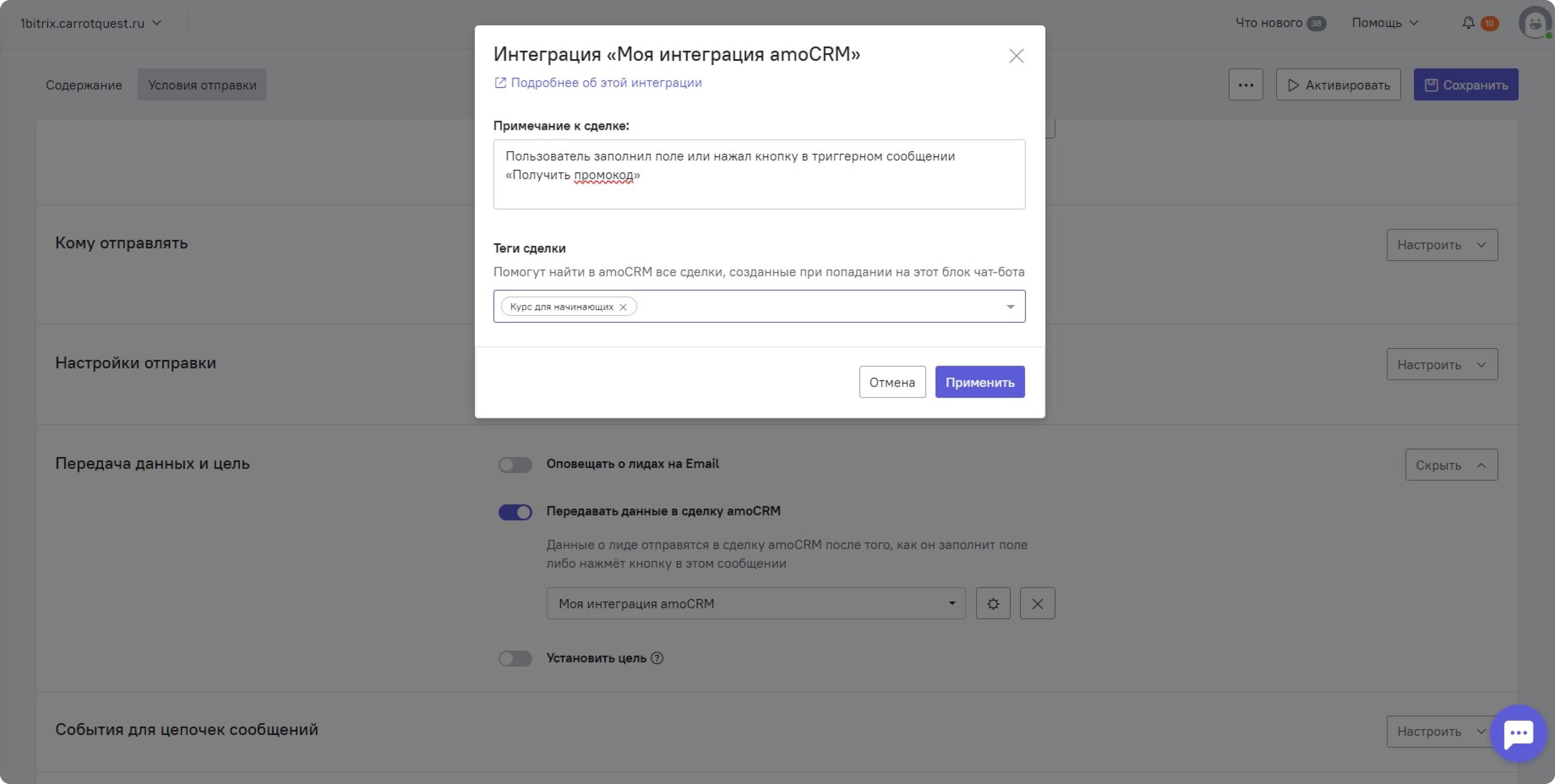
Шаг 6: настройте передачу лидов в продажи
В Carrot quest можно автоматически передавать лидов менеджерам продаж:
- в сделку amoCRM;
- через email.
→ Школа из нашего примера пользуется amoCRM — менеджеры обрабатывают заявки в ней, и им неудобно переключаться между разными сервисами.
Маркетолог настроил интеграцию с amoCRM, чтобы автоматизировать передачу собранных лидов между командами. А чтобы менеджеры продаж понимали, по какому офферу пришел лид, в настройках добавил к сделке:
- примечание;
- тег.
Теперь после того, как пользователи оставляют контакты в поп-апе на сайте, лиды автоматически попадают в CRM-систему, где их видит команда продаж.

Шаг 7: проверьте и запустите на сайте
Финальный шаг перед запуском — проверить содержание и настройки всплывающего окна.
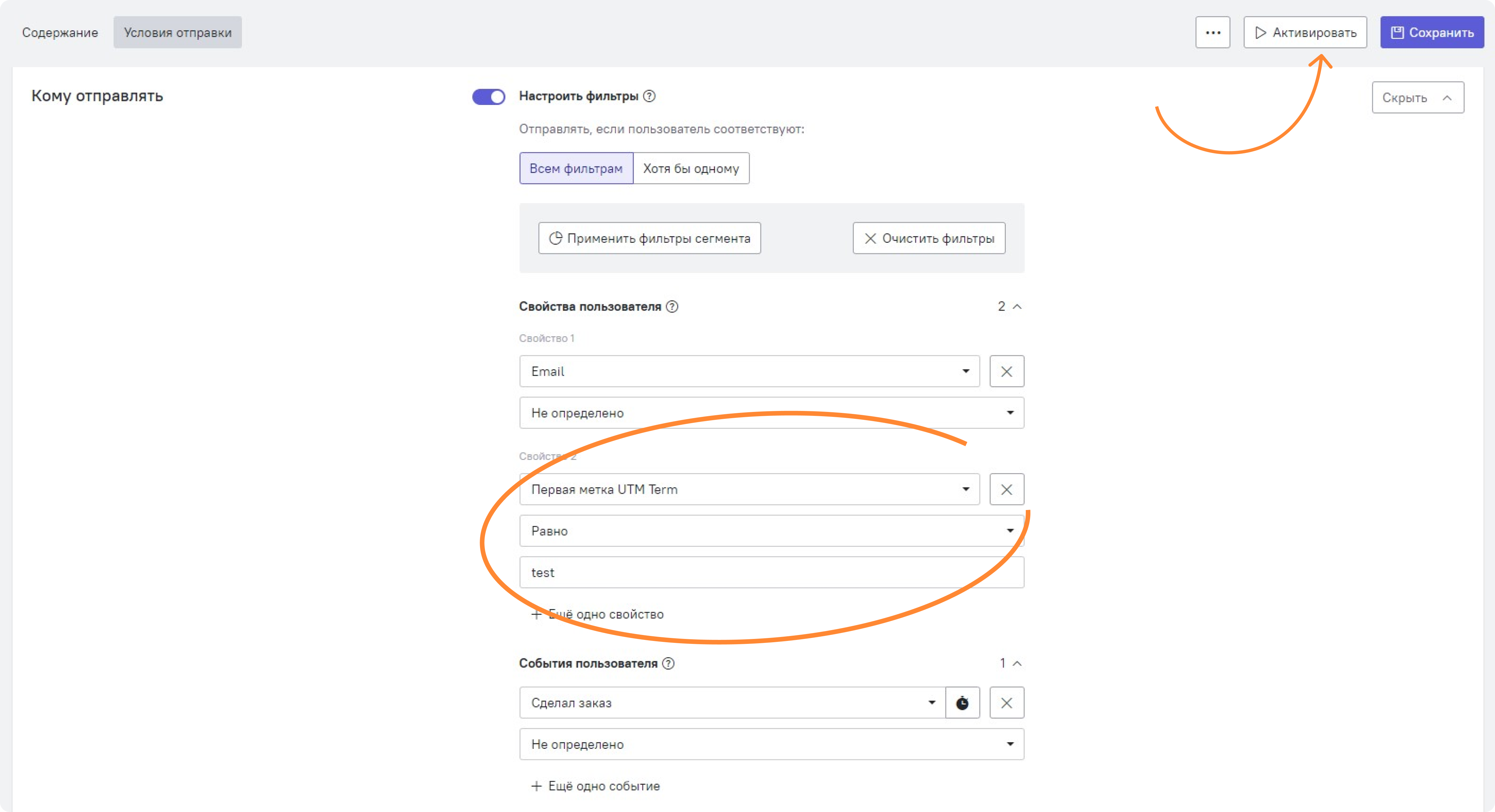
Если перед запуском на всех пользователей вы хотите протестировать, как работает механика на странице, сделайте следующее:
1. В настройках аудитории добавьте еще одно свойство пользователя — «Первая метка UTM Term». Задайте произвольное значение, например, test, и активируйте поп-ап.

2. В режиме браузера «Инкогнито» зайдите на сайт или конкретный лендинг, в зависимости от того, какой адрес вы указали в настройках для показа поп-апа.
3. Выполните все условия для вызова всплывающего окна. В нашем примере нужно зайти на лендинг курса для начинающих и подождать 15 секунд — время, после которого появляется окно.
4. Если pop up работает корректно, удалите свойство «Первая метка UTM Term» из настроек, и сохраните изменения. Теперь инструмент будет показываться на выбранный сегмент аудитории.
Предлагаем попрактиковаться. Подготовили инструкции по настройке двух всплывающих окон, которые подойдут большинству компаний.
Настройте поп-ап для своего сайта в Carrot quest за 10 минут
Вы сможете получить первых лидов уже в течение 7 дней пробного периода.
Настраиваем поп-ап на попытку уйти с сайта
Механика поможет удержать пользователя на странице и получить его контакты. Соберите поп-ап в конструкторе Carrot quest по инструкции выше и переходите к настройке условий для показа.
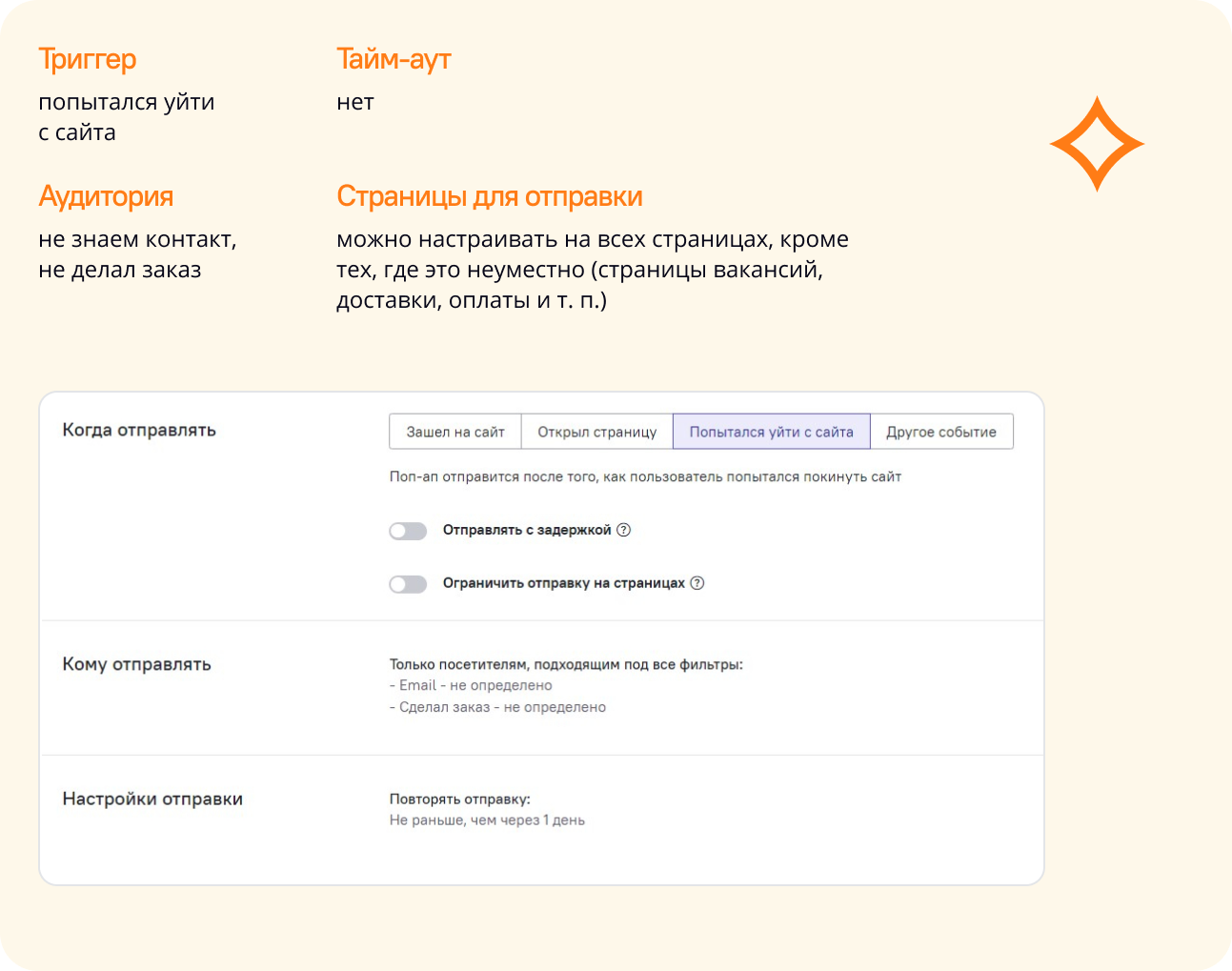
Триггер и тайм-аут
Триггер «Попытался уйти с сайта» можно использовать только для десктопных устройств — Carrot quest отслеживает движение курсора и в нужный момент показывает поп-ап.
Чтобы удержать пользователя при попытке закрыть страницу, реагировать нужно быстро. Для такого всплывающего окна не нужна задержка для отправки.
Аудитория
Чтобы не раздражать пользователей, которые уже есть в вашей базе лидов, настройте аудиторию по свойствам:
- не оставлял контакты на сайте;
- не совершал заказ.
Чтобы не показывать поп-ап каждый раз, когда пользователь пытается покинуть сайт, поставьте повторную отправку не раньше, чем через 1 день.
Мы предлагаем следующие настройки:

Настраиваем поп-ап о брошенной корзине
Представьте, что пользователь выбрал товары, не оформил заказ и ушел. Затем он вернулся на сайт. Напоминание об оставленных в корзине товарах поможет увеличить конверсию в покупку и получить дополнительный доход.
Соберите поп-ап в конструкторе Carrot quest по нашей инструкции и переходите к настройке условий для показа.
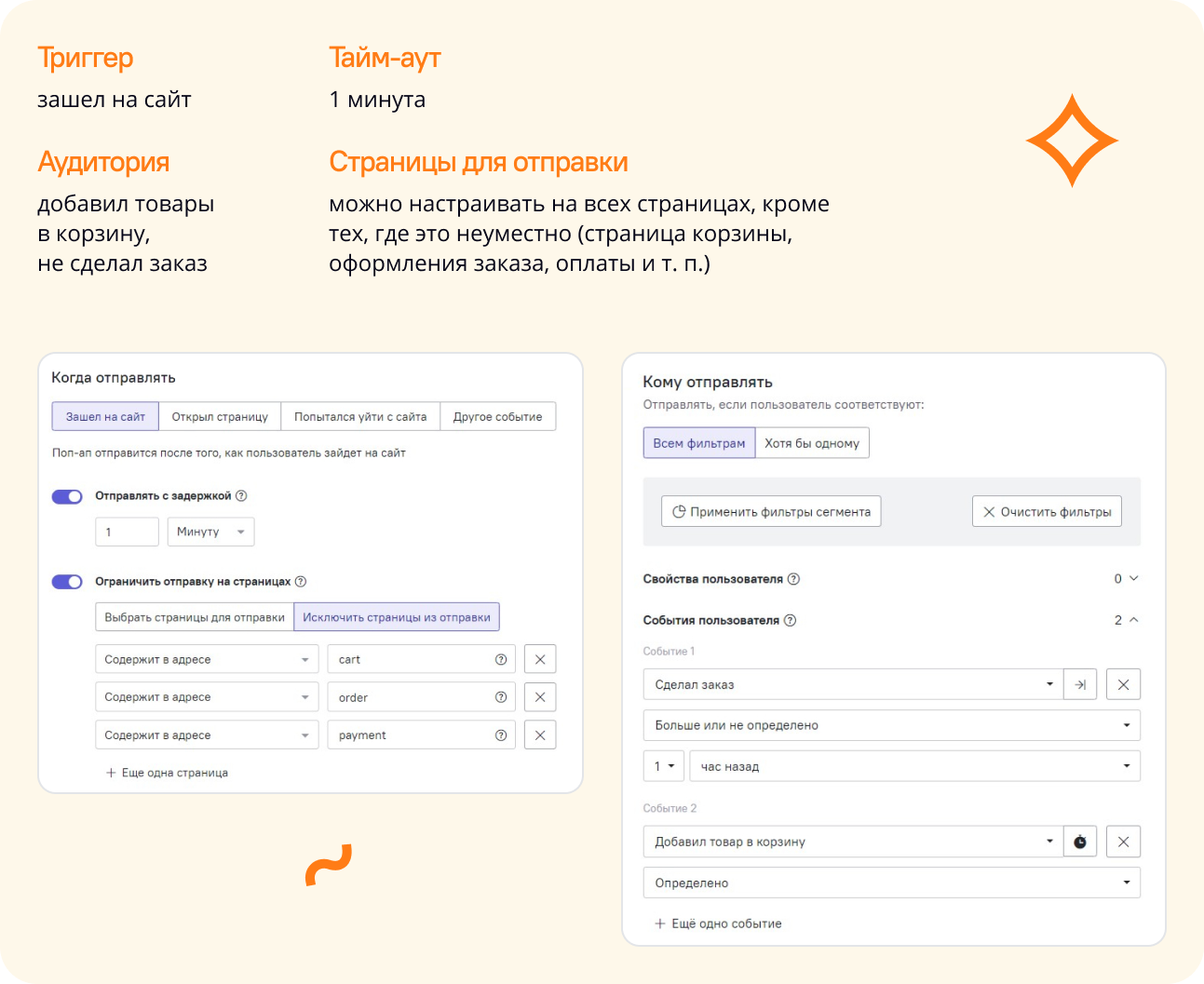
Триггер и тайм-аут
Возможно, пользователь вернулся на сайт, чтобы завершить покупку. Если через минуту после захода на сайт он так и не начал оформлять заказ, покажите ему поп-ап с товарами в корзине.
Аудитория
Чтобы показывать поп-ап пользователям, у которых есть товары в корзине, настройте сегмент по свойствам:
- добавил товары в корзину;
- не совершал заказ или совершал больше чем 1 час назад.
Чтобы не показывать поп-ап каждый раз, когда пользователь заходит на сайт в течение дня, поставьте повторную отправку не раньше, чем через 1 день.
Страницы для отправки
Окно с товарами из корзины можно настраивать на любых страницах, кроме тех, где это неуместно. Например, добавить всплывающее окно во все разделы сайта, кроме страниц:
- корзины;
- оформления заказа;
- оплаты.
Мы предлагаем следующие настройки:

5 советов для эффективного поп-апа
Собрали рекомендации, которые помогут сделать окно на сайте таким, чтобы пользователь не захотел поскорее закрыть его.
Заголовок
Должен быть кратким, емким, привлекающим внимание, а также точно отражать ваш оффер.
Заголовок «Скидка 15% на первый заказ» работает лучше, чем абстрактный «Получите бонус при покупке». В первом оффере пользователь сразу считает выгоду.
Основное предложение
Содержание окна должно отталкиваться от целей и данных, которые вы хотите собирать. Мы рекомендуем делать поп-апы с полезным для клиента действием:
- подписаться на рассылку о курсах;
- узнать о поступлении товара;
- получить скидку, бонус, полезные материалы и т. д.
Кнопка
Кнопка во всплывающем окне на сайте подталкивает пользователя к ключевому действию — она должна перекликаться с главной идеей и быть заметной.
Например, с заголовком «Скидка 15% на первый заказ» и полем для сбора email лучше сработает кнопка «Получить промокод». Кнопка «Отправить» только запутает пользователя.
Дизайн
Триггерное сообщение должно выделяться на странице, но в то же время — гармонировать с основным интерфейсом сайта. Используйте в его дизайне фирменные цвета и графику.
Уместность
При настройке всплывающих окон важно думать о пользователях. Хороший поп‑ап появляется в нужном месте и в подходящий момент и помогает пользователю совершить ключевое действие.
Уместно предложить подобрать условия подписки, если пользователь находится на странице тарифов 5 минут и не купил сервис. Такой же поп-ап на странице оплаты отвлекает от целевого действия.
Как проверить эффективность окна
В личном кабинете Carrot quest есть 2 способа проверить эффективность всплывающих окон:
- в статистике триггерных окон;
- с помощью воронки.
Статистика триггерных окон
Зайдите в раздел «Триггерные сообщения» и найдите в списке инструментов поп-ап, у которого хотите посмотреть аналитику.
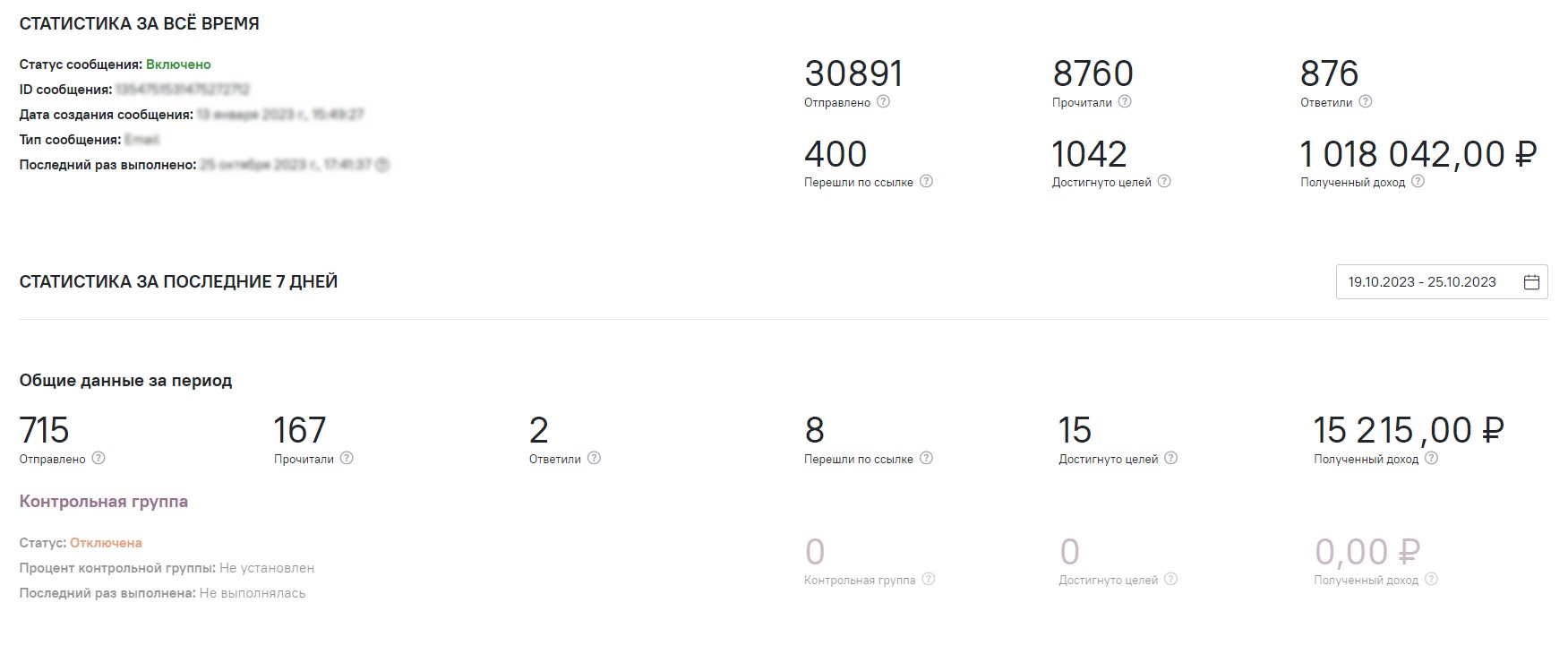
На странице статистики вы можете увидеть эффективность поп-апа за все время после запуска либо в заданный период.
Статистика по инструментам показывает:
- сколько раз отправлялся поп-ап;
- сколько пользователей его прочитали;
- сколько оставили контактные данные;
- какой доход вы получили.

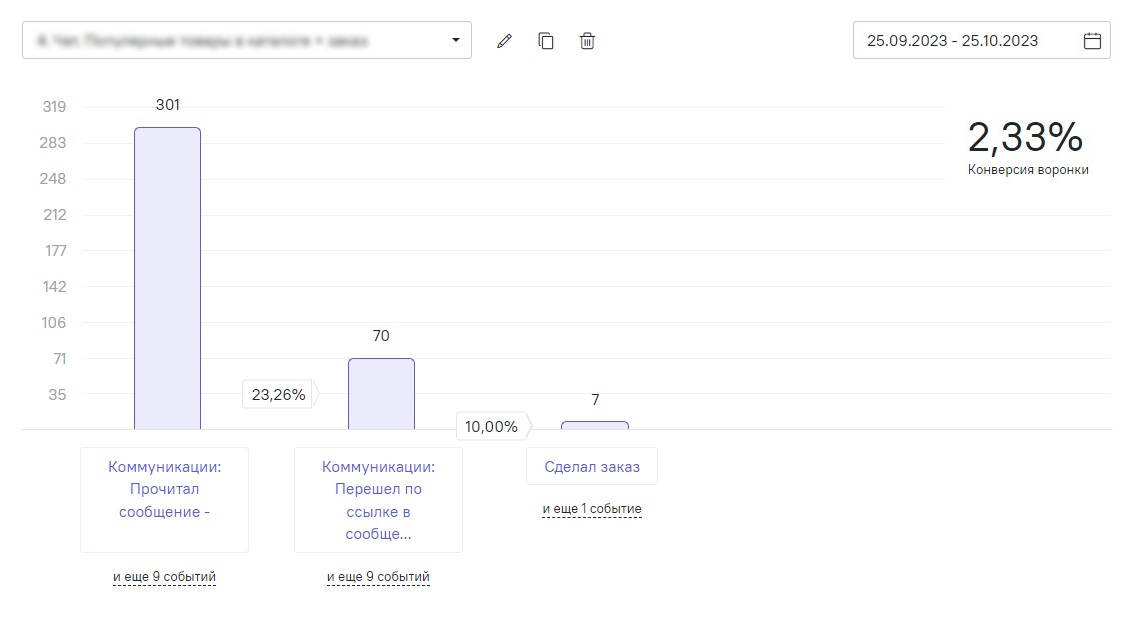
Воронки
Зайдите в раздел «Отчеты» → «Воронки». Вы можете построить воронку из:
- действий, которые пользователь совершил с поп-апом: прочитал, оставил контакты и др.;
- событий, которые он активировал: сделал заказ, оставил отзыв и т. д.
Воронки позволяют оценить, насколько эффективно сработало окно в заданный период.

Всплывающие окна для разных сайтов
С помощью всплывающих окон на сайте ваша команда может:
- собрать и квалифицировать лидов;
- накопить базу для маркетинговых рассылок;
- увеличить время и глубину просмотра;
- рассказать об акциях и новинках в каталоге;
- анонсировать обновления в продукте;
- проинформировать пользователей о технических проблемах;
- показать отзывы покупателей;
- предложить сопутствующие или похожие товары, продукты, курсы;
- мотивировать пользователя совершить целевое действие;
- получить обратную связь от клиентов.
Мы подготовили примеры использования всплывающих окон для сайтов в разных сферах бизнеса.
На сайте онлайн-сервиса
Увеличить конверсию в регистрацию
Когда пользователь находится на странице продукта, в окне можно рассказать о преимуществах инструмента, предложить протестировать сервис или отправить лид-магнит.
Увеличить конверсию в покупку на странице тарифов
Если пользователь находится на странице оплаты, но не делает заказ, возможно, ему нужна помощь. Всплывающее окно для записи на консультацию поможет собрать контакты пользователей на сайте и передать их команде продаж.
Настроить онбординг
Всплывающие окна, которые появляются в интерфейсе сервисов и сайтов, помогают познакомить новых пользователей с продуктом и увеличить активацию — в продукт или в конкретную функцию.
Анонсировать обновления в продукте
Поп-апы можно использовать как сервисный инструмент: рассказать пользователям о важных обновлениях в продукте или настроить продвижение вебинара.
Увеличить повторные продажи
Напомнить пользователю, что пора продлить тариф, можно внутри сервиса. Например, настроить всплывающее окно для сайта, которое будет появляться в панели администратора за пару недель до окончания подписки.
Посмотрите, как наши клиенты из сферы SaaS используют поп-апы:
- «Авиасейлс для бизнеса» организовали поддержку пользователей
- InstaHero увеличили количество регистраций на 70%
- Bnovo привлекли +13% заявок
Спасибо! Мы уже отправили карту на почту
Вам подарок — бесплатный аудит вашего сайта. Подскажем, как собирать больше лидов без увеличения рекламного бюджета.
Заказать консультацию
В интернет-магазине
Собрать и квалифицировать лидов
Предложите пользователям бесплатную консультацию, чтобы перевести их на общение с менеджером. С помощью триггерного окна можно собрать контакты и первичную информацию о клиенте, которая поможет специалисту по продажам подготовиться к звонку.
Повысить количество продаж
Окно с отзывами на странице конкретного товара или об акции поможет привлечь внимание пользователей. Триггерные инструменты более заметны на странице, чем классические баннеры, потому что появляются в нужный момент и могут перекрывать контент страницы.
Увеличить конверсию в покупку
Когда пользователь смотрит каталог, но не добавляет товары в корзину, поп-ап с промокодом на скидку поможет конвертировать его в покупку.
Снизить количество брошенных корзин
Если посетитель сайта выбрал товары, но не оформил заказ, всплывающее окно с содержимым корзины напомнит ему завершить покупку.
Когда пользователь собирается уйти с сайта, предложите ему сохранить товары из корзины на почту. Соберите email, чтобы догревать пользователя через письма об оставленных в корзине товарах.
Расширить базу клиентов
Предложите новым пользователям подписаться на рассылку о спецпредложениях и скидках. Это хороший способ пополнить базу потенциальных клиентов.
Смотрите, какие результаты приносят поп-апы Carrot quest компании из сферы eCommerce:
- «Он и Она» получают +20% выручки каждый месяц
- Authentica.love заработали 5,3 млн рублей за 3 месяца
- Cougar увеличили выручку на 15%
Спасибо! Мы уже отправили карту на почту
Вам подарок — бесплатный аудит вашего сайта. Подскажем, как собирать больше лидов без увеличения рекламного бюджета.
Заказать консультацию
На сайте онлайн-школы
Подобрать курс
Помогите пользователю выбрать подходящее направление и соберите телефон для консультации с менеджером. Для более персонализированной коммуникации можно настроить отдельные всплывающие окна по разным направлениям онлайн-школы.
Записать на пробный урок
Один из самых популярных способов продать полный курс — открыть доступ к пробному уроку. Предложите пользователям протестировать программу обучения с помощью всплывающего окна на странице курса.
Конвертировать участников вебинара в лидов или регистрации
Инструменты Carrot quest можно настраивать на определенные utm-метки в источнике трафика. Окно, которое появляется на странице при переходе с вебинара, ускорит продвижение пользователей по воронке.
Настроить навигацию по платформе
После регистрации пользователям бывает непросто сориентироваться на обучающей платформе. Настройте поп-апы, которые подскажут пользователю, как использовать функции площадки.
Собрать обратную связь
Всплывающие окна можно использовать, чтобы собрать отзывы после окончания курса. Это поможет оценить уровень NPS, улучшить курс на основе обратной связи и привлечь новых учеников.
Организовать поддержку пользователей
Если клиенты испытывают трудности при использовании платформы, предложите им обратиться в службу поддержки или настройте всплывающие подсказки в интерфейсе.
Примеры, как наши клиенты из сферы EdTech используют триггерные инструменты:
- Moscow Digital School получили 108 оплат на 4,2 млн рублей
- SkillFactory на 44% увеличили конверсию сайта
- EDPRO заработали 8,7 млн рублей
Спасибо! Мы уже отправили карту на почту
Вам подарок — бесплатный аудит вашего сайта. Подскажем, как собирать больше лидов без увеличения рекламного бюджета.
Заказать консультацию
Еще больше примеров поп-апов для увеличения целевых метрик и измерения эффективности поп-апов ищите в нашей статье.
Чек-лист перед запуском поп-апа
✔️ Механика со всплывающим окном логична и соответствует вашей цели.
✔️ Тон общения в поп-апе соответствует общему TOV компании.
✔️ В макете нет опечаток, кнопки читаемые и понятные.
✔️ Все эмоджи, ссылки и изображения в поп-апе отображаются корректно.
✔️ Добавлены все поля для сбора данных, которые нужны менеджерам.
✔️ Настроен триггер, аудитория и страницы для показа поп-апа.
✔️ Подключена автоматическая передача лидов менеджерам в amoCRM или через email.
✔️ Pop up появляется на сайте после нужного триггера и тайм-аута.
✔️ Поп-ап срабатывает на нужный сегмент аудитории.
Попробуйте настроить поп‑ап в удобном конструкторе Carrot quest
В сервисе есть готовые шаблоны, которые помогут специалисту без навыков верстки и дизайна собирать и запускать триггерные механики самостоятельно.
Инструкция для разработчиков
Триггерные коммуникации, в том числе всплывающие окна, работают на основе данных о пользователях и их действиях на сайте. Для создания всплывающих инструментов Carrot quest необходимо установить скрипт сервиса в код сайта или в мобильное приложение.
Мы подготовили инструкцию по установке — просто передайте ее вашему разработчику 🙂
Как установить Carrot quest на сайт
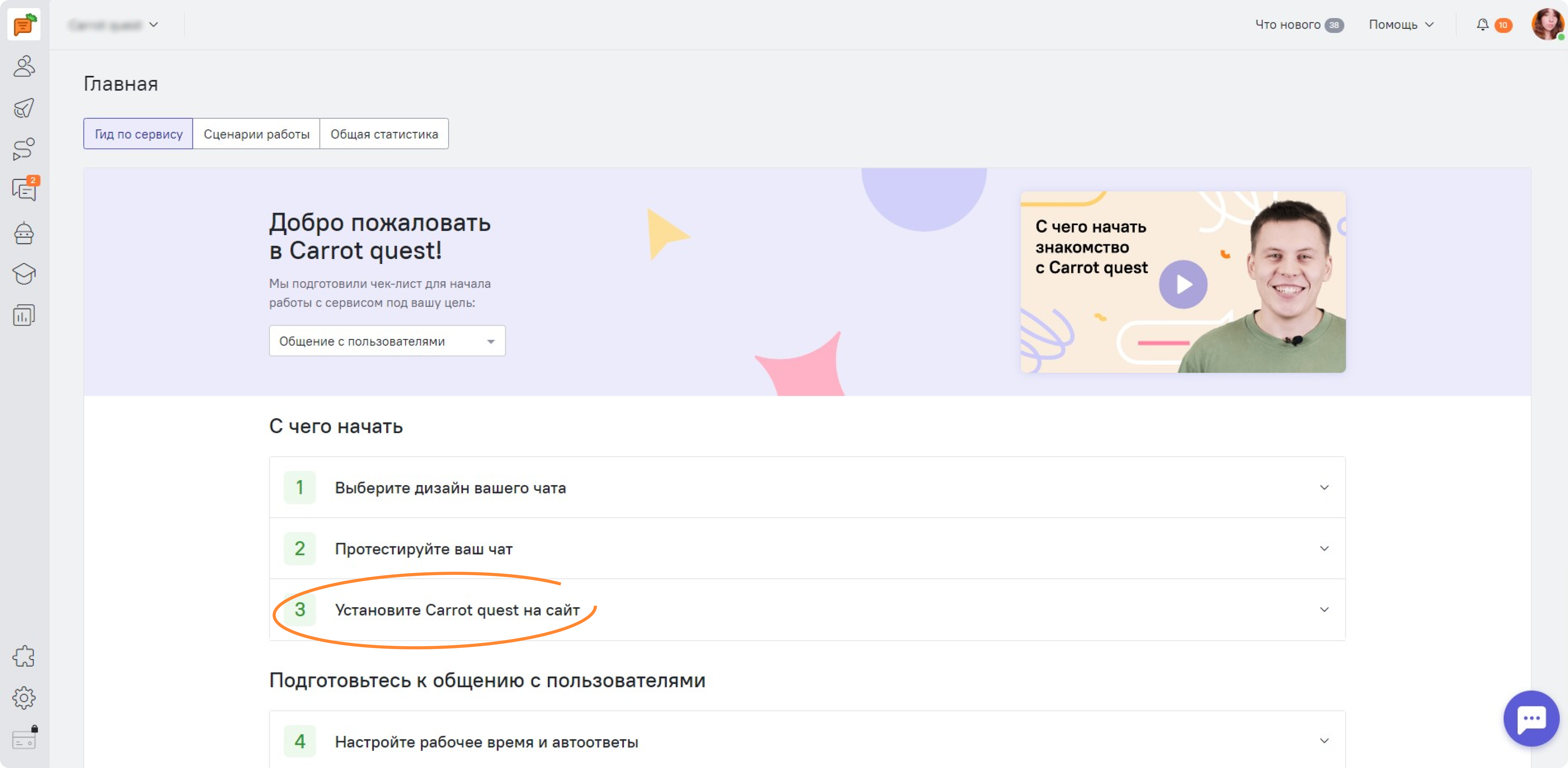
В личном кабинете Carrot quest на главной вкладке вы найдете скрипт для установки на сайт:

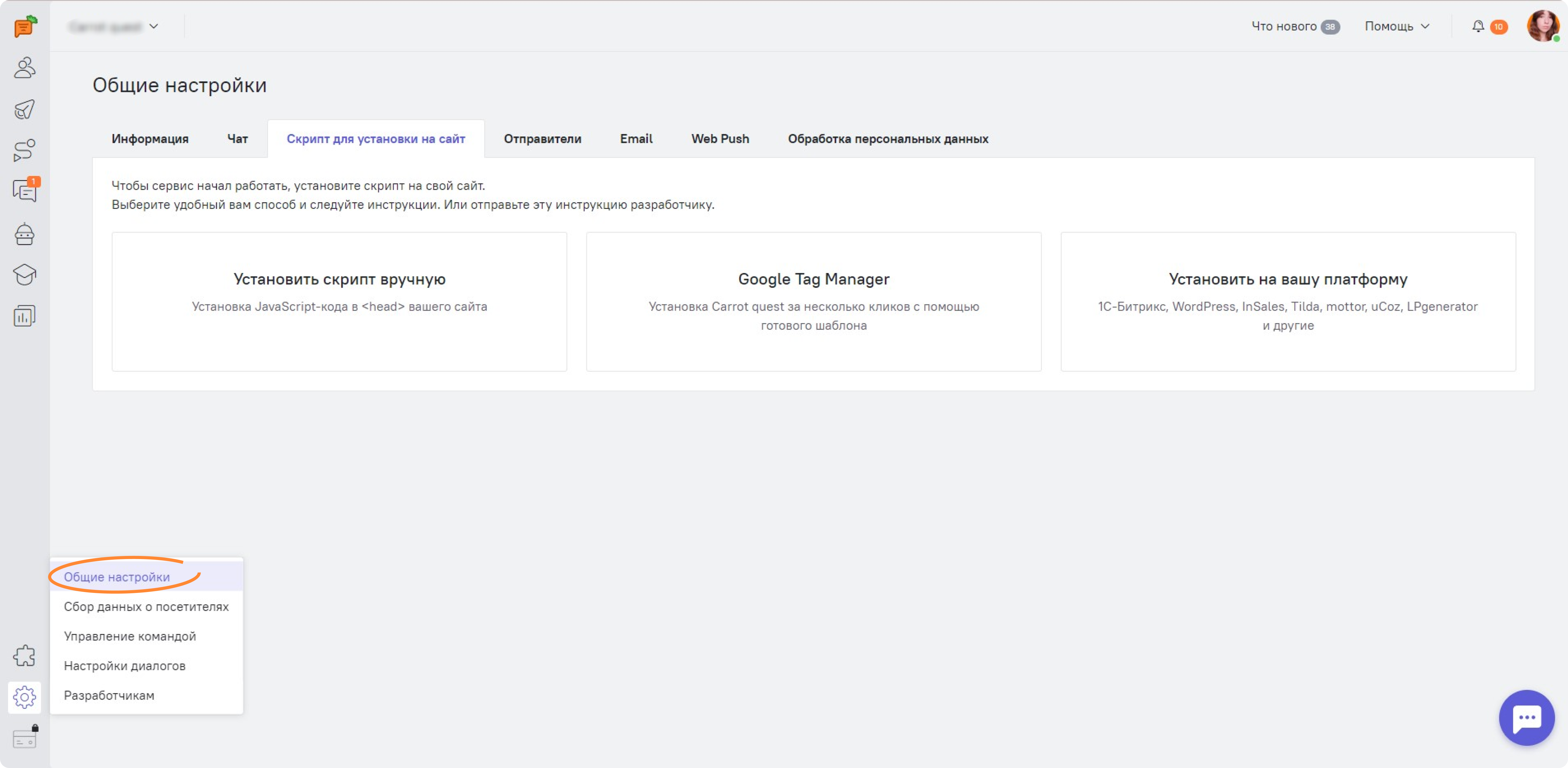
Также скрипт можно найти в разделе «Настройки»:

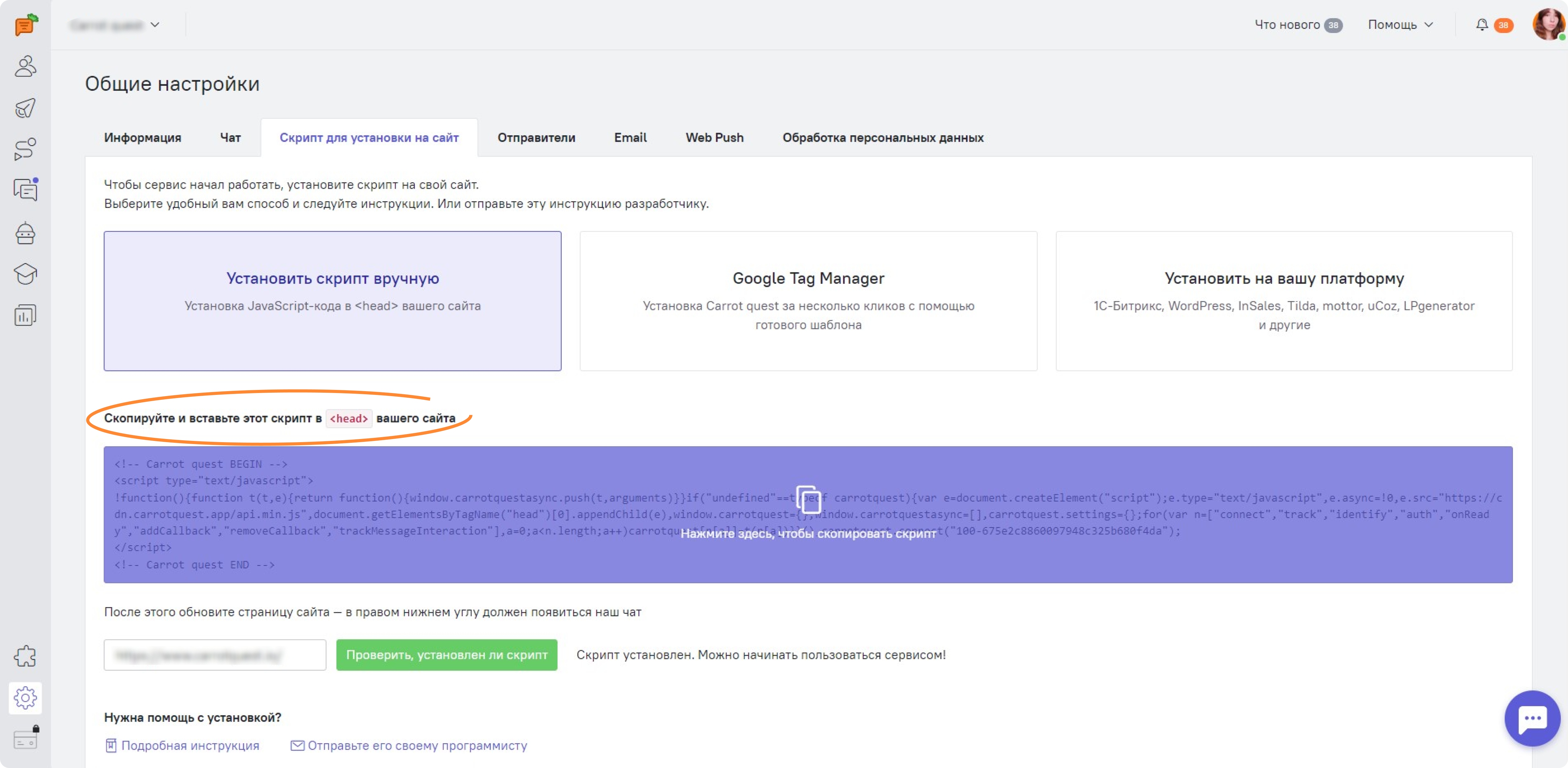
Чтобы подключить Carrot quest, нужно скопировать скрипт в панели администратора и вставить его в код вашего сайта так же, как скрипты сервисов для аналитики. Можно установить его вручную или через модули.

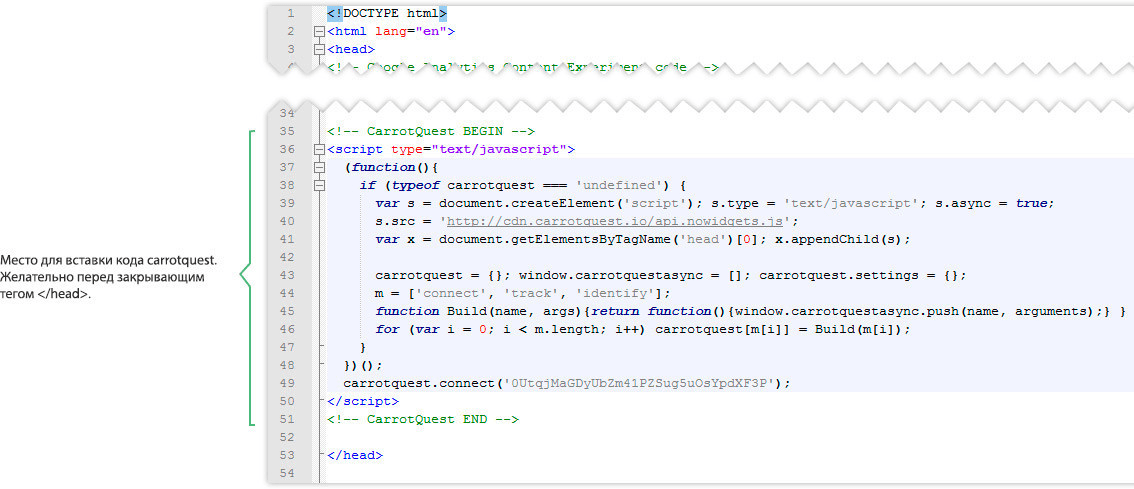
Затем скрипт необходимо вставить в код вашего сайта перед закрывающим тегом </head>. Например, так:

Ваш сайт создан на CMS? Читайте подробную инструкцию по установке кода для разных систем.
Как установить Carrot quest в мобильное приложение
Android
Carrot quest для Android поддерживает API 19 и выше.
Сейчас сервис можно установить с помощью gradle. Добавьте репозиторий в build.gradle файле проекта:
allprojects {
…
repositories {
…
maven { url «https://raw.github.com/carrotquest/android-sdk/carrotquest” }
maven { url „https://jitpack.io” }
}
}
Укажите зависимости в build.gradle файле приложения:
android {
…
defaultConfig {
…
multiDexEnabled true
}
packagingOptions {
exclude ‘META-INF/*.kotlin_module’
}
}
dependencies {
…
implementation ‘com.android.support: multidex: 1.0.3’
implementation ‘io.carrotquest: android-sdk: 1.0.36-commonRelease’
}
Библиотека использует Java 8. Если ваш проект работает с более ранней версией, добавьте эти настройки:
android {
…
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}
}
Инициализация
Для работы с Carrot quest понадобится API Key и User Auth Key. Ключи можно найти в разделе «Настройки» → «Разработчикам».
Выполните следующий код в методе onCreate () вашего приложения:
Carrot.setup (this, apiKey, appId);
или
Carrot.setup (this, apiKey, appId, callback);
для вывода дополнительной информации во время отладки используйте метод:
Carrot.setDebug (true);
Информация про Android SDK на GitHub
iOS
Carrot quest для iOS поддерживает версию iOS 13 и выше, Swift 5.5.2, Xcode 13.
Сейчас сервис можно установить с помощью CocoaPods. Добавьте следующую строчку в pod файл:
pod ‘CarrotquestSDK’
Инициализация
Для работы с Carrot quest понадобится API Key и User Auth Key. Ключи можно найти в разделе «Настройки» → «Разработчикам».
Добавьте следующий код в файл AppDelegate вашего приложения:
func application (_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
….
Carrot.shared.setup (
withApiKey: key,
successHandler: {
print («Carrotquest SDK connected»)
},
errorHandler: { error in
print («Carrotquest SDK error: ” + error)
})
….
}
Информация про iOS SDK на GitHub
Подпишитесь на рассылку Carrot quest
1 письмо в неделю со свежими материалами о маркетинге, поддержке и продажах
Нажимая на кнопку, вы даете согласие на обработку персональных данных