Продажа в чатах: 9 советов, как делать это эффективно

Онлайн-чат на сайте помогает отвечать на вопросы пользователей и продавать. 63% пользователей утверждают, что с наибольшей вероятностью купят у компаний, которые предлагают поддержку в чате. 85% потребителей хотят общаться с компаниями через чат.
Если вы хотите увеличить продажи в чате на своем сайте, следуйте 9 основным правилам.
Больше материалов про онлайн-чат на сайте:
- Гайд по онлайн-чатам на сайте: кому полезен, какой выбрать и как в нем продавать
- Как установить онлайн-чат на сайт: инструкция
- Обзор онлайн-чатов: 10 лучших консультантов для сайта
- Российские онлайн-чаты на сайт: топ-5 сервисов
- Чаты для продаж: 3 российских сервиса
- Онлайн-чаты для поддержки пользователей: 4 сервиса
- Вы здесь 👉 Советы по продаже в чатах: 9 правил
- Метрики службы поддержки и чата, которые стоит начать измерять
- Как онлайн-чат помогает маркетологу: задачи и возможности
1. Назначьте среди сейлзов ответственных за общение с клиентами и продажи в чате
Если вы уже используете онлайн-чат для поддержки пользователей, то у вас есть операторы, которые консультируют клиентов. Такие операторы должны быть и в команде продаж, чтобы продвигать пользователей по воронке.
Например, чат на сайте от Carrot quest позволяет менеджерам продаж:
- закрывать в 7 раз больше сделок;
- собирать контакты;
- собирать в едином окне диалоги из соцсетей, мессенджеров, почты, чтобы быстро консультировать клиентов и ничего не упускать;
- сохранить всю историю общения из разных каналов в одном месте;
- просматривать, с какой рекламной кампании поступила заявка, чтобы делать релевантные предложения и тем самым увеличивать продажи.
Подробнее о преимуществах и возможностях чата на сайте от Carrot quest можно посмотреть в трехминутном видео:
2. Используйте чат-бота
Когда вы назначили менеджеров продаж, ответственных за общение и продажи в чате, важно рационально распределить их нагрузку. В этом поможет чат-бот:
- он автоматически обработает запросы пользователей 24/7;
- квалифицирует пользователей, чтобы вы могли отобрать целевых;
- снимет с менеджеров повторяющиеся вопросы.
Чат-бот Carrot quest позволяет настроить разные сценарии, чтобы продвигать клиентов по воронке продаж:
- приветственную цепочку, чтобы наладить общение с новым пользователем;
- прогревающую цепочку, чтобы вести пользователя к звонку с командой продаж;
- цепочку для удержания, чтобы выявить проблемы пользователей и помочь решить их.

Чтобы вам было проще настроить подобные цепочки, мы разработали готовые шаблоны и карты сценариев:
- 16 сценариев для настройки чат-бота в интернет-магазине;
- 16 сценариев чат-бота для онлайн-сервисов;
- 8 сценариев для настройки чат-бота в онлайн-школе.
3. Укажите в чате рабочее время операторов
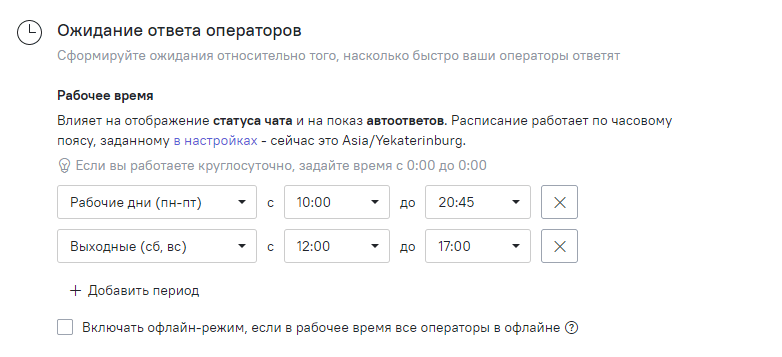
Чтобы увеличить продажи в чате, нужно обрабатывать как можно больше целевых заявок от пользователей. Но физически менеджеры по продажам не могут круглосуточно сидеть в чате. Чтобы клиенты не нервничали и не уходили от вас, укажите в чате рабочее время операторов. Так пользователи будут понимать, когда им ответят.
С помощью Carrot quest можно указать рабочее время операторов, которое отображается в чате на сайте.

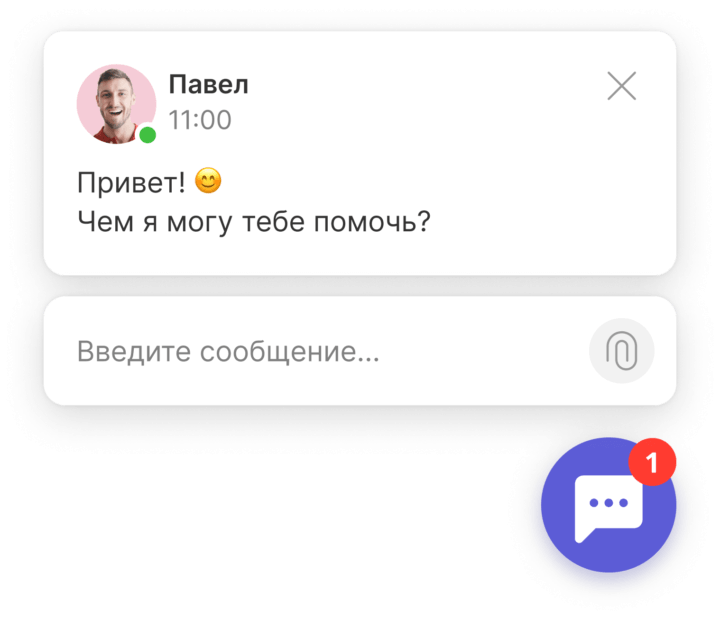
Чтобы вовлечь пользователя в диалог, когда менеджеры по продажам на месте, настройте приветственное автосообщение в чат. Например, его можно показывать пользователям, которые просматривают определенную категорию товаров.

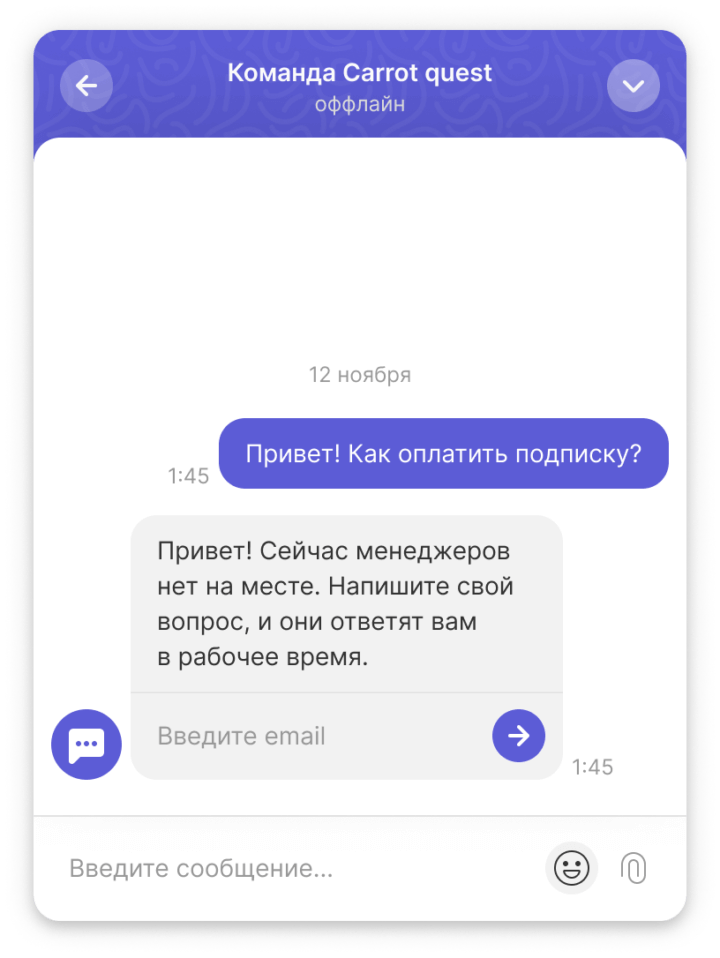
Для нерабочих часов настройте предупреждение, что менеджеров нет на месте и они проконсультируют клиента в рабочее время.

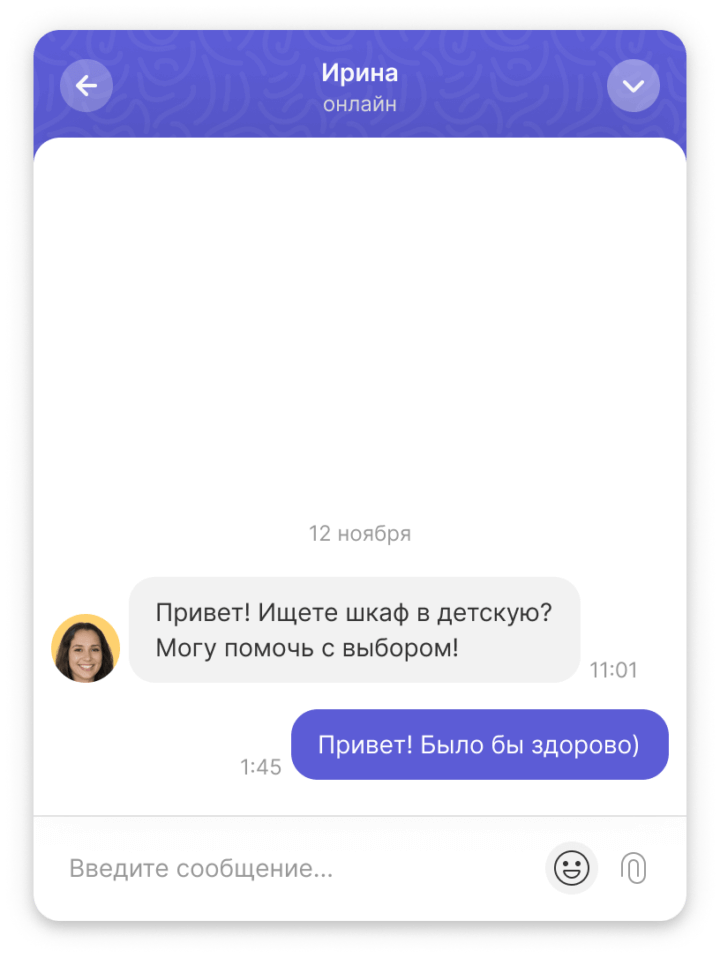
4. Ставьте на аватарки реальные фото менеджеров
Общение компании с клиентом должно быть максимально приближенным к формату нашего повседневного общения в соцсетях. Поэтому важно, чтобы человек видел, с кем он общается. Так легче довериться собеседнику, чем когда пишешь в чат без фото менеджера и не понимаешь, бот тебе отвечает или реальный человек. А доверие увеличивает шансы на продажу в чате.

5. Если трафика на сайте много, установите чат на страницы с высоким интентом
Если на вашем сайте большой поток трафика, нет смысла предлагать помощь менеджера по продажам каждому пользователю. Подумайте, на каких страницах больше всего посетителей, максимально готовых к покупке. На них и разместите чат.
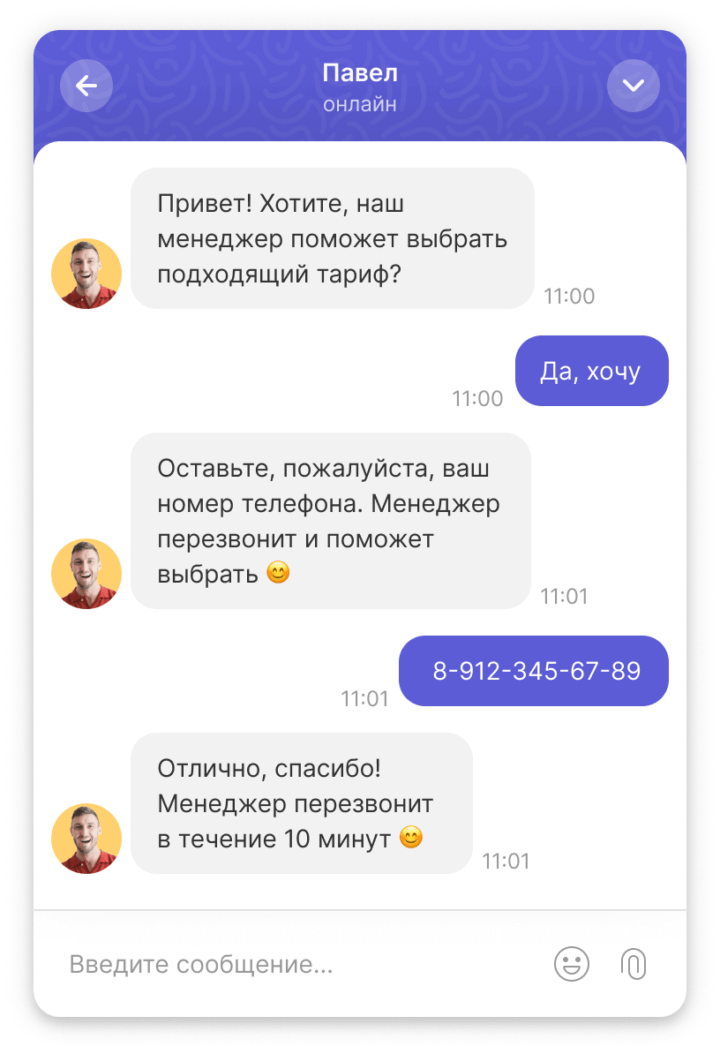
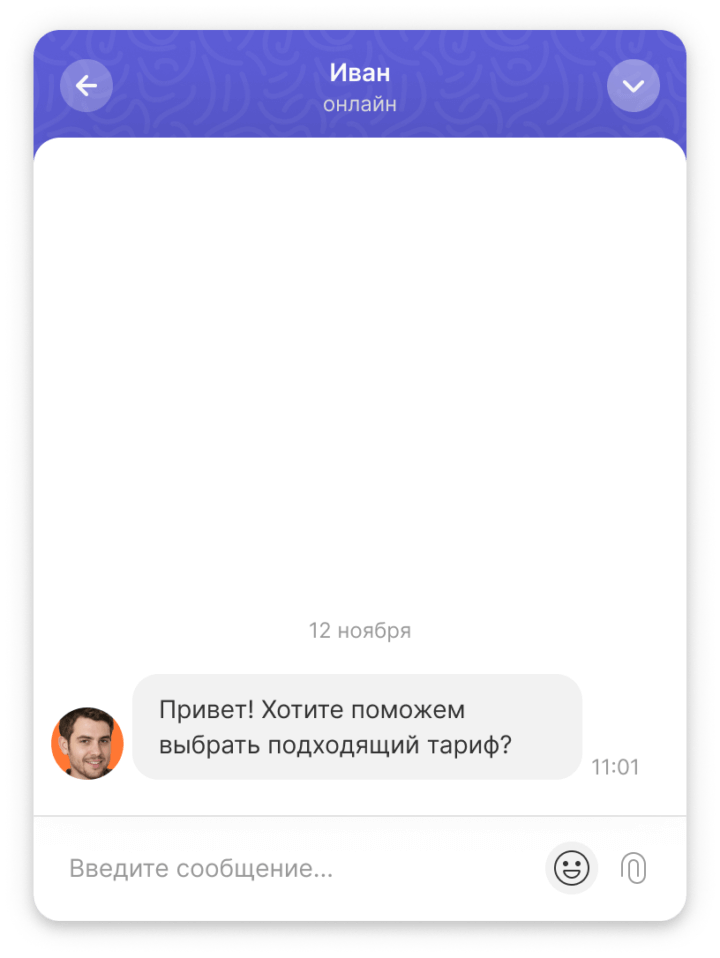
Например, это может быть лендинг с тарифами. На нем можно настроить проактивное триггерное сообщение в чат:

У каждой компании разные страницы с высоким интентом. Часто к ним относятся лендинги с инструментами, товарами и услугами, тарифами, статьи про сравнение компании с конкурентами.
6. Если трафика на сайте мало, установите чат на всех страницах
Если на вашем сайте небольшой поток пользователей, разместите чат на всех страницах или на большинстве из них. Важно не упускать потенциальных клиентов и вести по воронке каждого из них, чтобы трафик лучше конвертировался в оплату.
Когда трафик начнет увеличиваться, можно проанализировать страницы: найти, где вовлеченность в диалог наименьшая и убрать с них чат.
Читайте также: Как собирать больше лидов и сократить рекламные расходы во время кризиса
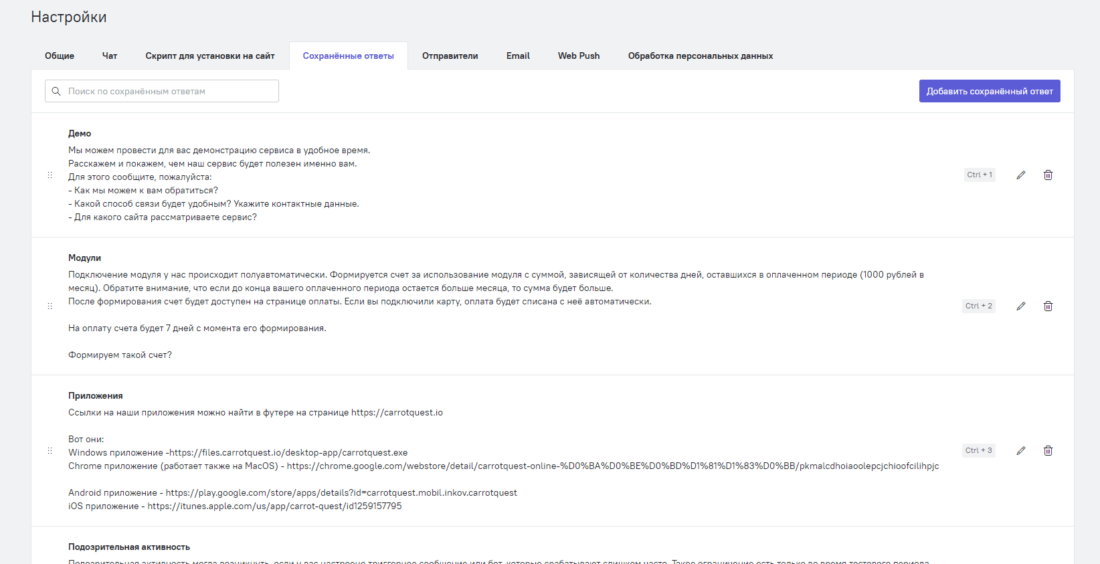
7. Используйте сохраненные ответы для популярных запросов
Часто клиенты задают в чате одни и те же вопросы. Чтобы сэкономить время на обработку таких обращений, можно настроить сохраненные ответы. Так менеджер по продажам сможет ответить на них в один клик — не тратить лишнее время и сосредоточиться на целевых запросах и клиентах.

8. Интегрируйте чат с инструментами, которые уже используете
Если вы уже используете сервисы для общения с клиентами, интегрируйте их с чатом. В сервисе Carrot quest при интеграции диалоги из всех каналов — соцсетей, мессенджеров, почты, CRM — будут собираться в едином окне. Так операторы смогут быстро общаться с клиентами и не пропустят сообщения. Клиенты при этом будут общаться в привычных каналах. А это поможет увеличить продажи в чате.
В Carrot quest есть интеграции:
- с популярными соцсетями и мессенджерами, чтобы быстро общаться с клиентами там, где им удобно;
- с CRM-системами, чтобы автоматически собирать данные о действиях пользователей на сайте и выявлять из них целевых для продажи;
- с WordPress, чтобы быстро и просто установить чат на сайт, собранный на этой платформе.

Поможем подобрать онлайн-чат на сайт под ваши задачи и бюджет
Расскажем про чаты от разных компаний, ответим на ваши вопросы. Это бесплатная консультация по телефону или онлайн.
9. Будьте собой
Человек должен проникнуться к вам симпатией и начать доверять, чтобы среди конкурентов выбрать вашу компанию. Когда уместно, не стесняйтесь пошутить, спросить, как у человека дела, отвлечься на разговор о жизни или новостях не в ущерб рабочему времени. Будьте максимально открытыми и общайтесь без официоза, соблюдая tone of voice компании.
Помните, что человек должен общаться с человеком. Живое общение с персонализированным подходом и эмпатией с большей вероятностью доведет до продажи в чате, чем автоматические механики.
FAQ
Онлайн-чат — инструмент, который подключают к сайту или приложению. Он помогает текущим или потенциальным клиентам общаться с вашей компанией, а также увеличивает продажи.
— Позволит увеличить продажи;
— быстрее и качественнее обрабатывать запросы клиентов, чтобы продвигать их по воронке;
— вовлекать пользователей в диалог и помогать с выбором, чтобы приблизить их к покупке;
— снять нагрузку с кол-центра и автоматизировать обработку обращений;
— автоматически квалифицировать лидов, чтобы находить целевых.
Онлайн-чат на сайте будет полезен:
— маркетингу — чтобы собирать целевых лидов и прогревать их до покупки;
— поддержке — чтобы оперативно отвечать на вопросы и решать проблемы клиентов;
— продажам — чтобы консультировать, продавать и лучше понимать потребности клиентов.
— Назначьте среди менеджеров продаж ответственных за общение с клиентами и продажи в чате;
— укажите в чате рабочее время операторов;
— поставьте на аватарки реальные фото менеджеров по продажам;
— если трафика на сайте много, установите чат на страницы с высоким интентом;
— если трафика на сайте мало, установите чат на всех страницах;
— используйте сохраненные ответы для популярных запросов;
— интегрируйте чат с инструментами, которые уже используете;
— будьте собой.
Чтобы установить чат на сайт от Carrot quest, нужно вставить наш скрипт в код вашего сайта так же, как скрипты аналитики.
Благодаря интеграции с WordPress вы можете быстро и легко установить онлайн-чат на сайт, собранный на этой платформе.
Также вы можете установить приложения для операторов, чтобы удобно и оперативно общаться с пользователями:
— десктопное для Windows,
— web-приложение,
— для Android,
— для iOS.
Читайте также
19 онлайн-консультантов на сайт
Исследование опыта 105 зарубежных компаний: как онлайн-чат пригодится вашему магазину
7 подсказок, как сделать супер-поддержку через чат
FOMO-эффект: как использовать для продаж
| Впервые мы опубликовали эту статью 5 января 2018 года. 14 апреля 2022 года мы ее обновили. |
Подпишитесь на рассылку Carrot quest
1 письмо в неделю со свежими материалами о маркетинге, поддержке и продажах
Нажимая на кнопку, вы даете согласие на обработку персональных данных




